Asset에 이미지를 추가하면?
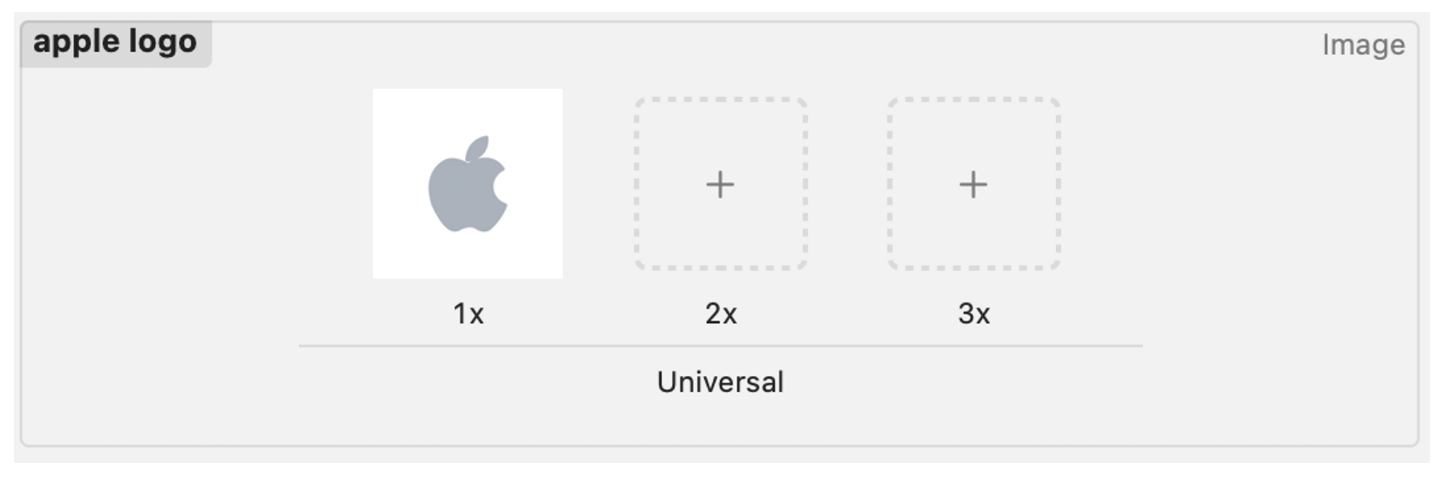
Xcode에서 이미지를 추가하면 처음 마주하는 모습은 아래와 같습니다. 우리가 추가한 이미지는 1x라는 칸에 들어가 있고 추가적으로 2개의 이미지를 2x, 3x에 넣어주어야 할 것 같은 느낌입니다.

1x, 2x, 3x?
이 세가지는 무슨 차이일까요? 이 차이를 알기 위해서는 point와 pixel의 차이를 알아야 합니다.
point
UI의 layout과 position을 정의하기 위해 사용하는 단위입니다. AutoLayout, SwiftUI의 frame, padding 등에서 정의하는 값이 바로 point 값입니다. 1/72 인치를 의미합니다.
pixel
디스플레이의 가장 작은 단위를 이야기합니다. pixel 하나하나가 모여서 하나의 스크린을 구성합니다. pixel이 많을수록 해상도가 높습니다. inch 당 pixel의 갯수를 의미하는 PPI라는 개념도 있습니다.
1x, 2x, 3x
1x는 1 point를 나타내기 위해서 1 pixel을 디바이스에서 보여줄 이미지를 의미합니다. 해상도가 상대적으로 낮으므로 이미지의 해상도가 상대적으로 낮아도 큰 문제가 없습니다. 그렇다면 2x는 1 point를 위해서 2 pixel을, 3x는 1 point를 위해서 3 pixel을 사용하는 디바이스에서 보여줄 이미지를 의미합니다. 2x, 3x 디바이스에서 같은 이미지를 보여줄 경우 1x 보다 품질이 떨어지는 현상이 발생할 수 있습니다.
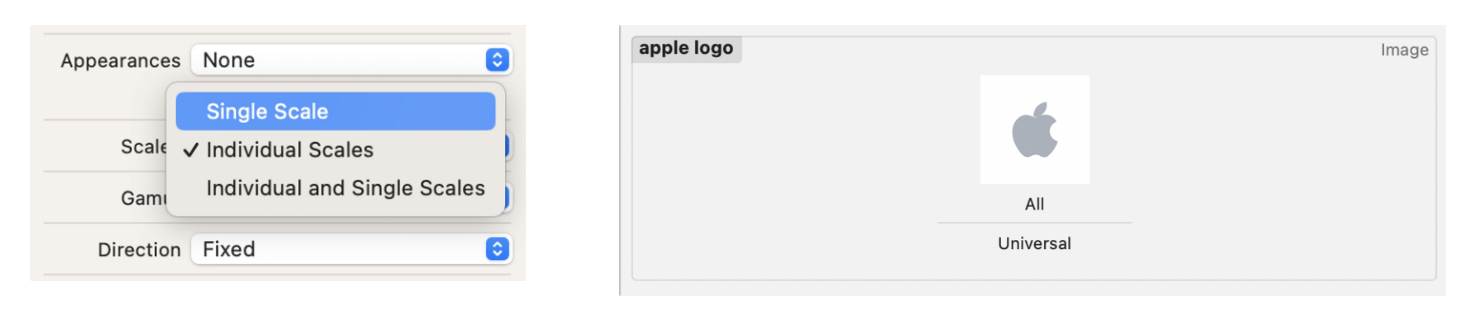
Single Scale
하지만 이미지가 충분이 품질이 좋거나 (혹은 귀찮거나…) 혹은 이미지의 확대에 따른 품질 저하가 일어나지 않는 Vector 파일인 경우 (.pdf, .svg) 구태여 3개의 이미지를 따로 사용할 필요가 없습니다. 그럴 때는 scales에서 Single Scale를 골라주면 됩니다. 그러면 아래 처럼 하나의 이미지 파일로 모든 기기에 대응해서 사용할 수 있습니다.