
🎯 수업 목차
- map()
- filter()
- refetchQuery
👩🏻💻 오늘의 TIL
실무 전용 반복문
실무에서는 for문 보다 map()과 filter()를 더 많이 사용하게 된다.
map과 filter 모두 배열의 내장 함수이기 때문에 사용할 때에는 배열과 함께 사용해야 한다.
1. map()
map()은 배열의 원소를 일괄적으로 변형시킬 때 사용하기 좋다.
💡 예제
const classmate = ["철수","영희","훈이"] classmate.map((item)=>(item+"어린이")) => (3)["철수어린이","영희어린이","훈이어린이"] 이렇게 됩니다.map안에서 사용되는 item은 classmate의 원소들이 들어갈 파라미터(매개변수)이다.
파라미터의 네이밍은 마음대로 정할 수 있다.
객체가 원소인 배열에서도 map을 이용해 객체를 가공할 수 있다.const classmate = [{ name: "철수" }, { name: "영희" }, { name: "훈이" }]; //item.name => "철수","영희","훈이" //school 속성을 일괄적으로 추가해주도록 하겠습니다. classmate.map((item) => ({ name: item.name + "어린이", school: "떡잎유치원", })); // 결과 => (3)[ { name: "철수어린이", school: "떡잎유치원" }, { name: "영희어린이", school: "떡잎유치원" }, { name: "훈이어린이", school: "떡잎유치원" }, ];
💡 HTML과 연결하기
// RenderMap 컴포넌트 const RenderMap = () => { const classmate = ["철수", "영희", "훈이"]; return ( //중괄호를 이용해 자바스크립트를 컴포넌트의 return값 안으로 데리고 들어온 것 입니다. //리턴되어야 할 값이 한줄이기때문에 괄호생략이 가능합니다. <div> {classmate.map((item) => ( <div>{item}어린이</div> ))} </div> ); }; export default RenderMap;map() 안쪽의 내용들이 반복문처럼 반복되어 배열의 길이만큼 태그가 생성된다.
2. filter()
filter()는 배열의 원소를 필터링 해주는 메서드이다.
filter()는 필터링 조건으로 객체 혹은 배열의 원소를 검사하여 조건에 맞는 원소들만 결과값으로 도출해준다.
💡 예제
const num = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; num.filter((item) => item <= 8); => (8) [1, 2, 3, 4, 5, 6, 7, 8]이때, item은 파라미터(매개변수)이다.
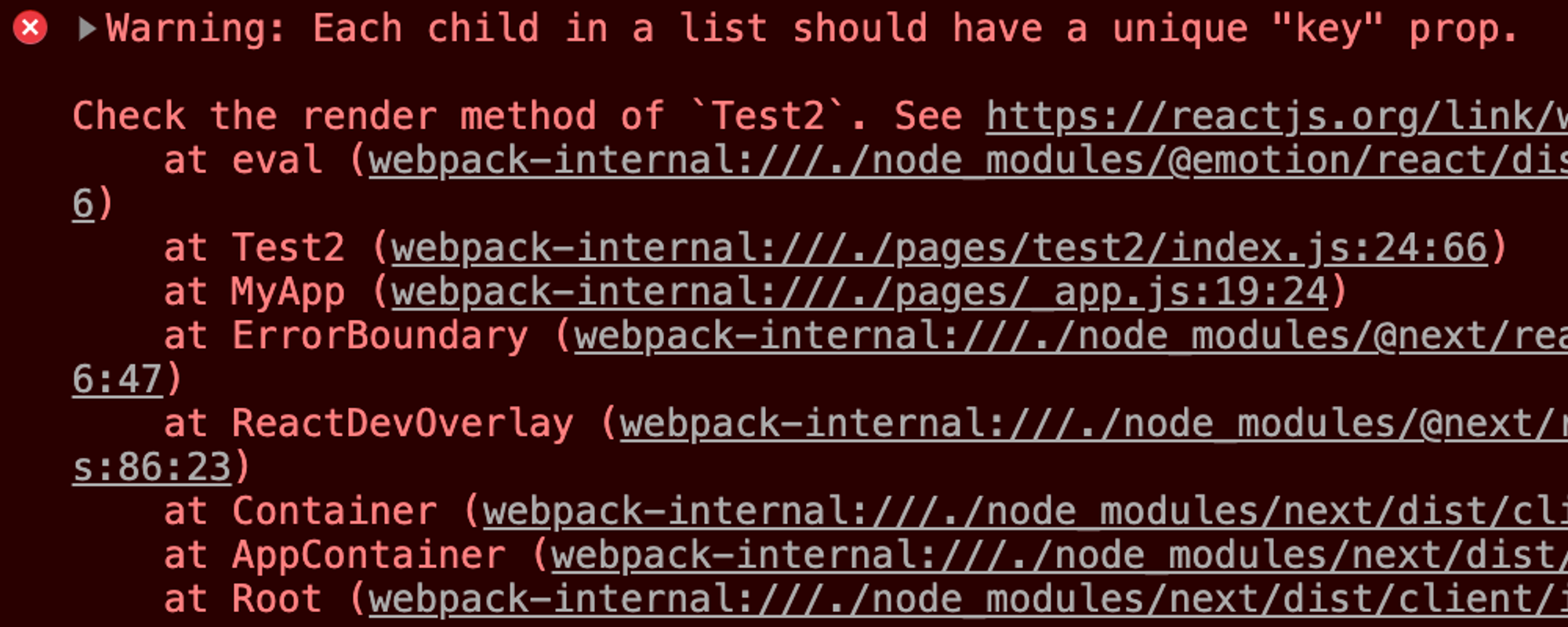
❗️ map의 index를 key로 사용시 발생하는 문제점
map()을 사용할 때, key값을 부여하지 않을 경우 경고가 발생한다.

React에서 Key가 필요한 이유
해당 경고는 React가 어떤 요소를 변경, 추가, 삭제할지 식별하기 위해서이다.
key가 없는 경우에는 가상 DOM을 비교하는 과정에서 순차적으로 비교하며 변화를 감지하지만, key가 있다면 key 값을 사용하여 어떤 것이 수정이 됐는지 빠르게 감지할 수 있다.
React에서는 기존 데이터와 바뀐 데이터를 비교하여 바뀐 부분을 화면에 그려준다.
이때 비교할 데이터의 고유한 Key값이 없다면 모든 데이터를 비교해야 하지만, Key가 있으면 Key값만 비교하여 Key가 추가 됐는지, 삭제 됐는지만 비교하여 불필요한 비교나 렌더링을 없애준다.
그렇기 때문에 key는 안정적인 고유성을 부여하기 위해 중복되는 값이 아닌 것으로 지정해줘야 한다. (ex. id)
💡 Index를 Key로 줘도 괜찮은 상황
- 정적인 데이터. 계산되지 않고 변경되지 않는 데이터
- map에 있는 모든 데이터에 id가 없을 경우
- 데이터가 재정렬되거나 필터링 되지 않는 경우. (계속 그 자리 그대로)
refetchQuery
refetchQuery는 기존에 받아왔던 데이터가 변경 되었을 경우 최신 데이터로 다시 fetch 해주기 위해 사용된다.
💡 예제
//refetchQueries를 이용해 최신 데이터 받아오기 const deleteBoard = async () => { try { const result = await deleteBoard({ variables: { boardId: event.target.id, }, refetchQueries: [ { query: FETCH_BOARDS }, ] }); } catch (error) { console.log(error); } };refetchQueries는 Apollo에서 제공하는 기본 기능이며
Mutation이 성공적으로 끝났을 경우 refetchQueries를 실행시켜 준다.
💡refetchQueries에서의 variables
기존의 fetch 부분에서 보내준 variables가 없다면 따로 적지 않아도 되지만, 보내줄 variables가 있다면 따로 적어줄 수 있다.
refetchQueries: [{ query : FETCH_BOARDS, variables : { 기존의 fetch때 보내준 것} }]
💡 알게된 것
- mutation으로 받아온 데이터를 바로바로 렌더링 하기 위해 refetchQuery를 사용할 수 있다. 그동안 새로고침을 사용했었는데 더욱 사용자 친화적으로 적용할 수 있을 것 같다.
- for문을 사용하지 않고도 반복되는 데이터를 효율적으로 JSX로 구현하는 map()에 대해 배웠다. 다양한 서비스에 활용할 수 있을 것 같다. (게시글 리스트, 유튜브 썸네일 등)
🤔 궁금한 것
- 실무에서 map과 filter를 사용하는 이유에는 어떤 것이 있을까?
💖 느낀 점
오늘의 수업은 실습 위주로 진행되었다! 같은 구조에 받아오는 데이터만 다르다면 반복문을 사용해서 획기적으로 코드의 양을 줄일 수 있었고 refetchQuery를 사용하여 바로바로 결과를 반영할 수 있었다. 새로고침을 해야 결과를 확인할 수 있던 부분이 너무 신경 쓰였는데 해결 방법을 알게 되어서 즐거웠다. 이후에 이보다 더 효율적인 방법을 배우게 된다고 하셔서 그 부분도 기대가 된다. 페이지에 기능을 추가하는 작업이 재미있어서 API에 있는 기능들을 자꾸 집어넣어 보게 된다! 모든 기능을 구현했을 때의 페이지가 기대된다.
