💻 설문조사 프로젝트 - JEB Survey
[Github 주소] https://github.com/HuiEun-Lim/JEB-Survey
자세한 코드는 Github 참고🏆직접 구현한 기능
- Spring Security를 이용한 로그인/회원가입/로그아웃
- 회원여부에 따른 페이지 접속 권한 설정
- 패스워드 암호화
- 실시간 ID 중복 확인
- 설문 응답
- 공통 네비게이션 바
- 화면 설계
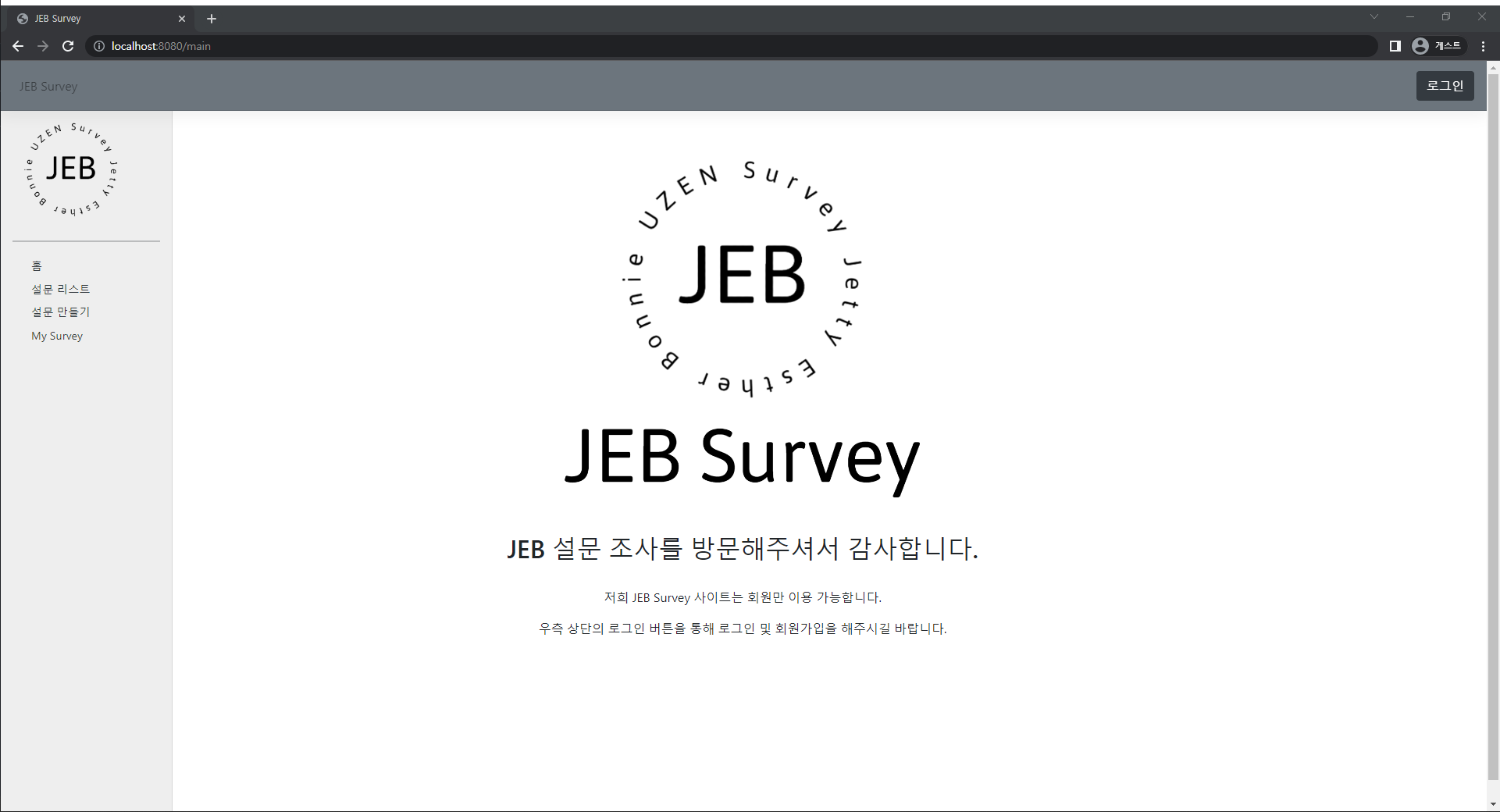
📃 홈
1. 로그인 하지 않은 사용자의 메인화면

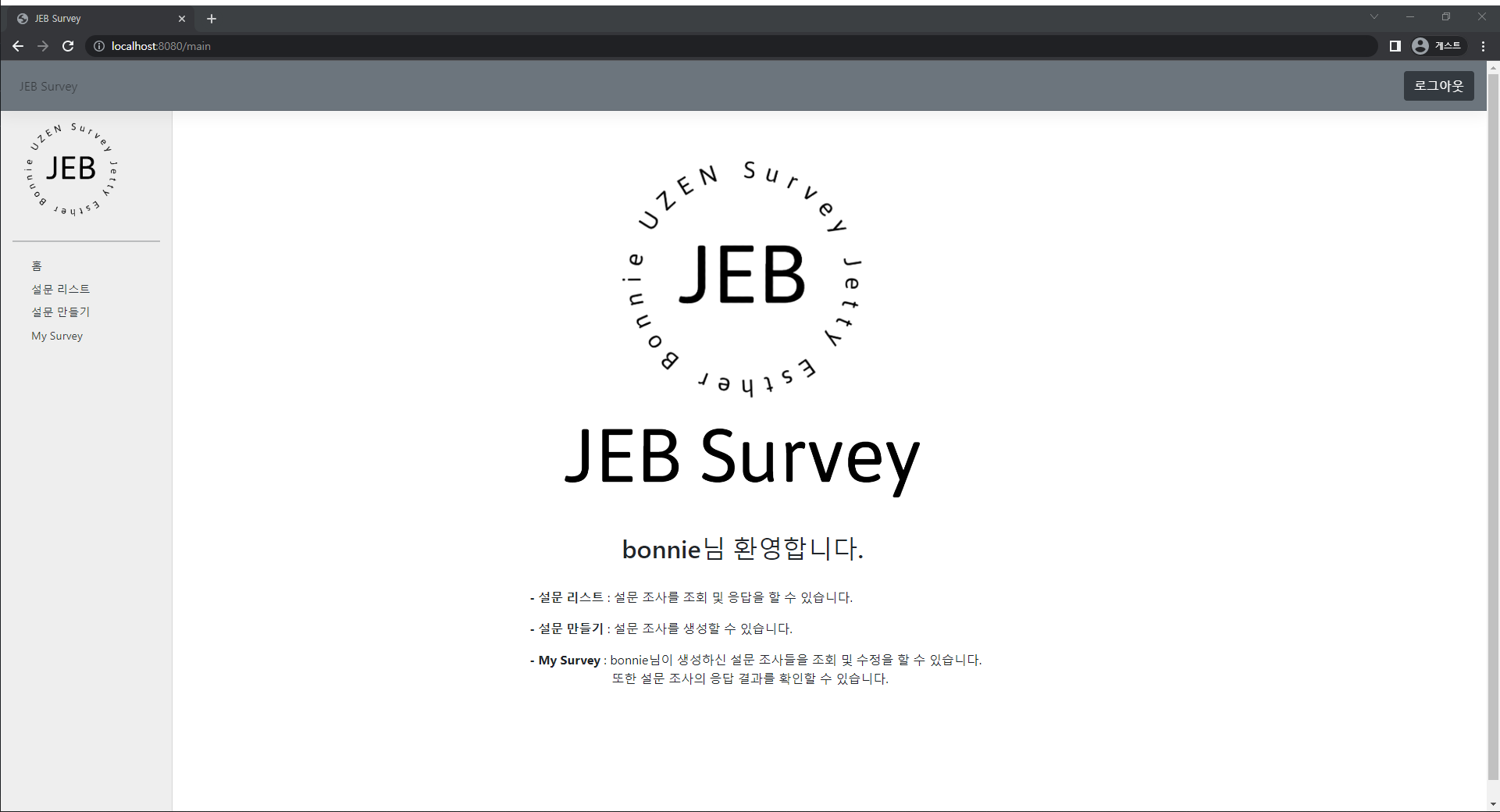
2. 로그인 한 사용자의 메인화면

로그인 여부에 따라서 사용자에게 보여지는 홈화면이 달라진다.
로그인을 하지 않은 사용자에게는 회원가입과 로그인 후 서비스를 이용해달라는 안내 문구가 나오고 로그인을 한 사용자에게는 환영한다는 메시지와 함께 각각의 메뉴에 대한 설명을 해준다.
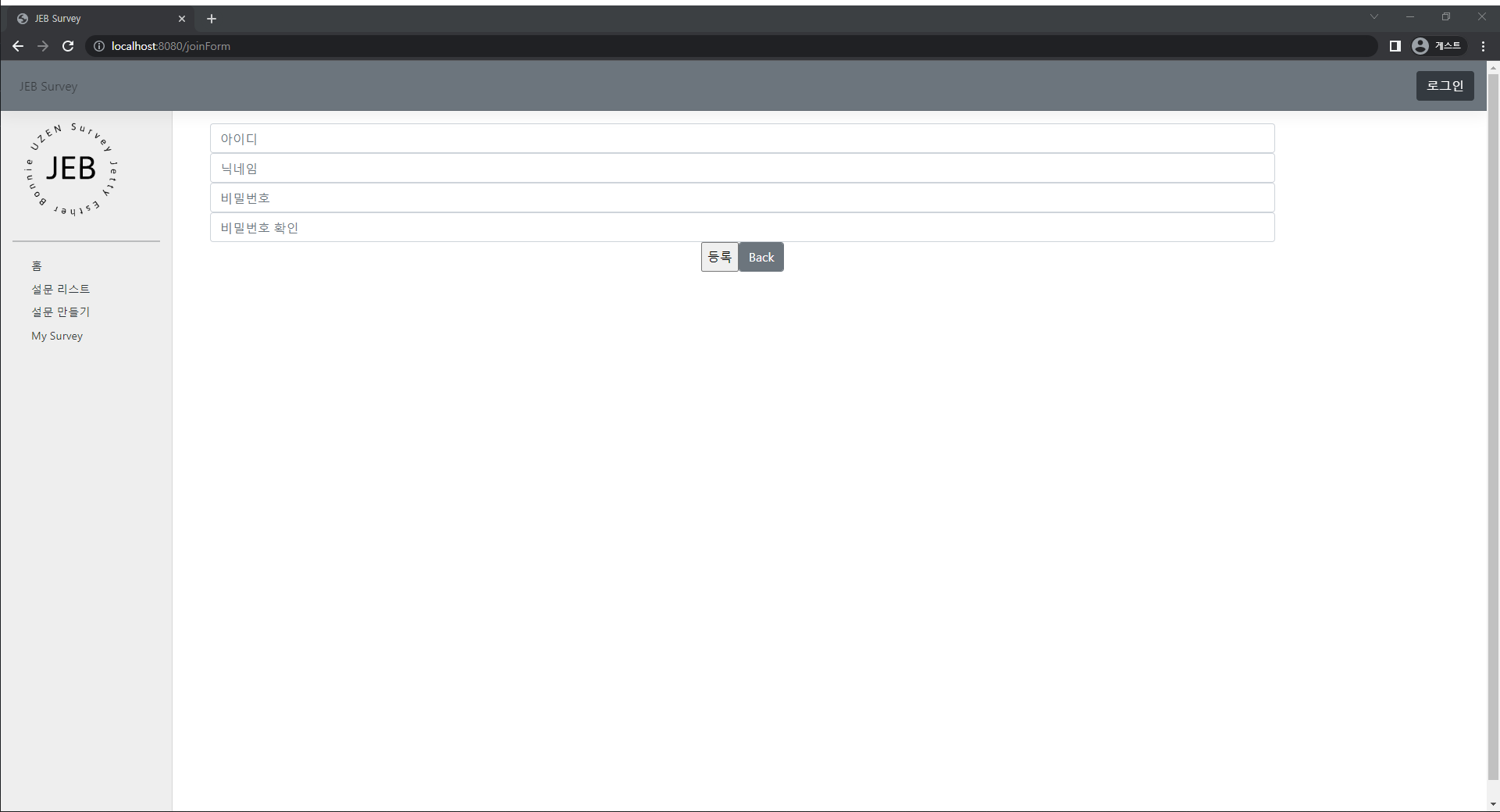
📃 회원가입
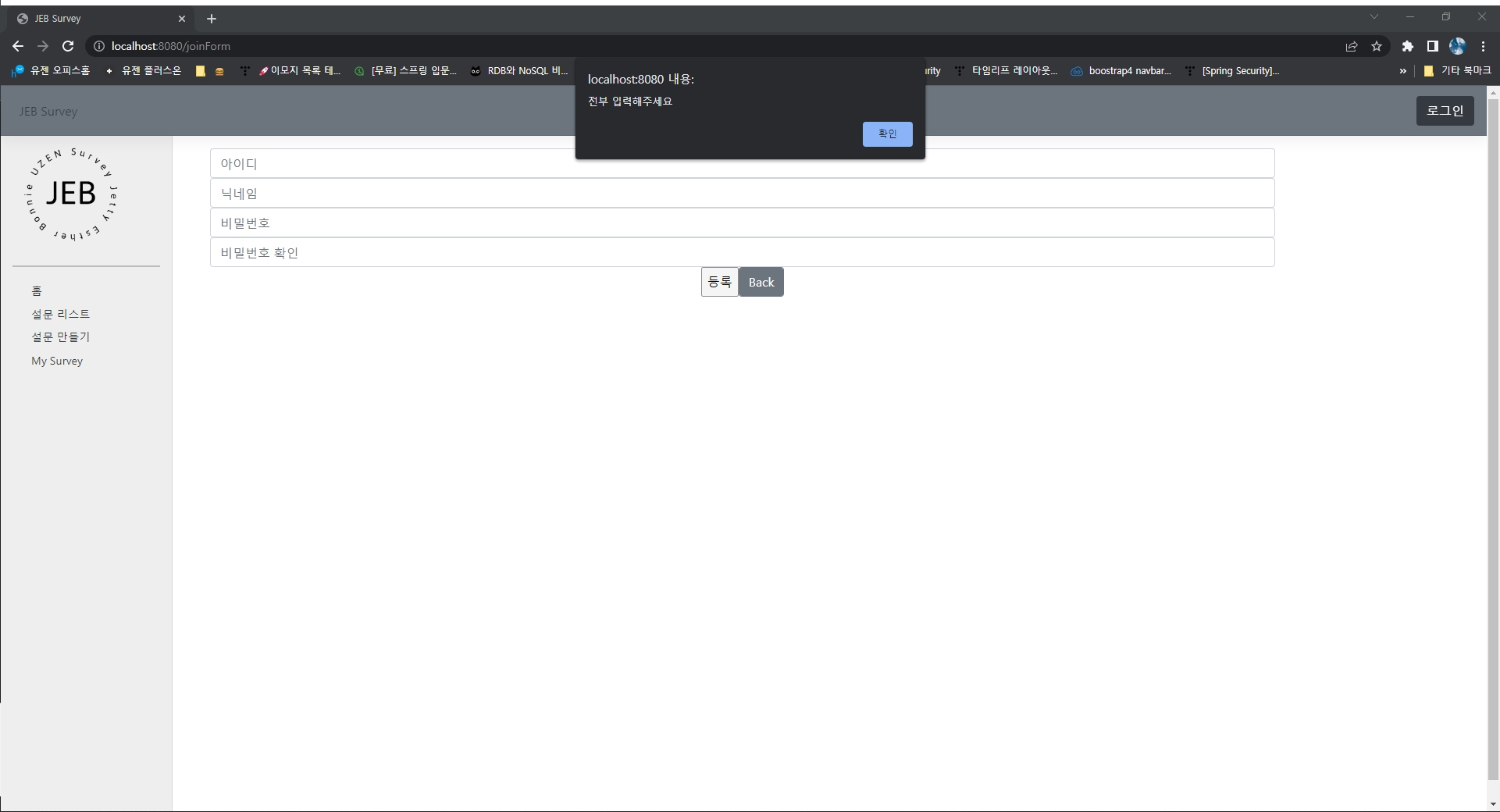
1. 회원가입 페이지

회원가입을 위해서는 아이디와 닉네임 비밀번호를 입력해야한다.
아이디는 중복이되어서는 안되고 비밀번호도 확인을 통해 일치해야만 등록버튼이 활성화 된다.
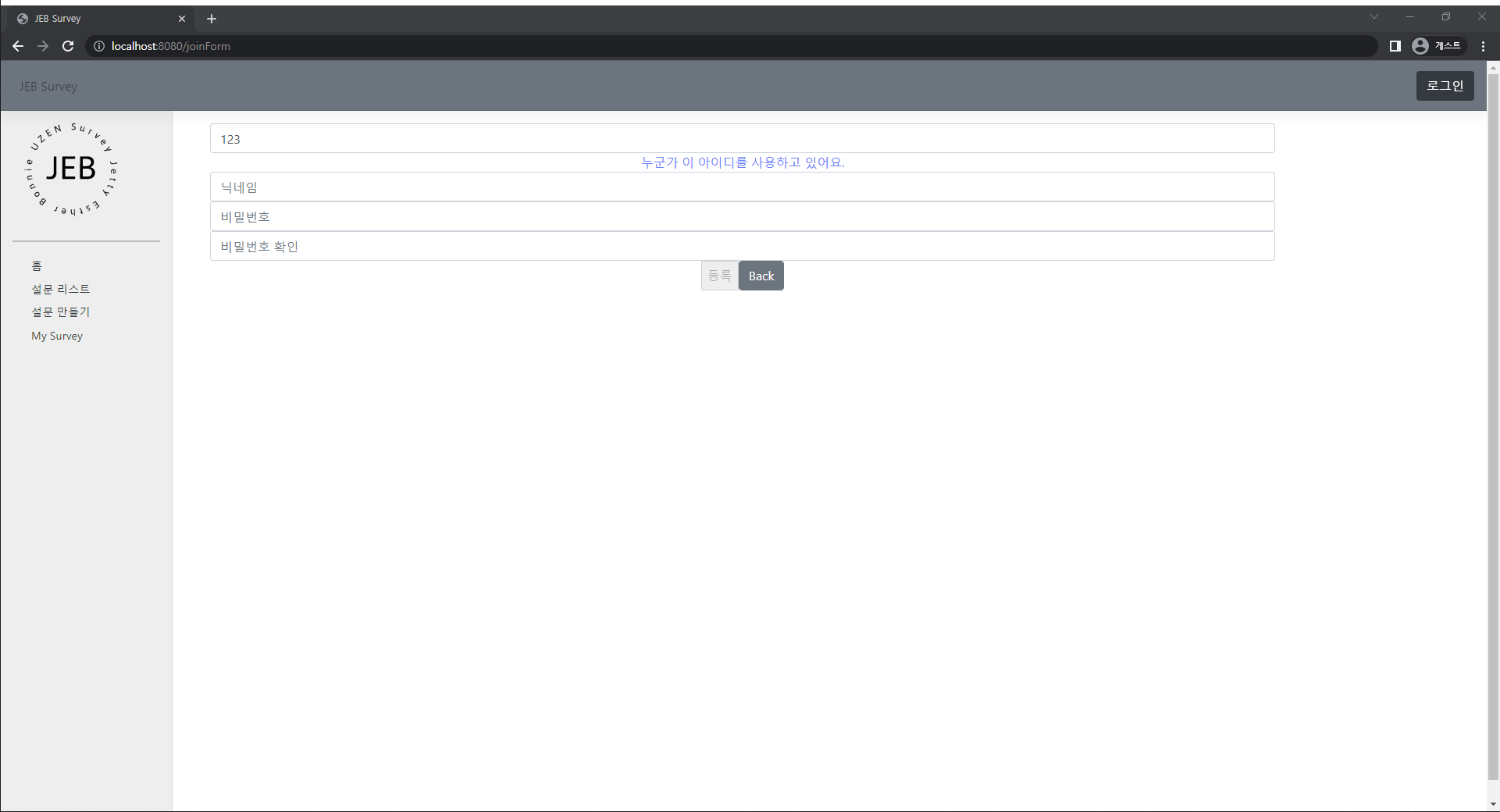
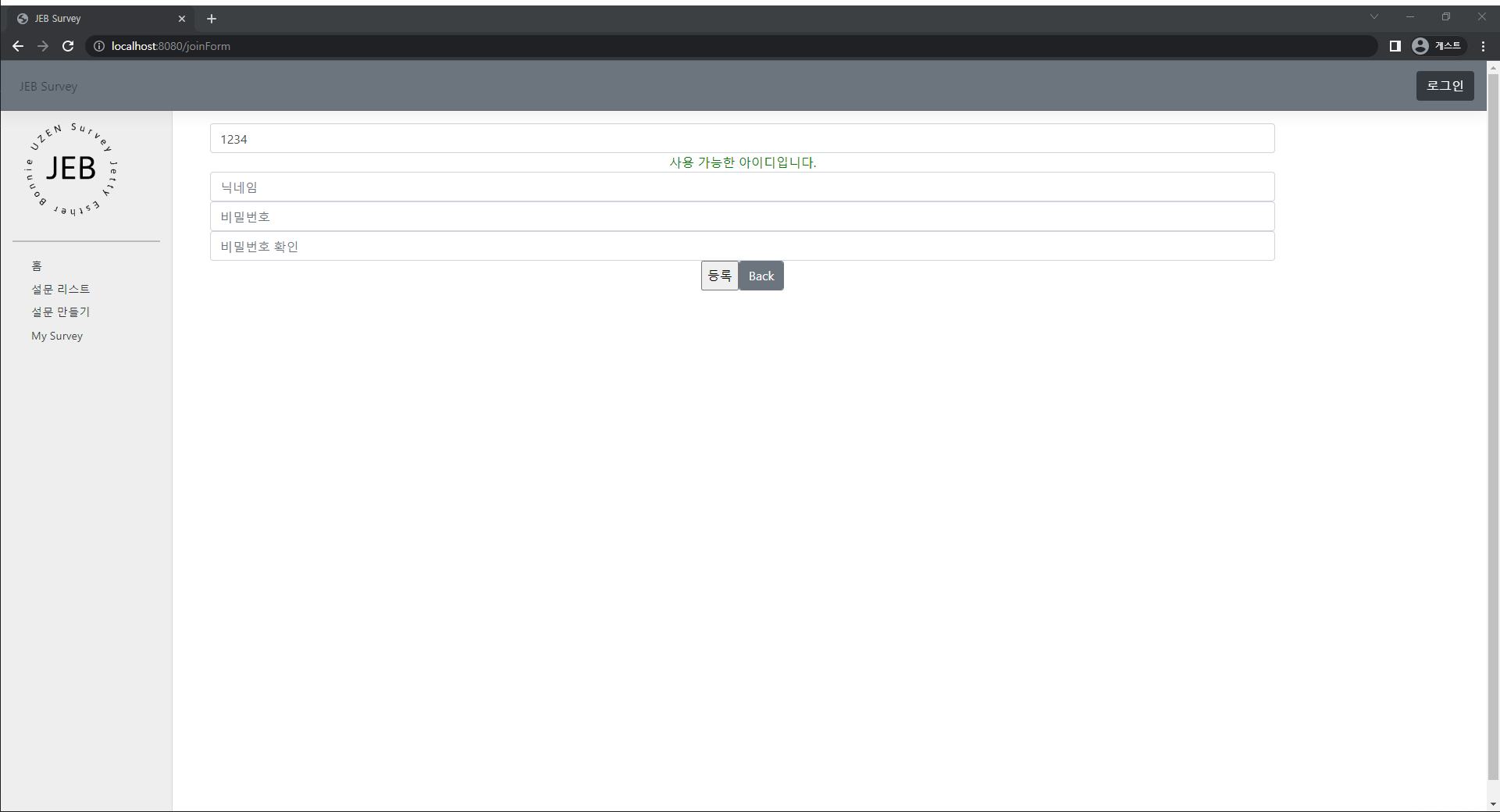
2. 아이디
1) 아이디 중복

2) 사용가능한 아이디

아이다 중복이 실시간으로 일어나며 db에 동일한 아이디가 존재하는 경우 "누군가 이 아이디를 사용하고 있어요."라는 메시지가 존재하지 않은 경우에는 "사용 가능한 아이디입니다"라는 메시지가 아래에 출력된다.
중복된 아이디를 입력했을 경우에는 아래의 등록버튼이 비활성화된다.
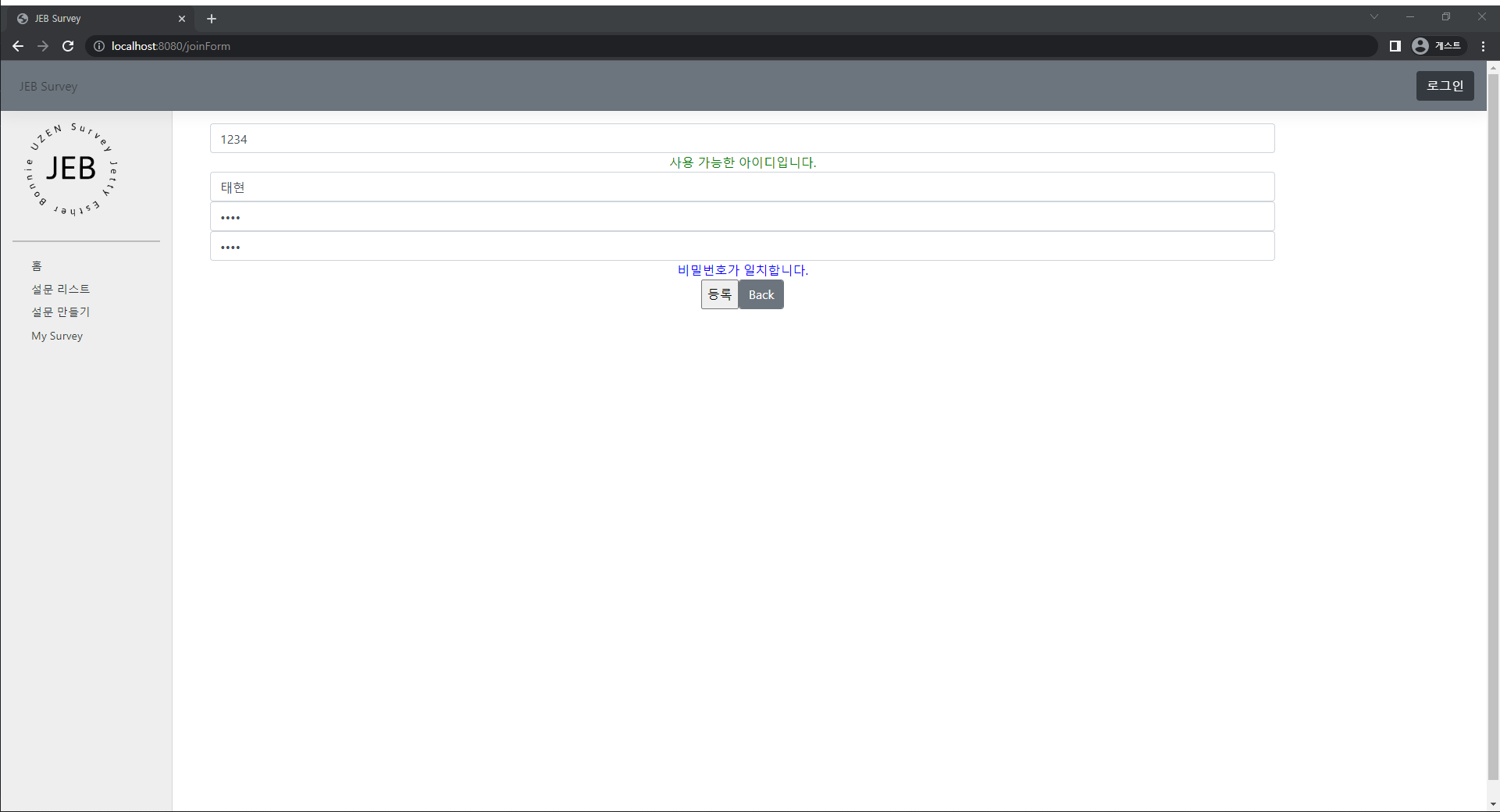
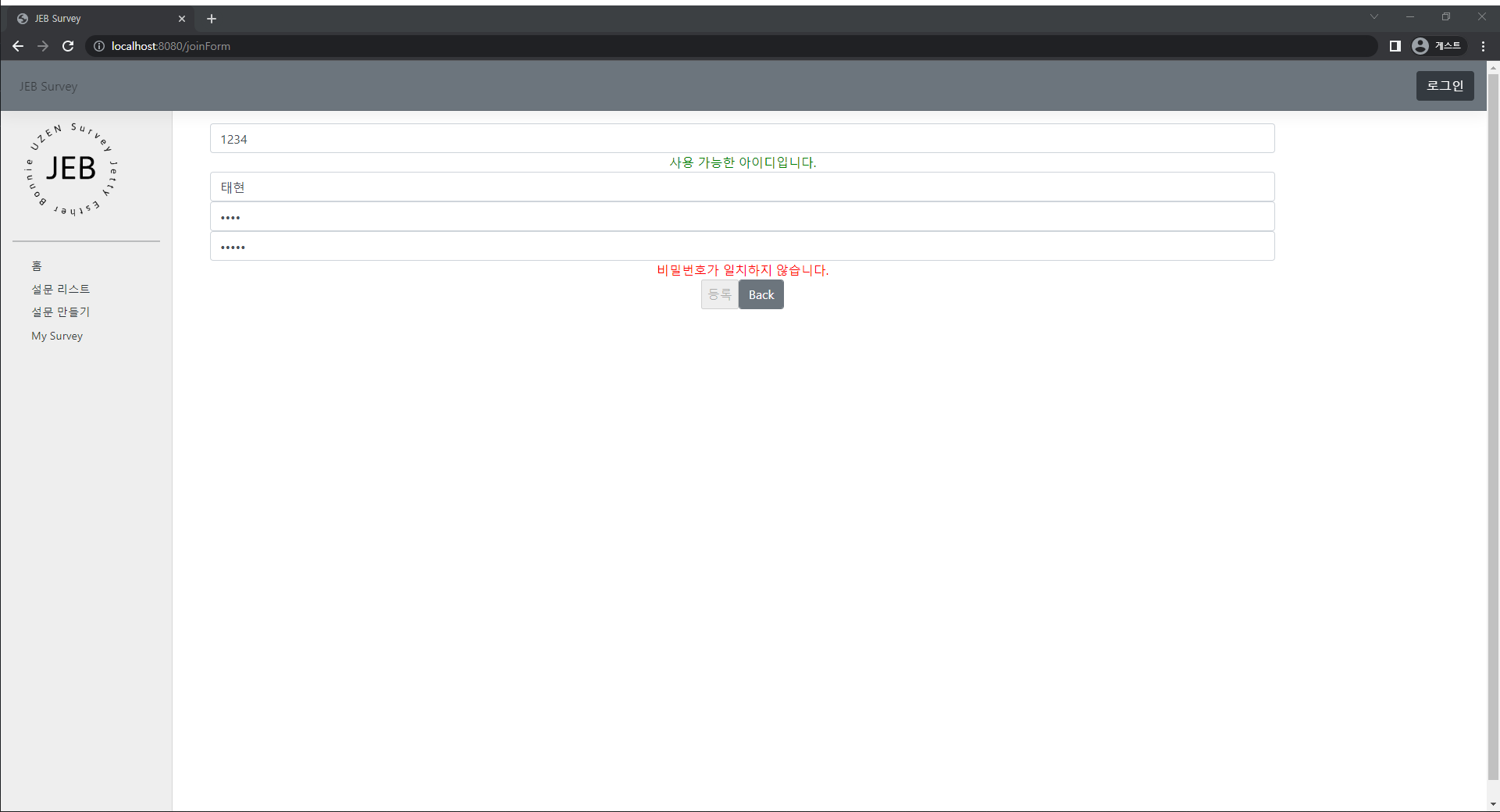
3. 비밀번호
1) 비밀번호 일치

2) 비밀번호 불일치

비밀번호 입력칸과 비밀번호 확인 입력칸의 일치여부가 실시간으로 이루어지며 일치하지 않을 경우에는 하단의 등록버튼이 비활성되고 일치하지 않는다는 메시지가 나타나고 일치할 경우에는 등록버튼이 활성화되고 일치한다는 메시지가 하단에 나타난다.
모든 값을 입력한 후에 회원가입이 이루어지며 비어있는 값이 있을 경우 회원가입은 이루어지지 않고 전부 입력해달라는 alert창이 나타난다.

📃 로그인
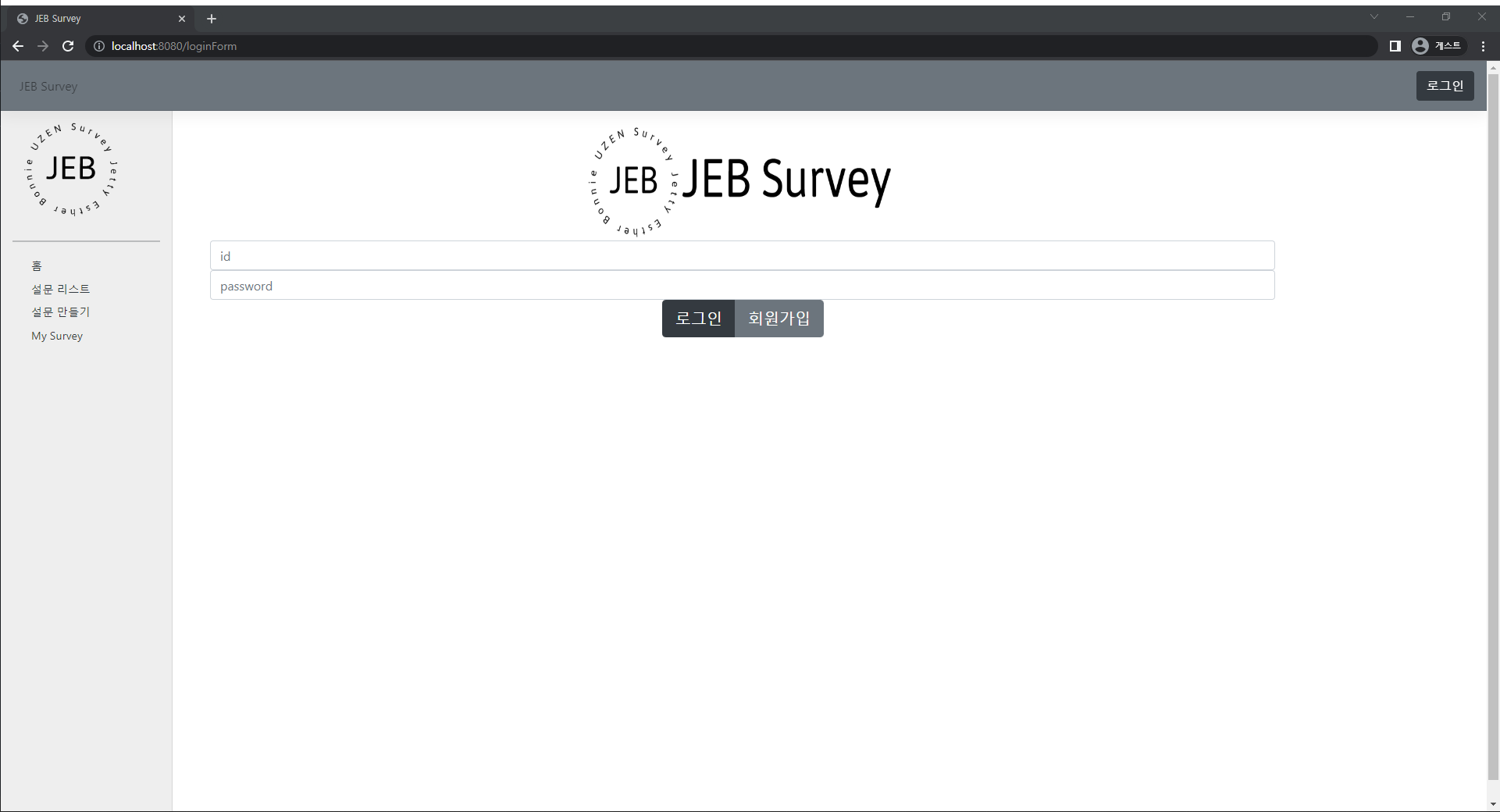
1. 로그인 페이지

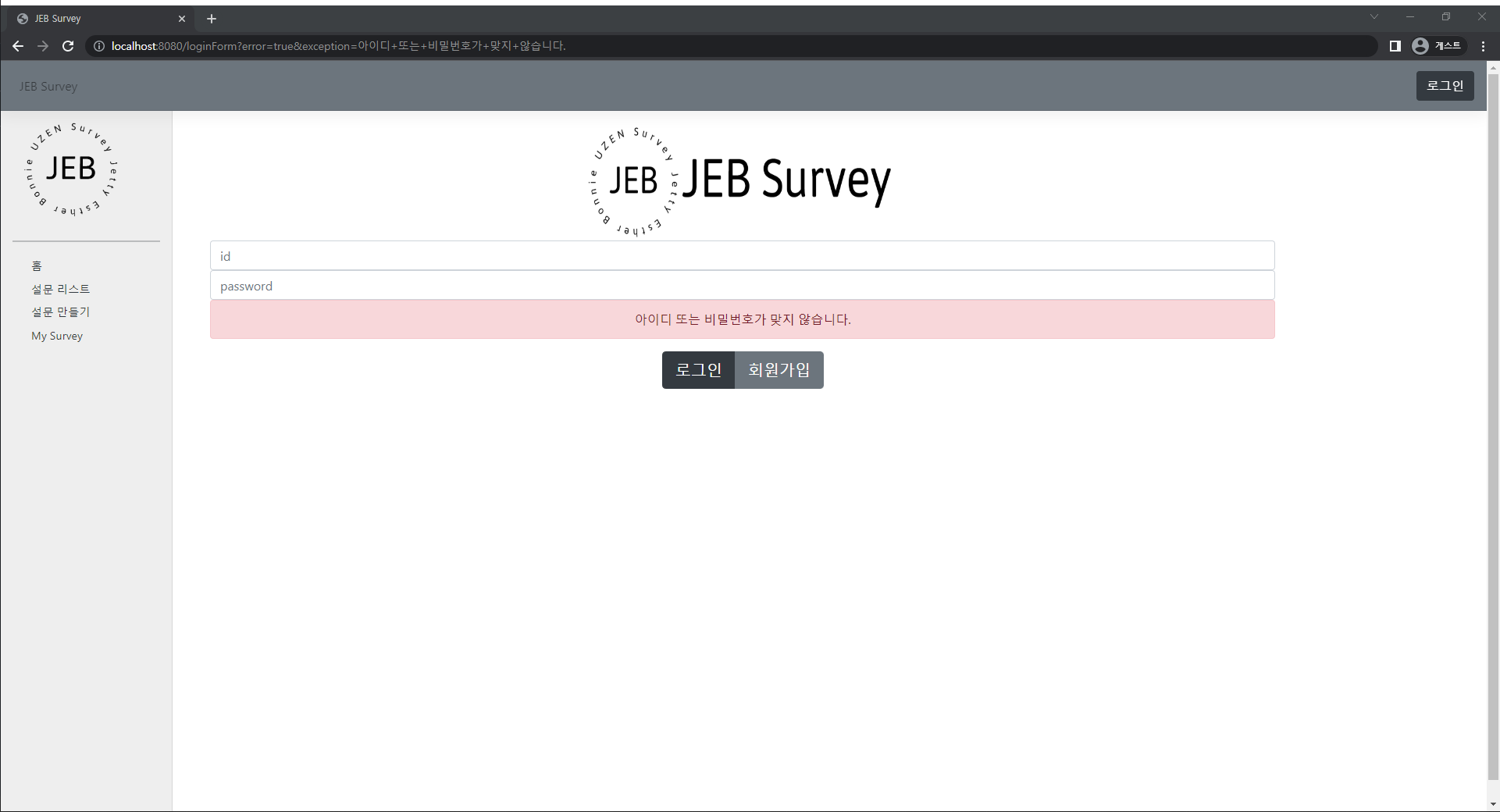
2. 로그인 실패

로그인을 위해서는 아이디와 비밀번호를 입력해야한다.
아이디와 비밀번호가 일치하지 않을 경우 하단에 아이디 또는 비밀번호가 맞지 않습니다 라는 메시지가 출력된다.
3. 로그인 성공 시
로그인을 하지 않은 사용자가 로그인을 진행하게 되면 사용자가 로그인 이전에 머물던 페이지로 자동으로 이동해준다.
예를 들어 사용자가 설문 만들기 페이지를 클릭한 후 로그인을 진행 했다면 로그인 성공 후 홈이 아닌 설문 만들기 페이지가 보여지는 것이다.
📃 로그아웃
로그아웃은 우측상단의 버튼으로 동작할 수 있으며 로그아웃 이후에는 설문만들기와 My Survey에 다시 접근 할 수 없다.
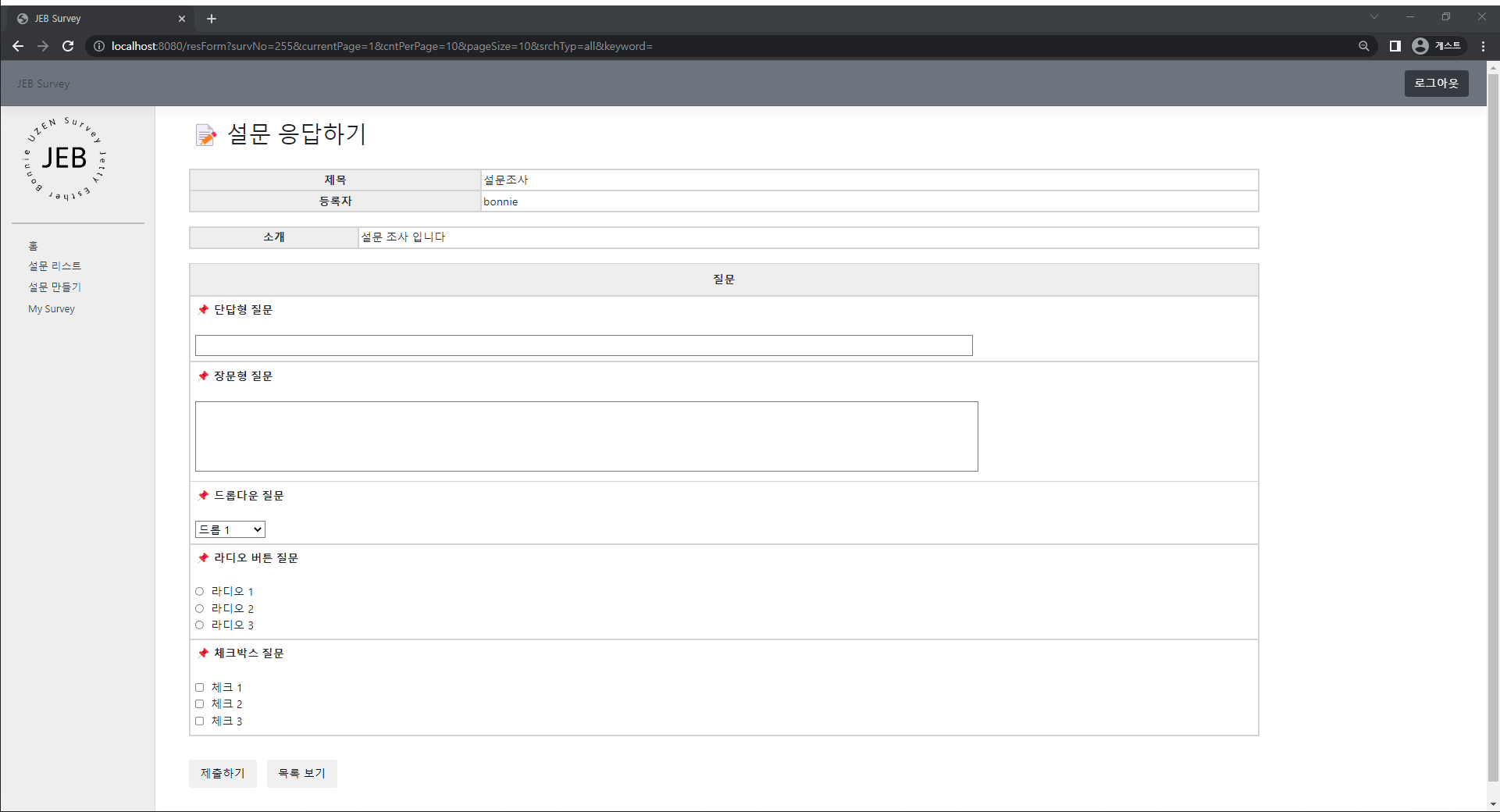
📃 응답하기

사용자가 설문리스트에서 원하는 설문지를 선택한 후 응답할 수 있다. 한번 응답을 한 설문지는 중복해서 설문할 수 없으며 설문의 결과는 해당 설문지를 작성한 작성자만 확인이 가능하다.
🏋️♀️ 어려웠던 부분 & 느낀점
로그인. 회원가입. 로그아웃 부분을 구현해본적이 없었고 항상 다른 팀원이 던져준 값을 받아오기만 해서 이번기회에 spring security에 대해 이해하고 실무에서 사용할 때 도움이 되고자 이 파트를 맡게 되었다.
spring security 5.7버전 부터는 WebSecurityConfigurerAdapter가 deprecate되면서 SecurityFilterChain을 Bean으로 선언하고 HttpSecurity를 주입받아 사용하는 방식으로 작성을 해야했는데 찾아볼 자료가 많지 않아서 어려움이 있었다.
하지만 다른 사람들의 코드를 이해하고 짜기 위해서 꼼꼼히 들여다보고 찾아보면서 공부할 수 있는 좋은 기회가 되었다.
앞으로는 소셜로그인에도 도전해보고 싶은 생각이...
설문 응답하기를 통해서는 앞단에서 controller로 데이터를 던져줄때 어떻게 구성해서 담아야 하는지에 대해 부족하다는 것을 느끼게 되었다. 담아야하는 데이터를 어떻게 가져와야하며 어떤 방식으로 보낼 것인지에 대해 앞으로도 꾸준히 고민해보면서 발전시켜나아갈것이다.
마지막으로 공통 네이게이션을 만들면서 Thymeleaf의 layout을 통해 header, footer, 사이드바를 구성하는 방법에 대해 공부할 수 있었다.
완성할 수 있을까 하던 프로젝트를 끝냈다.
다같이 오류를 봐주고 고민해주고 방법을 제시해주면서 해결해 나갈 수 있었던것 같다.