오늘은 Modal이 Swipe Down 동작으로 dismiss되는 것을 막는 방법을 알아본다.
정확한 포스팅을 다시 찾지는 못했는데 예전에 iOS UX에 관한 글을 읽다가 모달은 아래로 내려서 dismiss 되도록 하는 것이 원칙이라는 글을 읽은 적이 있다.
하지만 피치 못할 사정(?)으로 모달을 dismiss하지 못하게 해야 하는 경우도 있는 것이다. 그런 경우에 어떻게 해야할까?
interactiveDismissDisabled
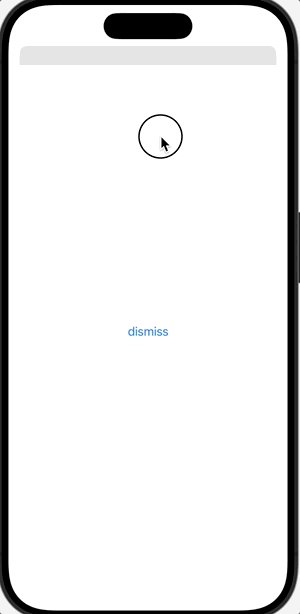
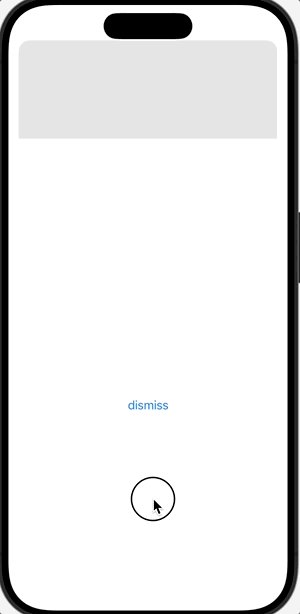
아래 예제 코드와 동작 예시를 보자. interactiveDismissDisabled()를 통해서 Swipe Down Dismiss를 막을 수 있다. 이런 경우에는 아래 예시처럼 모달을 dismiss할 수 있는 버튼을 별도로 두어야 한다.
import SwiftUI
struct HomeView: View {
@State var showBottomSheet: Bool = false
var body: some View {
Button("Show Bottom Sheet") {
showBottomSheet = true
}
.sheet(isPresented: $showBottomSheet, content: {
Button("dismiss", action: { showBottomSheet = false })
.interactiveDismissDisabled()
})
}
}
#Preview {
HomeView()
}
조건에 따른 Dismiss
특정 조건을 만족해야지만 Modal을 Dismiss하도록 할 수도 있다. .interactiveDismissDisabled()에 Boolean 값을 전달하면 된다. true일 때 Swipe Down Dismiss가 disable된다.
import SwiftUI
struct HomeView: View {
@State var showBottomSheet: Bool = false
@State var giveAllMoney: Bool = false
var body: some View {
Button("Show Bottom Sheet") {
showBottomSheet = true
}
.sheet(isPresented: $showBottomSheet, content: {
VStack {
Toggle("전재산을 주시겠습니까?", isOn: $giveAllMoney)
}
.interactiveDismissDisabled(!giveAllMoney)
})
}
}
#Preview {
HomeView()
}전재산을 주지 않으면 dismiss할 수 없는 모달

