
0. 첫 개인 프로젝트
VanillaJS를 처음 배우고, 무언갈 제대로 구현해보는 첫 번째 개인 프로젝트였다.
팀원들, 멘토님 코드리뷰도 끝난 뒤 리팩토링을 하기 전 써보는 프로젝트 회고글
1. Keep
- 기능별로 커밋을 작성하여 작업했던 내역을 쉽게 돌아다닐 수 있었던 점
- 강의에서 배운 것을 넘어선 포맷으로 state를 관리하려던 시도를 한 점
- 새로운 시도로 인해 발생한 무수한 버그를 끝가지 해결하고자 노력한 점

기능을 하나 추가할 때마다 fix가 무조건 동행됨..눈물남..
2. Problem
- 구조도를 그려보지 않고 시작함
- 10일간 해야할 일이 노션 프로젝트밖에 없었음에도 필수기능만 구현함
- 그 마저에서도 자잘한 오류가 발생함
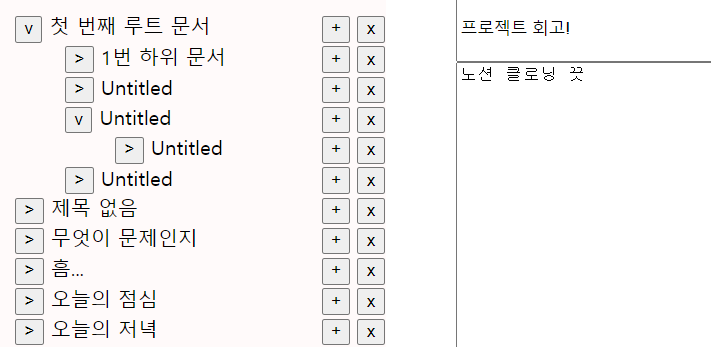
- 노션 클로닝이지만 노션과 비슷하게 동작하지 않음
- 컴포넌트 간 의존성이 높아서 새로운 기능이 추가될 때마다 여러 코드를 손봐야 함
3. Try
- 구조도를 그려보고 각 컴포넌트의 역할에 대해 충분히 고민해볼 것
- 루트문서 생성 로직을 좀 더 효율적으로 변경할 것
- 자바스크립트를 이용한 코딩에 더 노출될 것
- 복습을 통해 상태관리에 대해 이해하여 다음에 배울 새로운 언어를 대비할 것
- 보너스 기능 중 리치한 에디터와 breadcrumb는 꼭 구현해볼 것(나중에라도)
- 컴포넌트의 독립성에 대해 고민해볼 것

저도 개발자인데 같이 교류 많이 해봐요 ㅎㅎ! 서로 화이팅합시다!