
🖍️ String methods
💟 따옴표 / 백틱
' 작은 따옴표'
"큰 따옴표"
` 백틱
// html 코드는 "큰따옴표" 내용이 있으니 '작은 따옴표'로 감싸는게 편함
let html = '<div class="box_title">제목 영역</div>';
// 영어는 반대
let desc = "It's 3 o'clock.";
// `백틱`은 ${ } 변수를 표현하거나 표현식을 쓸때 사용
let name = "Mike";
let result = `My name is ${name}.`; // My name is Mike
let add = `2 더하기 3은 ${2+3} 입니다.`; // 2 더하기 3은 5 입니다.
// 여러줄을 포함할 수 있음
let desc = `오늘은 맑고 화창한
날씨가 계속 되겠습니다.
내일은 비소식이 있겠습니다.`;
// 따옴표 사용시 \n을 써줘야하고 줄바꿈 불가 한줄로 작성 ❗️
let desc = '오늘은 맑고 화창한\n날씨가 계속 되겠습니다.';💟 length : 문자열 길이
- 아이디/비밀번호 입력 글자 수 제한둘때 사용
let desc = '안녕하세요.';
desc.length // 6💟 특정 위치에 접근
- 배열과 다르게 한글자만 바꾸는건 허용되지 않음
let desc = '안녕하세요.';
desc[2] // '하'
desc[4] = '용';
console.log(desc); // 안녕하세요.💟 toUpperCase( ) / toLowerCase( )
- 대 / 소문자 변경
📍 toUpperCase
let desc = "Hi guys. Nice to meet you.";
desc.toUpperCase(); // "HI GUYS. NICE TO MEET YOU."
📍 toLowerCase
let desc = "Hi guys. Nice to meet you.";
desc.toUpperCase(); // "hi guys. nice to meet you."💟 str.indexOf(text)
- 문자를 인수로 받아 몇번째에 위치하는지 알려줌
- 0부터 세는거 주의 ❗️
- 찾는 문자가 없으면 -1을 반환
- 포함된 문자가 여러개 일 경우 첫번째 위치만 반환
let desc = "Hi guys. Nice to meet you.";
desc.indexOf('to'); // 14
desc.indexOf('man'); // -1
📍 if문 사용시 주의
// indexOf('Hi')는 첫번째 시작되는 글자라 index[0]으로 결과를 볼 수 없음
// if 에서 0은 false이기 때문
if(desc.indexOf('Hi')){
console.log('Hi가 포함된 문장입니다.');
// undefined
}
⭐️ 그래서, > -1로 비교 해야함
if(desc.indexOf('Hi') > -1){
console.log('Hi가 포함된 문장입니다.');
// Hi가 포함된 문장입니다.
}💟 str.slice(n, m)
- 특정 범위의 문자열만 보기
- n 부터 m 까지의 문자열을 반환
- n은 시작점
- m은 없으면 문자열 끝까지, 양수면 그 숫자까지 (포함하지 않음), 음수면 끝에서부터 셈
let desc = "abcdefg";
desc.slice(2); // "cdefg"
desc.slice(0,5); // "abcde"
desc.slice(2, -2); // "cde"💟 str.substring(n, m)
- n과 m 사이 문자열 반환
- slice와 비슷하지만 n과 m을 바꿔도 동작하는 점이 다름 ❗️
(n 부터 m 이 아님) - 음수는 0으로 인식
let desc = "abcdefg";
desc.substring(2, 5); // "cde"
desc.substring(5, 2); // "cde"💟 str.substr(n, m)
- n 부터 시작해서 m 개를 가져옴
let desc = "abcdefg";
desc.substr(2, 4); // "cedf"
desc.substr(-4, 2); // "de" 💟 str.trim : 앞 뒤 공백 제거
- 보통 사용자로부터 무언가를 입력받을 때 사용
let desc = " coding ";
desc.trim(); // "coding"💟 str.repeat(n) : n번 반복
let hello = "hello!";
hello.repeat(3); // "hello!hello!hello!"💟 문자열 비교
- 알파벳은 a보다 z가 크다 , 대문자보다 소문자가 크다

1 < 3 // true
"a" < "c" // true
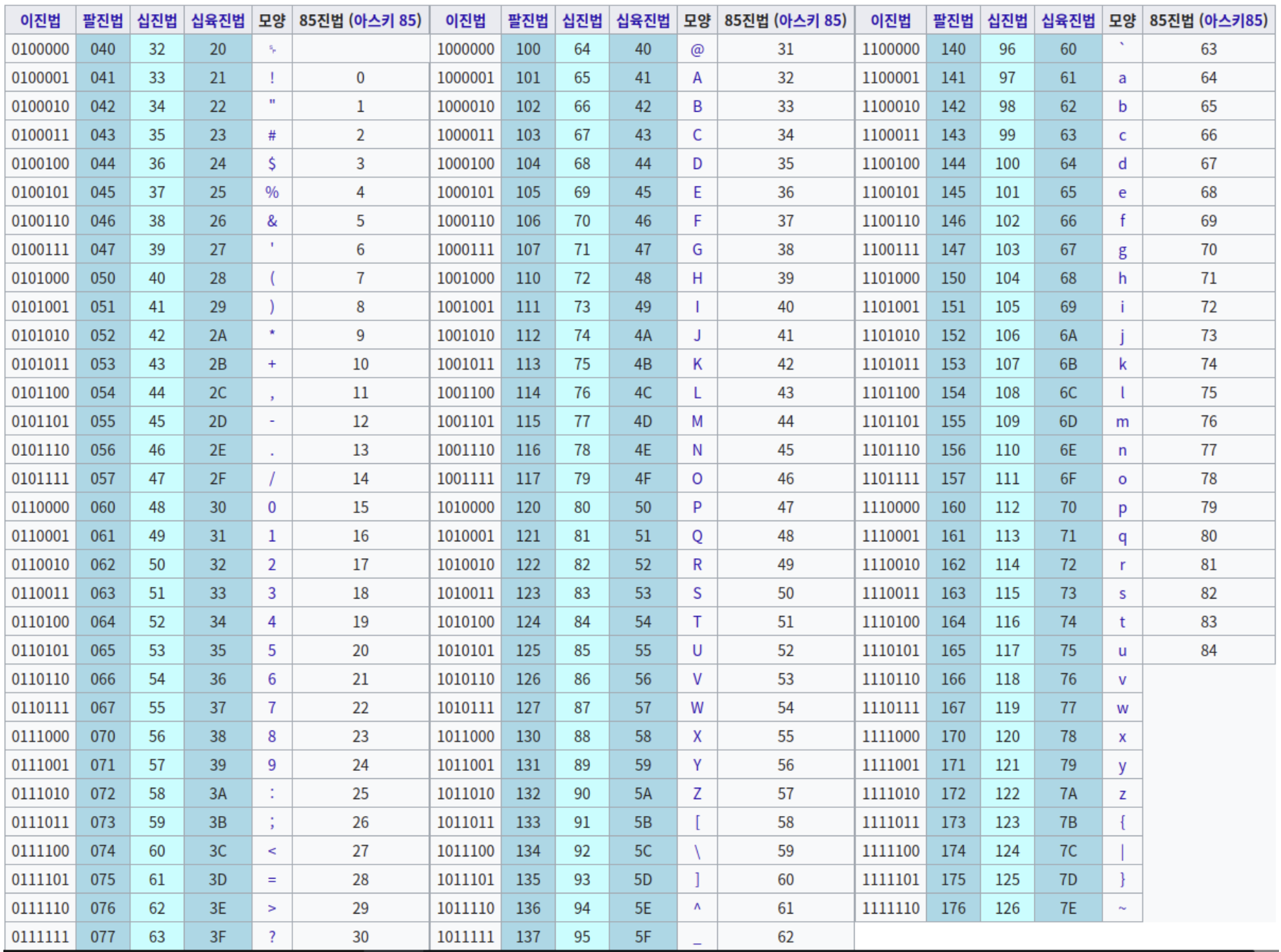
"a". codepointAt(0); // 97
String.fromCodePoint(97) // "a"⭐️ 예제
- list에서 숫자 제외하고 글자만 보이게하기
let list = [
"01. 들어가며",
"02. JS의 역사",
"03. 자료형",
"04. 함수",
"05. 배열",
];
let newList = [];
for (let i = 0; i < list.length; i++) {
newList.pust(list[i].slice(4));
}
console.log(newList);
// (5) ['들어가며', 'JS의 역사', '자료형', '함수', '배열']- 금칙어 : 콜라
function hasCola (str) {
if (str.indexOf('콜라') > -1) {
console.log('금칙어가 있습니다.');
} else {
console.log("통과");
}
}
hasCola("사이다가 짱이야"); // 통과
hasCola("무슨소리, 콜라가 최고야"); // 금칙어가 있습니다.
hasCola("콜라"); // 금칙어가 있습니다.- 금칙어 : 콜라 (2)
// includes
// 문자가 있으면 true, 없으면 false 반환
function hasCola (str) {
if (str.includes('콜라')) {
console.log('금칙어가 있습니다.');
} else {
console.log("통과");
}
}
hasCola("사이다가 짱이야"); // 통과
hasCola("무슨소리, 콜라가 최고야"); // 금칙어가 있습니다.
hasCola("콜라"); // 금칙어가 있습니다.