📓 Scroll Animation
- 스크롤에 따라서 svg path 그리기
( with. stroke-dasharray & stroke-dashoffset)
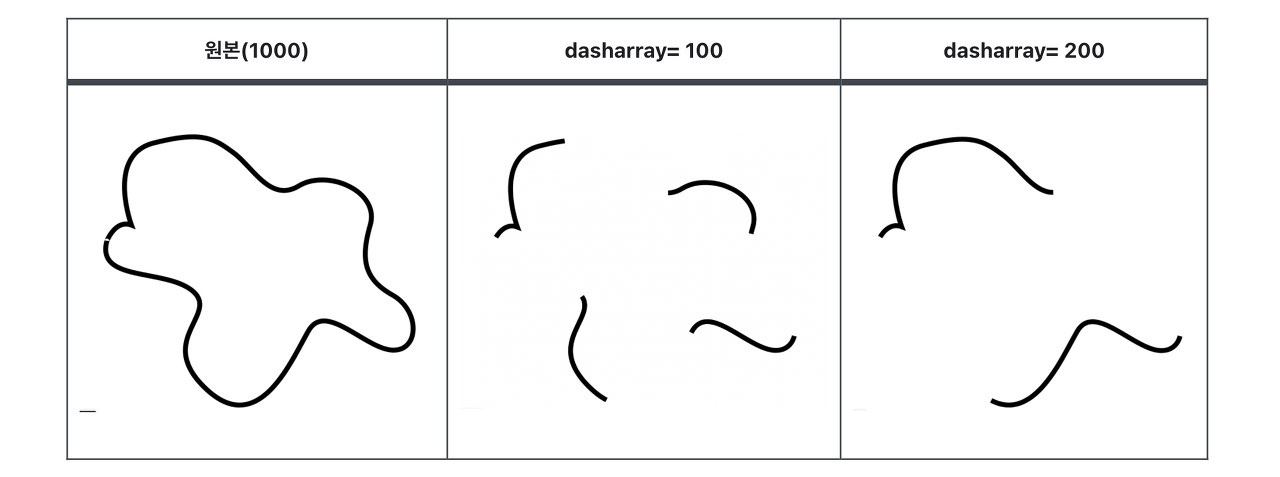
stroke-dasharray
선을 대쉬 형태로 만들기 (값을 부여한 만큼 대쉬길이가 늘어남)
stroke-dasharray: (홀수번째 인자) (짝수번째 인자) ... → 홀수 : 대쉬의 길이 | 짝수 : 공백의 길이
📍 하나의 인자만 주어지면, dasharray가 path와 같으면 svg가 모두 보인다
📍 path의 총 길이 구하는 JS 함수 →path.getTotalLength( ) = 1000ex) 길이가 1000인 path 요소가 있을 때 stroke-dasharray : 100 100 이면,
대쉬의 길이 100과 공백의 길이 100이 1000이 될때까지 반복

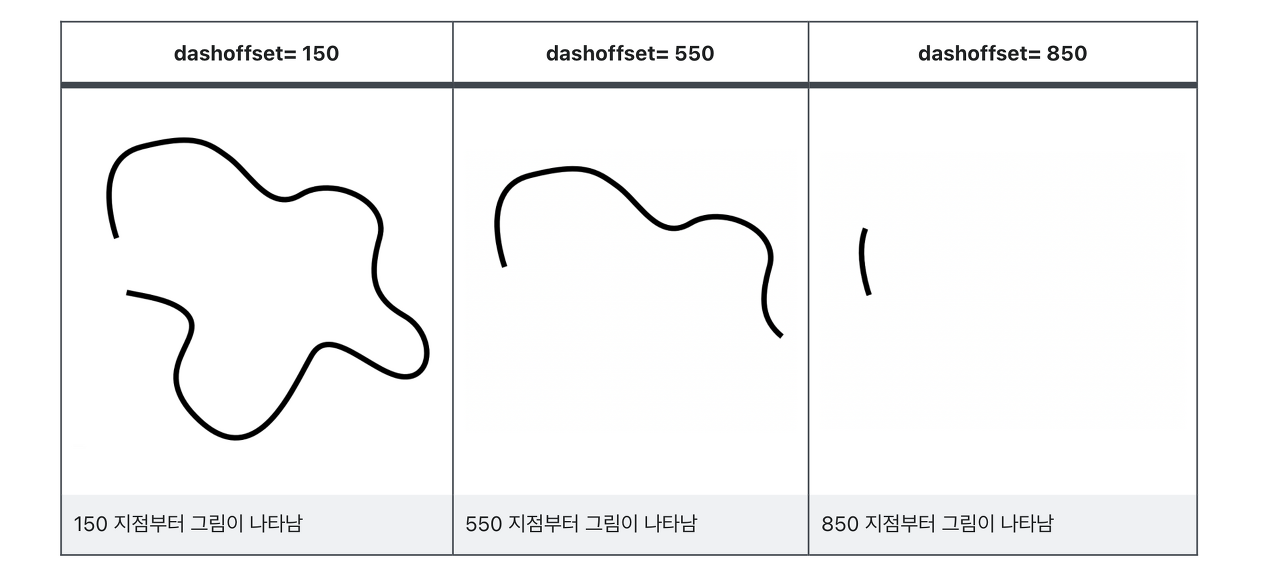
stroke-dashoffset
어디서부터 그릴지 svg 나타낼 지점 정하기
stroke-dashoffset: 1000 이면, 선 안보임
stroke-dashoffset: 0 이면, 선 다보임📍 스크롤에 따라서 ztroke-dashoffset의 1000 ~ 0 사이로 길이 변경
ex) dasharray: 950일 때에 서로 다른 dashoffset을 준 예시

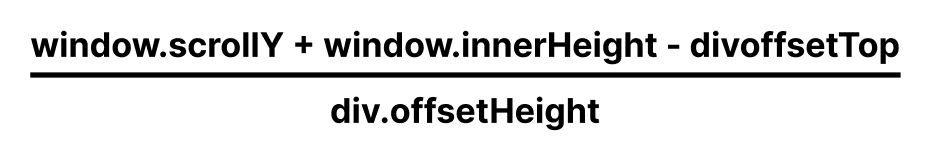
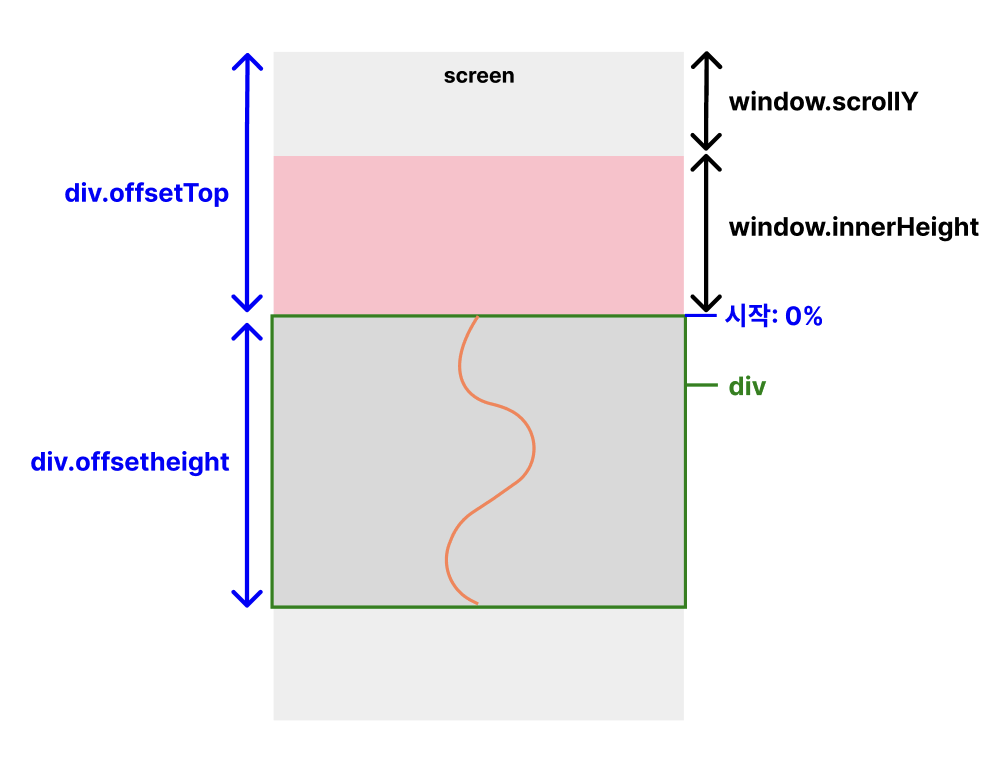
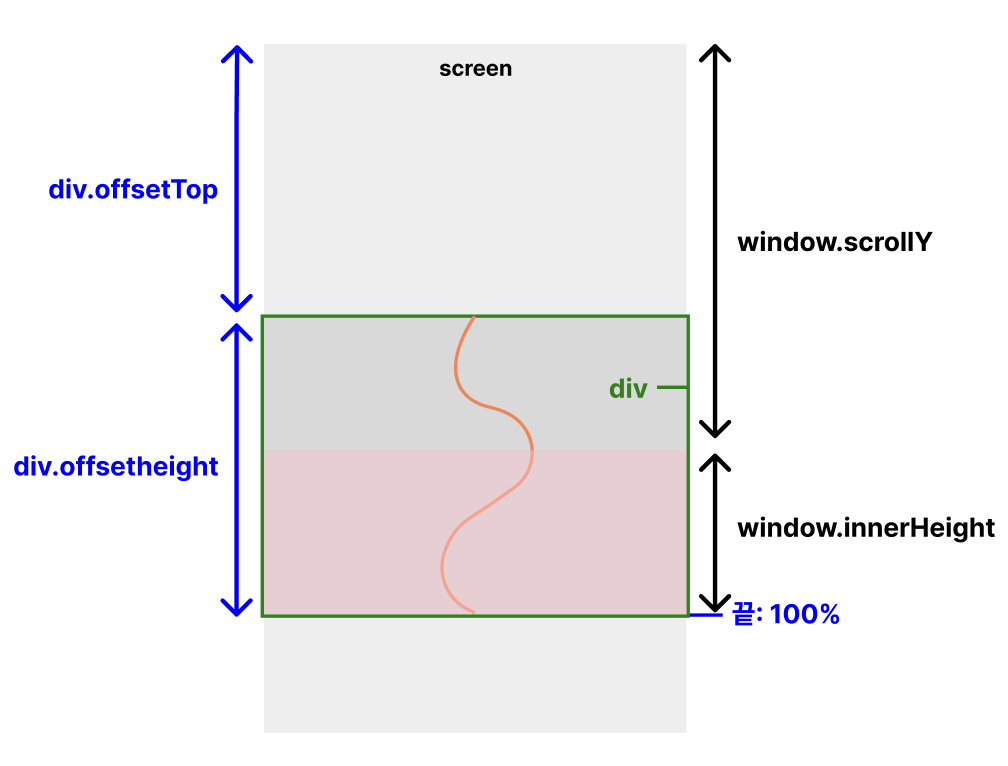
ratio (%)
비율 ratio 구하기

ratio 0

ratio 1

✨ codepen
✦ 출처 : rudtjd2548/yummy-coding


어떤 SVG던 위와 같이 만들 수 있는건가요? 아니면 해당 기능을 위한 SVG를 별도로 준비해야하나요?
SVG 포맷을 하나도 몰라서 머리가 아프네요 ㅠ