axios - common setting
axios create instance 문서 : https://github.com/axios/axios#axioscreateconfig

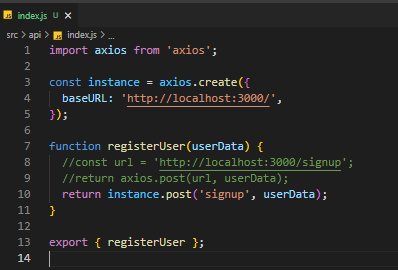
import axios from 'axios';
const instance = axios.create({
baseURL: 'http://localhost:3000/',
});
function registerUser(userData) {
//const url = 'http://localhost:3000/signup';
//return axios.post(url, userData);
return instance.post('signup', userData);
}
export { registerUser };타입스크립트 핸드북 : https://joshua1988.github.io/ts/intro.html
.gitignore
.env.local
.env.*.local
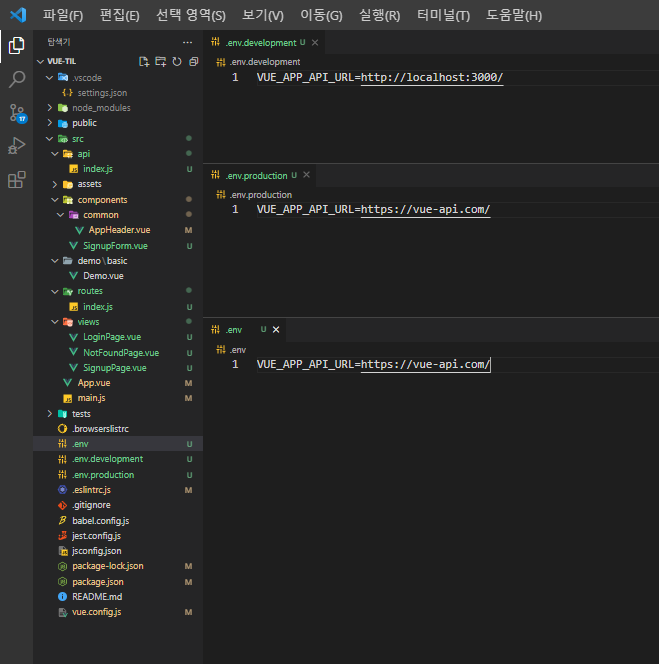
.env.development
.env.production
.evn
VUE CLI 2버전 때 까지는
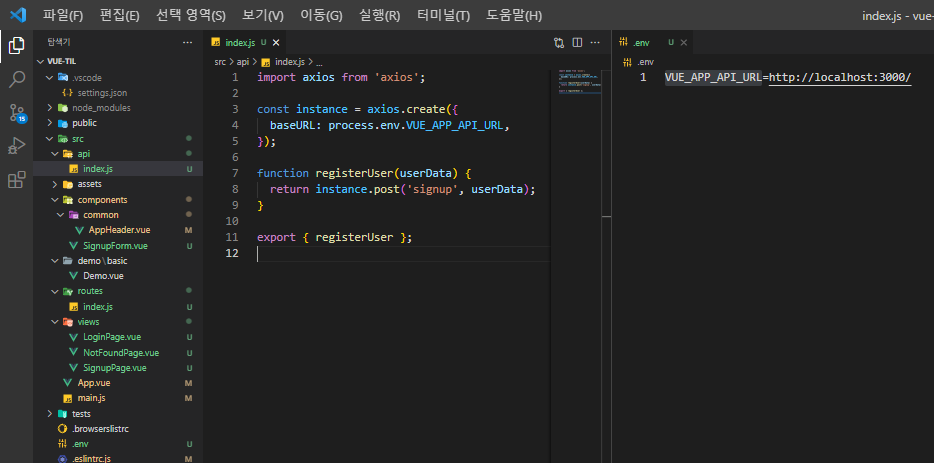
.env 파일을 소스코드에서 사용 하기 위해서
webpack의 DefinePlugin같은 것들을 사용했음
DefinePlugin 문서 : https://webpack.js.org/plugins/define-plugin/
vue cli 3 부터는 규칙을 제공해서 자동 업로드 시켜 줌
.env 파일의 규칙 문서 : https://cli.vuejs.org/guide/mode-and-env.html#modes
VUE_APP_ 접두사가 붙으면 자동으로 로드 됨


| 환경 | 파일 명 |
|---|---|
| 개발 | .env.development |
| 운영 | .env.production |
| 기본 | .env |
