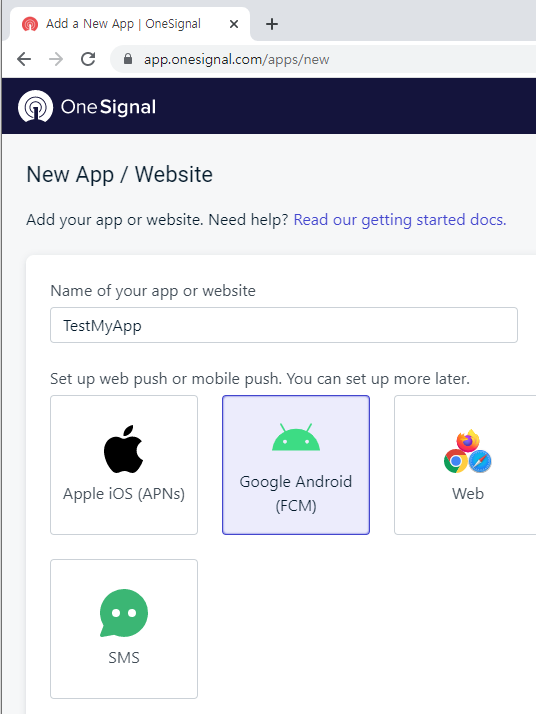
1. onesignal 계정 생성 및 플랫폼(안드로이드) 선택

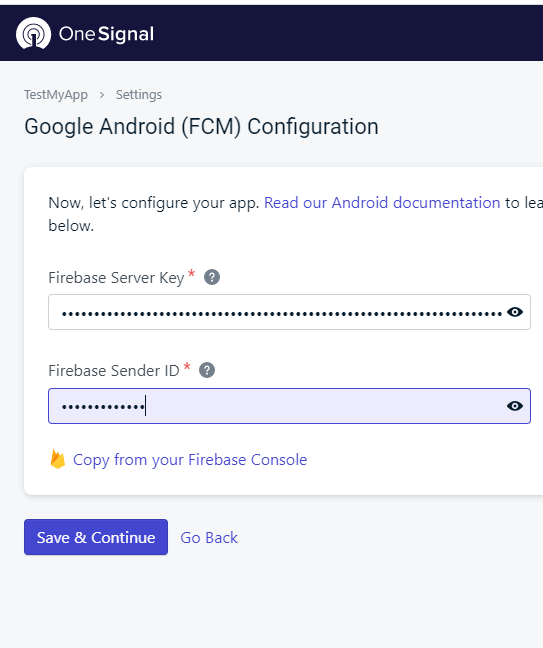
2. firebase 서버 키, 발신자 ID 셋팅
firebase 프로젝트 셋팅 방법
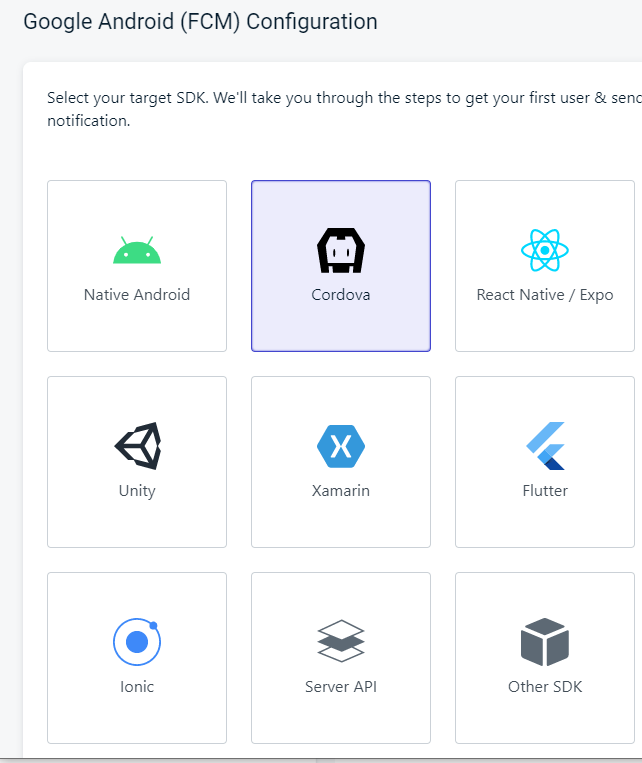
3. SDK 선택

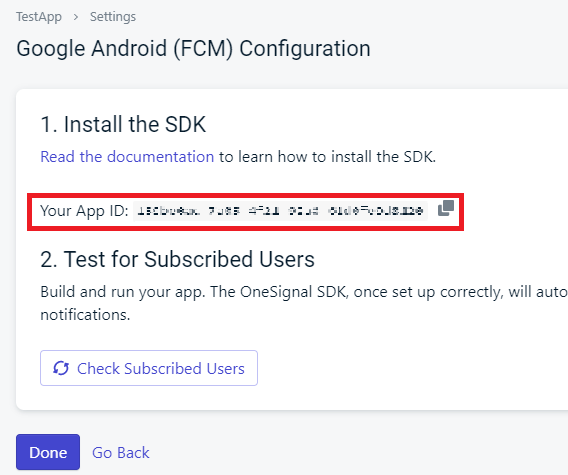
4. 생성 된 App ID 복사

5. onesignal-cordova-plugin 플러그인 설치
$ cordova plugin add onesignal-cordova-plugin --save6. addEventListener 코드 작성 ( 앱아이디 셋팅 )
// Add to index.js or the first page that loads with your app.
document.addEventListener('deviceready', OneSignalInit, false);
function OneSignalInit() {
// Uncomment to set OneSignal device logging to VERBOSE
// window.plugins.OneSignal.setLogLevel(6, 0);
// NOTE: Update the setAppId value below with your OneSignal AppId.
window.plugins.OneSignal.setAppId(process.evn.VUE_APP_PUSH_APP_ID); <-- 앱아이디 셋팅
window.plugins.OneSignal.setNotificationOpenedHandler(function(jsonData) {
console.log('notificationOpenedCallback: ' + JSON.stringify(jsonData));
});
// iOS - Prompts the user for notification permissions.
// * Since this shows a generic native prompt, we recommend instead using an In-App Message to prompt for notification permission (See step 6) to better communicate to your users what notifications they will get.
window.plugins.OneSignal.promptForPushNotificationsWithUserResponse(function(accepted) {
console.log("User accepted notifications: " + accepted);
});
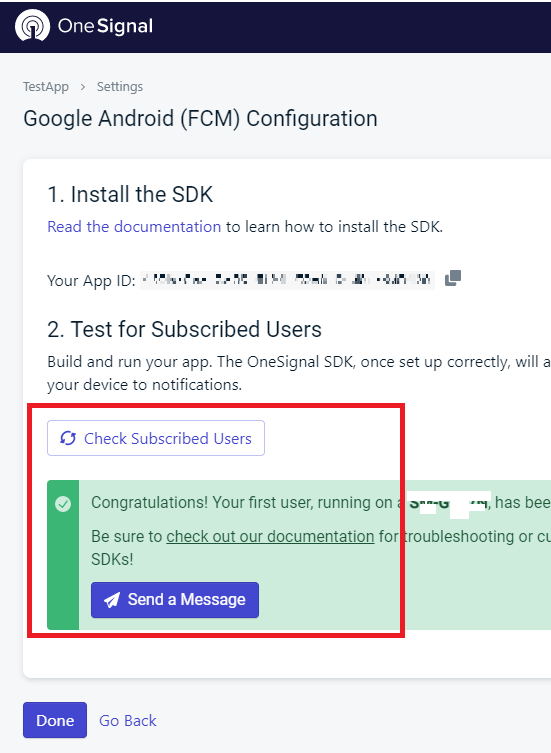
}7. 앱 빌드 후 알림구독 유저 확인

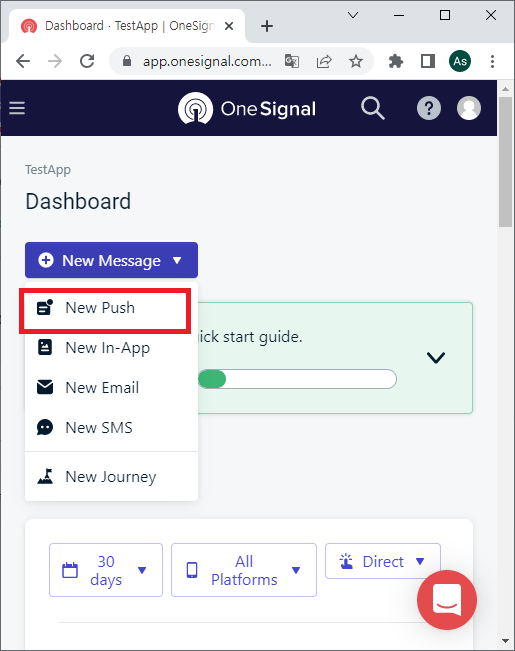
8. onesignal 프로젝트 dashboard에서 New Message 클릭

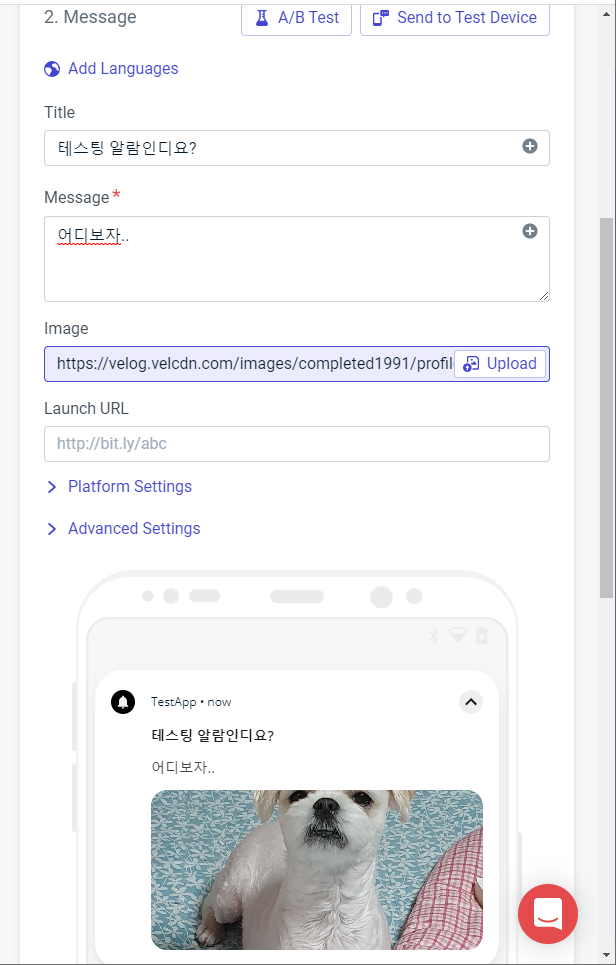
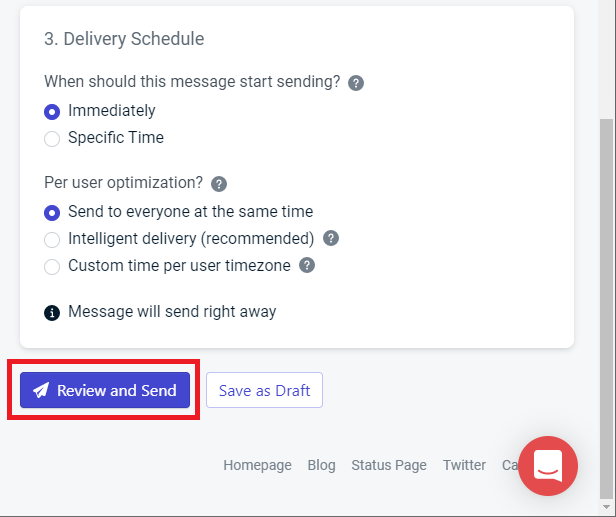
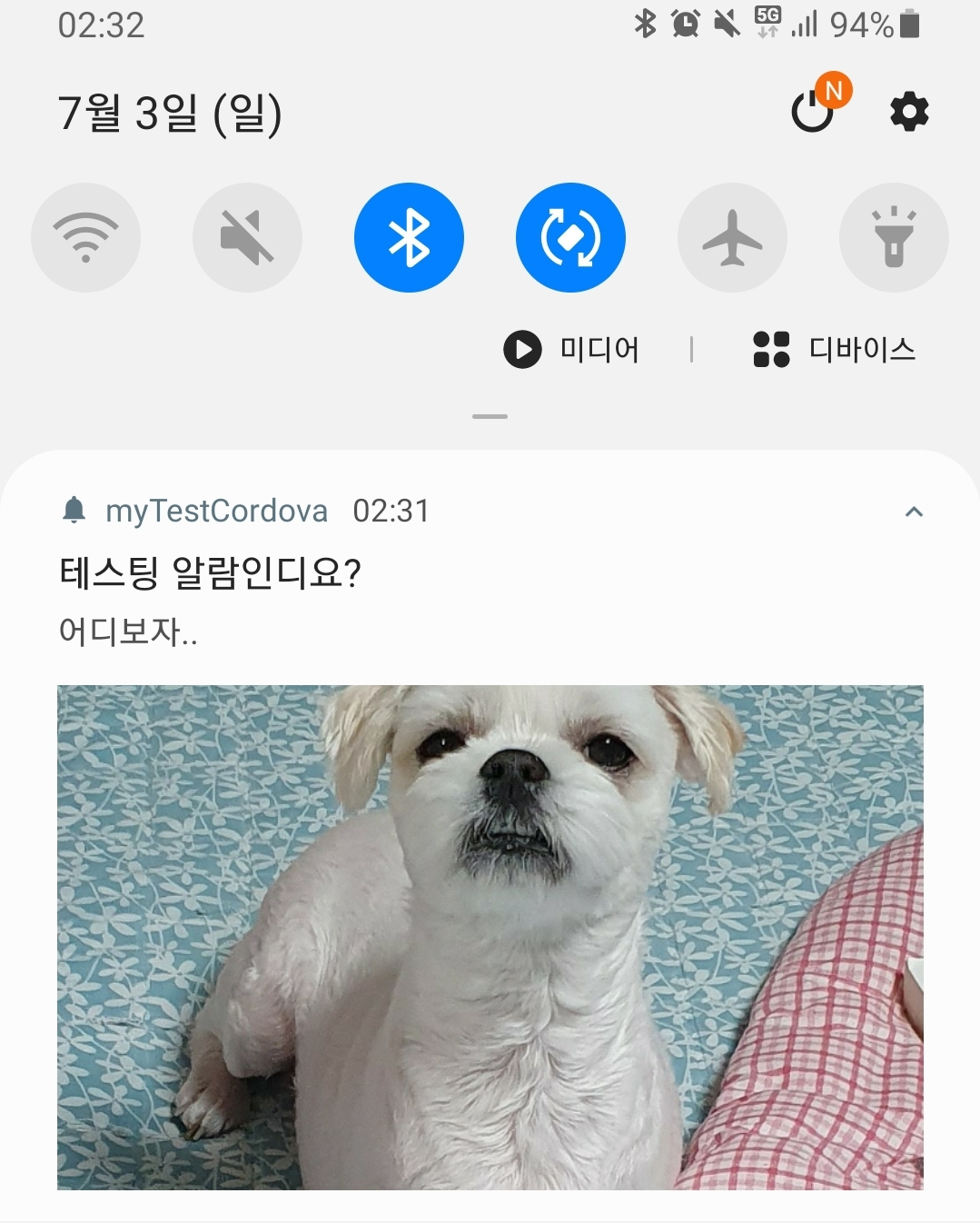
9. 알림 내용 작성 및 전송