01. 기본 slot 사용
App.vue
<template>
<div>
<ButtonCmp>버튼입니다</ButtonCmp>
<br />
<ButtonCmp></ButtonCmp>
</div>
</template>
<script>
import ButtonCmp from "@/components/ButtonCmp.vue";
export default {
components: {
ButtonCmp,
},
};
</script>ButtonCmp.vue
<template>
<button>
<slot>버튼</slot>
</button>
</template>
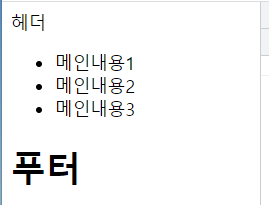
02. 이름이 있는 slot 사용
ue
<template>
<div>
<SlotChildCmp>
<div>
<ul>
<li>메인내용1</li>
<li>메인내용2</li>
<li>메인내용3</li>
</ul>
</div>
<h1 slot="footer">푸터</h1>
<div slot="header">헤더</div>
</SlotChildCmp>
</div>
</template>
<script>
import SlotChildCmp from "@/components/SlotChildCmp.vue";
export default {
components: {
SlotChildCmp,
},
};
</script><template>
<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
slot 이름에 의해서 순서가 보장된다.