0.browser에서 Object keys 값 출력하는 방법
1.browser에서 Object values 값 출력하는 방법
2.Join()사용
3.Map()사용
browser에서 Object keys 값만 출력하는 방법
예제 소스
function learn(){
var info = { name: "한이", gender: "남성", eyecolor: "검정색", age: "28" };
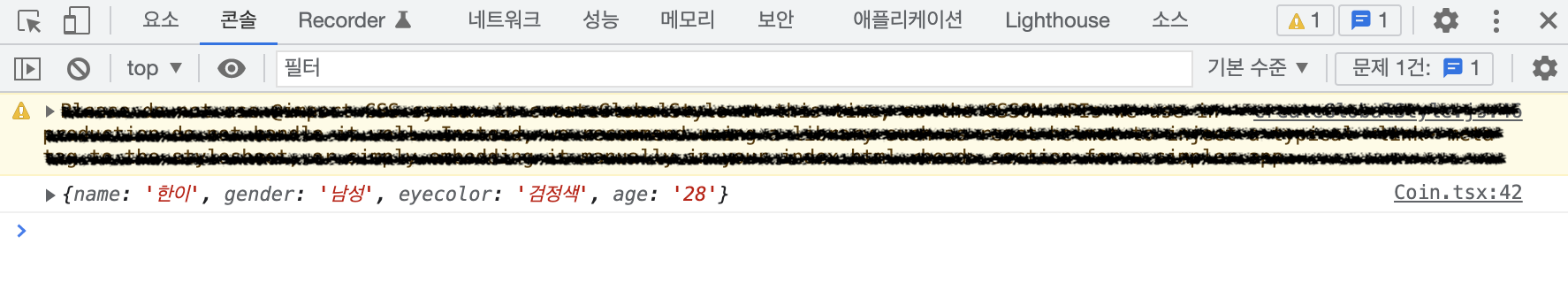
console.log(info);
}-
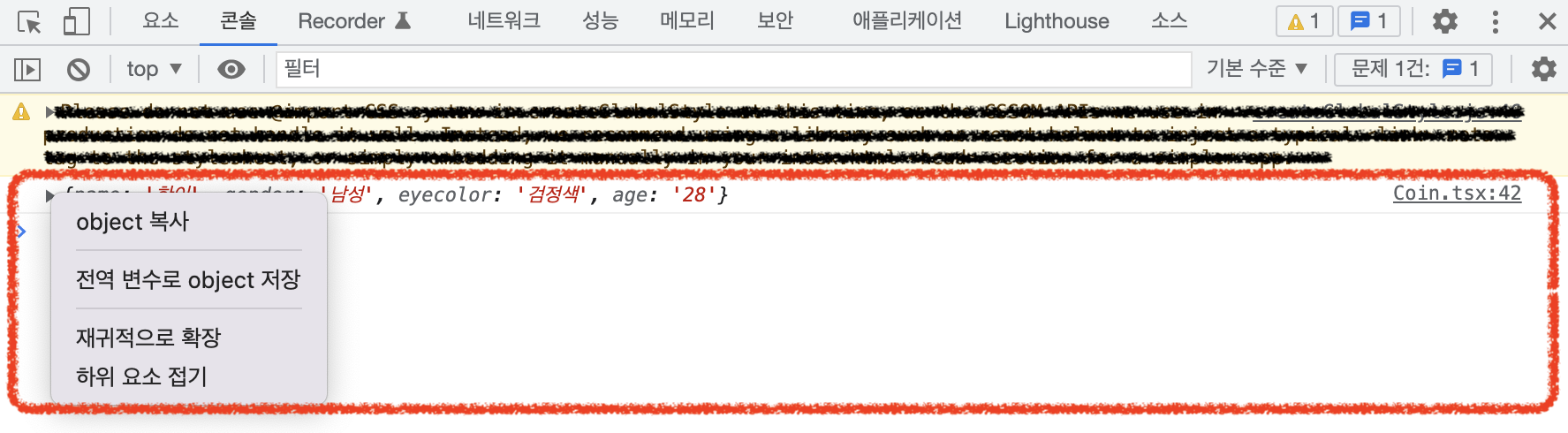
console.log() 함수로 부터 info가 브라우저 콘솔 창에 아래와 같이 출력된다.

-
브라우저 콘솔창에서 마우스 우클릭으로 출력물을 클릭한다.

-
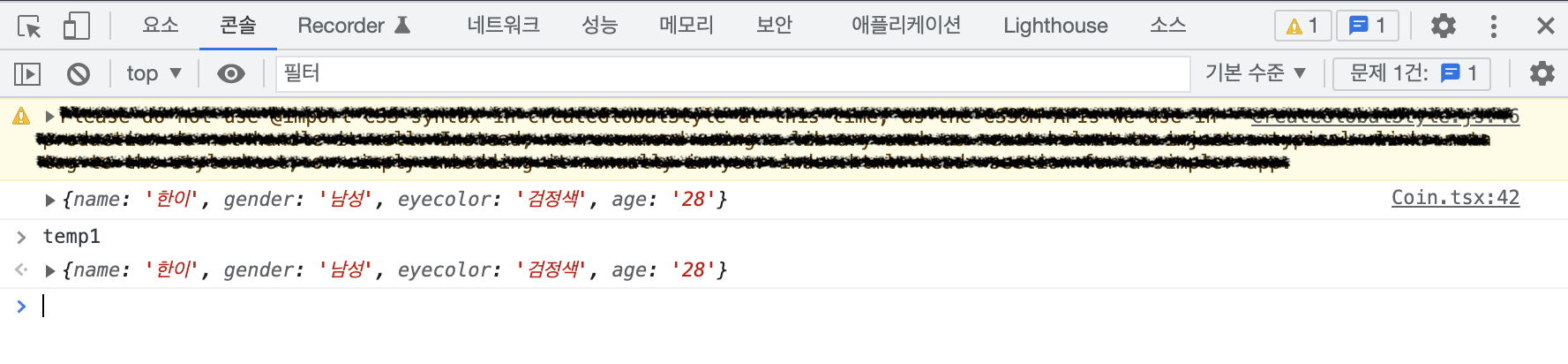
'전역 변수로 Object 저장' 을 클릭한다. 클릭 후 아래 이미지와 같이 출력된다.

-
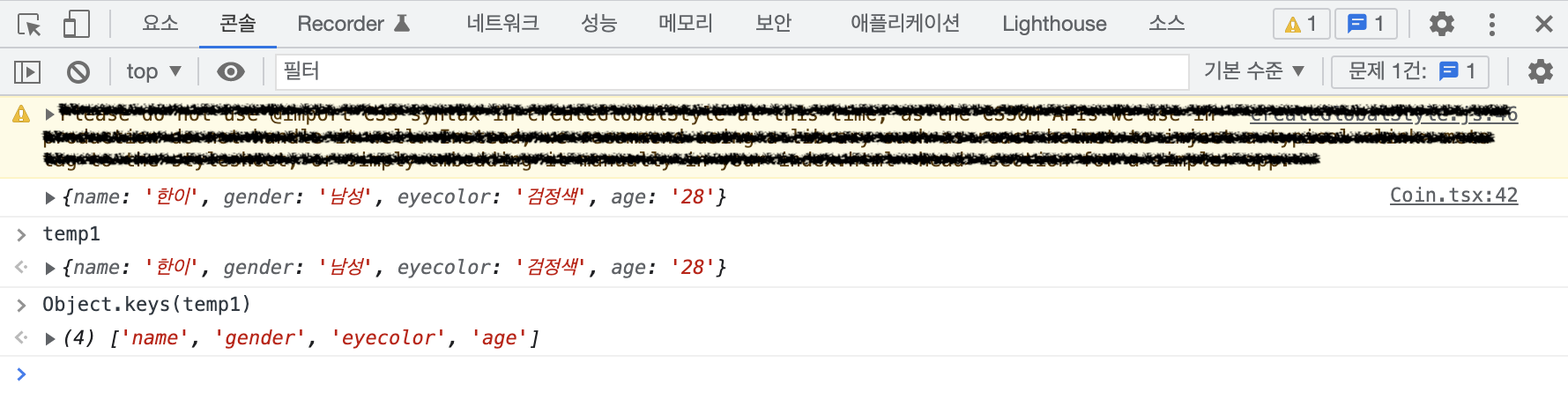
브라우저 콘솔창에서
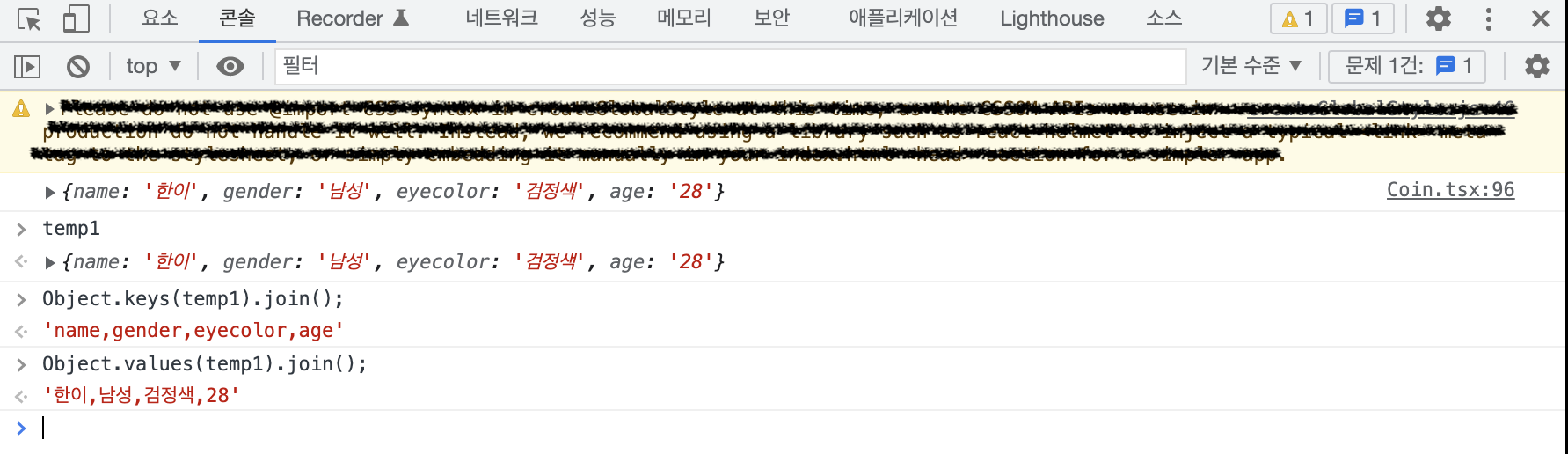
Object.keys(temp1)입력하면 객체의 key값만 출력이 가능하다.

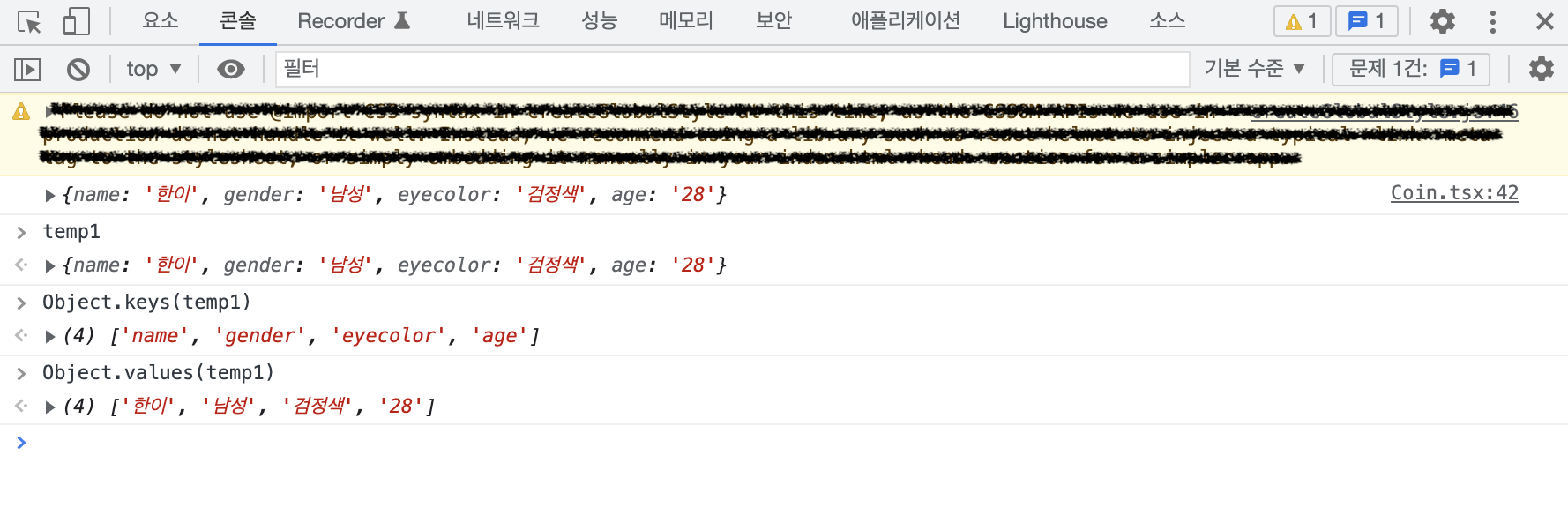
browser에서 Object values 값 출력하는 방법
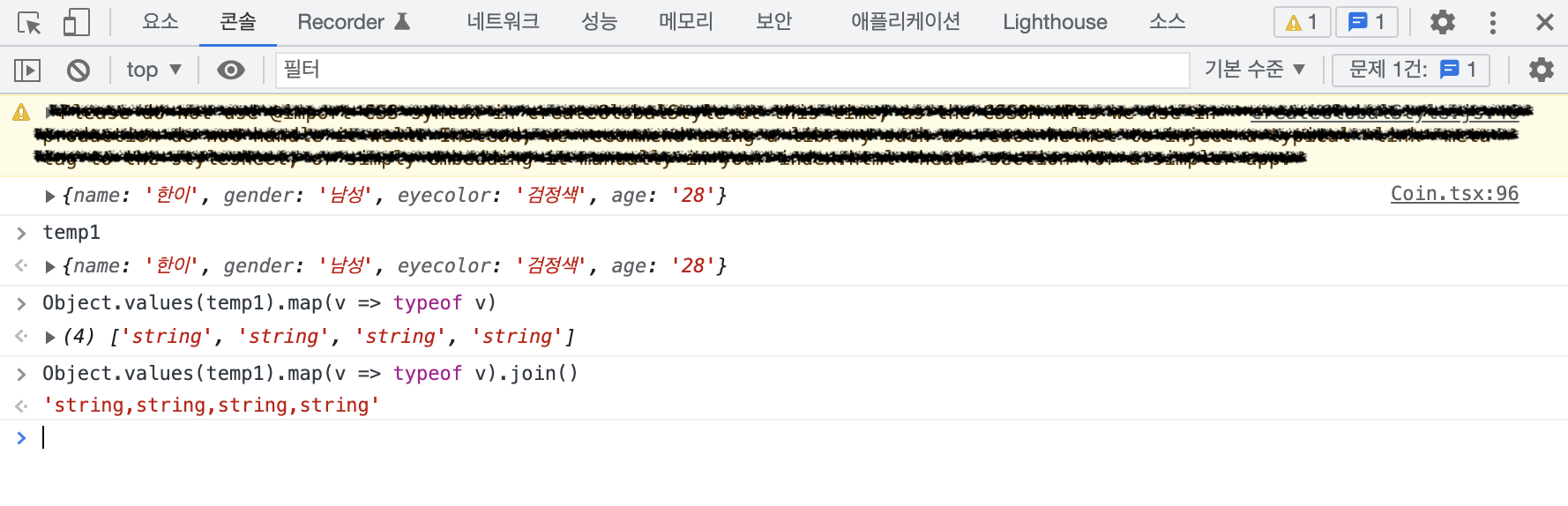
브라우저 콘솔창에서 Object.values(temp1) 입력하면 객체의 key값만 출력이 가능하다.

Join()사용
Object.values(temp1).join()
Object.keys(temp1).join()
위와 같이 join()을 붙이게되면 값이 list 형식으로 출력되지 않고 string 으로 출력된다.

Map()사용
Object.values(temp1).map(v => typeof v)
Object.values(temp1).map(v => typeof v).join()
map() 을 활용하여 value 의 list 형식의 타입을 구할 수 있으며, .join()을 더하면 string 형식의 타입을 구할 수 있다.