
❓ 변수
어떤 정보에 이름을 붙여 사용하고 저장하고 싶을 때 사용
name = "Mike"; // 문자열(string) : "" / '' 로 감싸줘야함
age = 30;
class = "수업"; // class는 예약어로 변수 사용 불가0️⃣ 변수는 문자와 숫자, $와 _만 사용
const MY_HOME = "...";
let _ = 1;
let $ = 3;1️⃣ 첫글자는 숫자가 될 수 없음
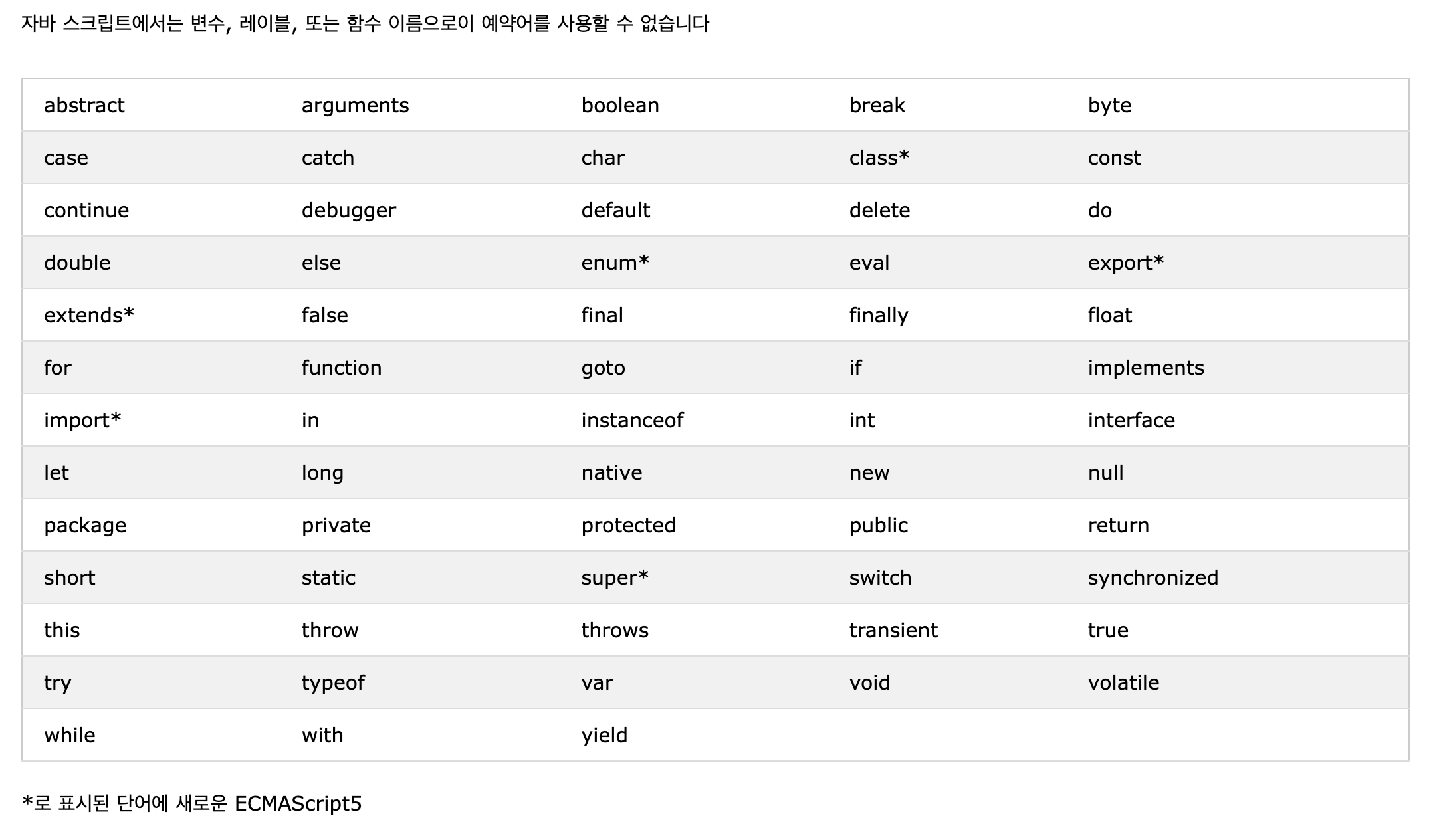
let 1stGrade = 'A+'; // ❌2️⃣ 예약어 사용 불가
let let = 99; // ❌
3️⃣ 가급적 상수는 대문자로 작성하기
const MAX_SIZE = 99;4️⃣ 변수명은 읽기 쉽고 이해할 수 있게 작성
let a = 1; // ❌
let userNumber = 3; // ⭕️❓ 변수 생성과정
- 선언단계
- 초기화 단계 (undefined를 할당해주는 단계)
- 할당 단계
💟 const / let / var 비교
- const / let 은 ES6 버전부터 생김
- var : 함수 스코프 ( function-scoped )
- const / let : 블록 스코프 ( block-scoped )
❗️ Block-level Scoped : 함수, if문, for문, while문, try/catch문 등
🖍 const
- 절대로 바뀌지 않는 상수 ( 수정 X ) : 𝝿, 최대값, 생일 등
- 상수라는 것을 알리기 위해 가급적 대문자로 작성
const PI = 3.14;
const SPEED_LIMIT = 50;
const BIRTH_DAY = '2023-01-01';⭐️ 변수 생성과정
1. 선언 + 초기화 + 할당 단계
🖍 let
- 변할 수 있는 값
❗️ 변수를 const로 먼저 선언하고 변경될 수 있는건 let으로 수정하는게 좋음
⭐️ 변수 생성과정
1. 선언 단계
2. 초기화 단계
3. 할당 단계
🖍️ var
- var / let 은 바꿔 사용 할 수 있음
- 선언하기 전에 사용 가능
⭐️ 변수 생성과정
1. 선언 및 초기화 단계
2. 할당 단계
// var 한번 선언된 변수를 다시 선언할 수 있음
var name = 'Mike';
console.log(name); // Mike
var name = 'Jane';
console.log(name); // Jane
// let
let name = 'Mike';
console.log(name); // Mike
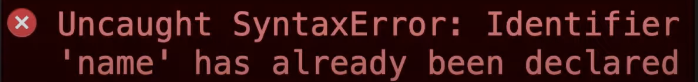
let name = 'Jane';
console.log(name); // ❗️ error 
console.log(name); // undefined
var name = 'Mike';
// 동작 방식
var name; // 호이스팅 (hoisting)
console.log(name); // undefined
var name = 'Mike'; // 할당
⭐️ 선언은 호이스팅 되지만 할당은 호이스팅 되지 않음
⭐️ 호이스팅 : 스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동
----------------------------------------------------------
// let , const도 호이스팅 되지만 에러나는 이유
console.log(name); // ReferenceError
let name = 'Mike';
⭐️ Temporal Dead Zone (TDZ)
let 과 const 는 TDZ의 영향을 받는다
할당하기 전에는 사용 불가
console.log(name); // TDZ
const name = "Mike" // 함수 선언 및 할당
console.log(name); // 사용 가능
----------------------------------------------------------
let age = 30;
function showAge() {
console.log(age);
}
showAge();
// ❓ 문제발생
let age = 30;
function showAge() {
console.log(age);
let age = 20;
}
showAge();이제 var는 사용하지 않고 const/let을 권장
예측 가능한 결과를 내고 버그를 줄일 수 있음
