pixel pipeline

- javascript: JavaScript로 시각적 변화가 트리거되는 작업을 처리하는데 사용
- style: css rule을 어떤 요소에 적용할지 계산하는 프로세스
- layout: 요소가 화면에서 얼마의 공간을 차지하고 배치되는지 계산하는 작업
- paint: 픽셀을 채우는 프로세스로, 다수의 layer에서 수행
- composite: 그려진 여러 layer를 가지고 page를 그리는데 정확한 순서로 화면에 그리는 합성 과정
composite layer
그려진 layer를 합성하는 과정이다. 일반적으로 layout과 paint 수를 줄이고 composite layer 작업만 수행하면 최대한 연산작업을 줄일 수 있다.
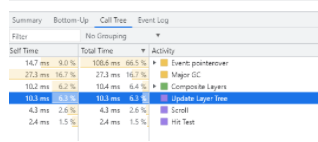
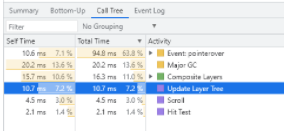
저번 sticky 구현 포스트에서 css position을 fixed에서 sticky 로 바꾸면서 performance tab에서 composite layer가 많이 차이났었다.


- 특성 상 sticky는 초반에 relative 처럼 동작하기 때문에 layout부터 다시 연산될 수 밖에 없을 것이다. 그래도 call tree에서 composite layer가 더 증가폭이 큰 것을 보고 어떤 과정을 거쳐 더 증가하는 것인가?를 따져보려고 조사한 포스트이다.
