사용 플러그인
cordova plugin add cordova-plugin-android-permissionshttps://www.npmjs.com/package/cordova-plugin-android-permissions
src/views/PermissionView.vue
<template>
<div>
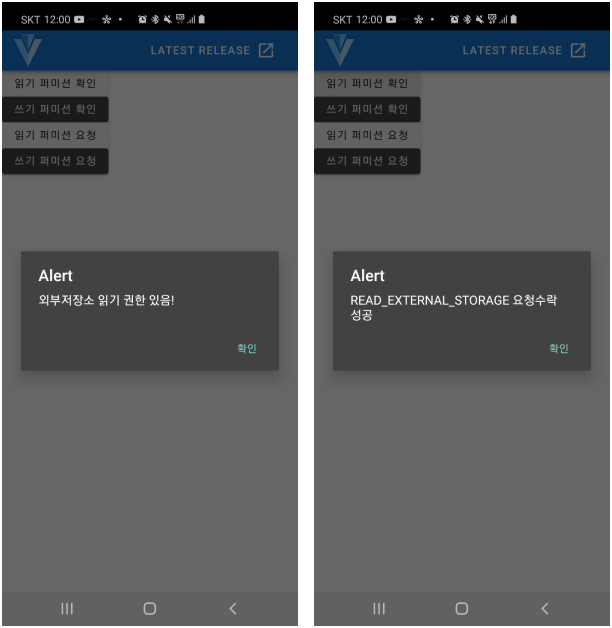
<v-btn class="parimary" @click="hasRead">읽기 퍼미션 확인</v-btn>
<br />
<v-btn class="secondary" @click="hasWrite">쓰기 퍼미션 확인</v-btn>
<br />
<v-btn class="parimary" @click="reqRead">읽기 퍼미션 요청</v-btn>
<br />
<v-btn class="secondary" @click="reqWrite">쓰기 퍼미션 요청</v-btn>
<br />
</div>
</template>
<script>
export default {
methods: {
hasRead() {
var permissions = window.cordova.plugins.permissions;
permissions.hasPermission(
permissions.READ_EXTERNAL_STORAGE,
function (status) {
if (status.hasPermission) {
alert('외부저장소 읽기 권한 있음!');
} else {
alert('외부저장소 읽기 권한 없음..');
}
},
);
},
hasWrite() {
var permissions = window.cordova.plugins.permissions;
permissions.hasPermission(
permissions.WRITE_EXTERNAL_STORAGE,
function (status) {
if (status.hasPermission) {
alert('외부저장소 쓰기 권한 있음!');
} else {
alert('외부저장소 쓰기 권한 없음..');
}
},
);
},
reqRead() {
var permissions = window.cordova.plugins.permissions;
permissions.requestPermission(
permissions.READ_EXTERNAL_STORAGE,
success,
error,
);
function error() {
alert('READ_EXTERNAL_STORAGE 요청수락 에러ㅓ');
}
function success(status) {
if (!status.hasPermission) error();
alert('READ_EXTERNAL_STORAGE 요청수락 성공');
}
},
reqWrite() {
var permissions = window.cordova.plugins.permissions;
permissions.requestPermission(
permissions.WRITE_EXTERNAL_STORAGE,
success,
error,
);
function error() {
alert('READ_EXTERNAL_STORAGE 요청수락 에러ㅓ');
}
function success(status) {
if (!status.hasPermission) error();
alert('WRITE_EXTERNAL_STORAGE 요청수락 성공');
}
},
},
};
</script>
<style></style>