💡 SnapKit
먼저 블로그 에서 만들었던 view 를 SnapKit 을 이용해서 만들어 보겠습니다.
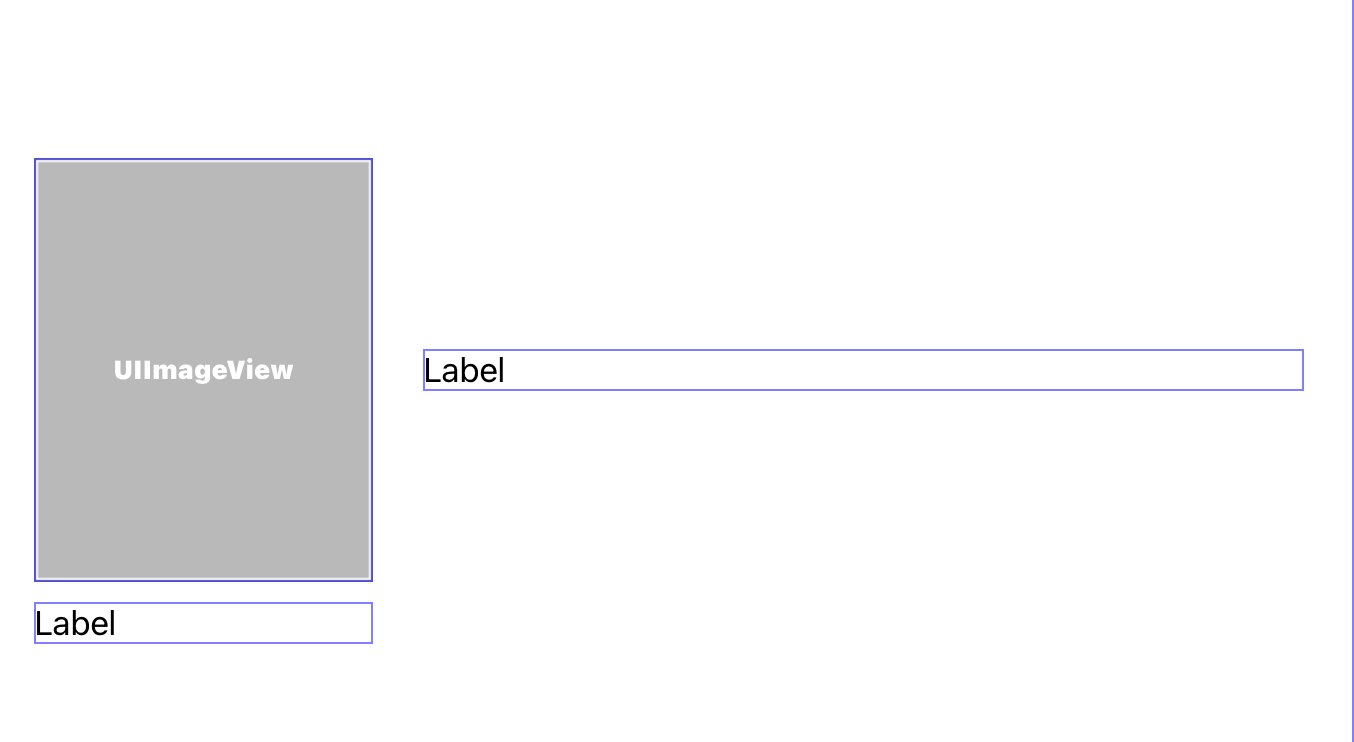
(아래와 같은 형태의 커스텀뷰를 만들고 사용자의 뷰 상단에 해당 뷰를 띄워줬었습니다)

func loadLayout() {
self.addSubview(imageView)
self.addSubview(imageLabel)
self.addSubview(contentLabel)
imageLabel.textAlignment = .center
contentLabel.textAlignment = .center
imageView.snp.makeConstraints { make in
make.centerY.equalToSuperview()
make.leading.equalToSuperview().offset(18)
make.height.equalToSuperview().multipliedBy(0.5)
make.width.equalTo(imageView.snp_height).multipliedBy(0.5)
}
imageLabel.snp.makeConstraints {
$0.top.equalTo(imageView.snp_bottom).offset(18)
$0.leading.equalToSuperview().offset(18)
$0.width.equalTo(imageView.snp_width)
}
contentLabel.snp.makeConstraints {
$0.centerY.equalToSuperview()
$0.leading.equalTo(imageView.snp_trailing).offset(20)
$0.trailing.equalToSuperview().offset(-20)
}
}SnapKit은 내부적으로 translatesAutoresizingMaskIntoConstraints를 호출하기 때문에 코드로 작성해주지 않아도 정상적으로 Layout 을 구현할 수 있습니다.
🤚 offset & Inset
Snapkit 을 사용하면 Offset, Inset 을 자주보게 되는데 확실하게 정리하고 넘어가도록 하겠습니다.
func setBlueView() {
blueView.backgroundColor = .systemBlue
blueView.snp.makeConstraints {
$0.top.equalTo(view.safeAreaLayoutGuide)
$0.leadingMargin.equalTo(view) //레이아웃 할때 margin 체크
$0.width.equalTo(200)
$0.height.equalTo(200)
}
} //T->Inset, F->Offset
func setRedView(mode: Bool) {
redView.backgroundColor = .systemRed
if mode {
redView.snp.makeConstraints {
// $0.top.left.bottom.right.equalToSuperview().inset(UIEdgeInsets(top: 50, left: 50, bottom: 50, right: 50))
$0.edges.equalTo(blueView).inset(50)
}
}
else {
redView.snp.makeConstraints {
// $0.top.equalTo(blueView).offset(50)
// $0.left.equalTo(blueView).offset(50)
// $0.right.equalTo(blueView).offset(50)
// $0.bottom.equalTo(blueView).offset(50)
$0.edges.equalTo(blueView).offset(50)
}
}
}가로,세로 크기가 200인 정사각형이고 배경색이 파란색인 뷰가 있습니다.
그리고 빨간색뷰가 파란색뷰의 모든 edge가 동일할 때, inset과 offset으로 constant 를 준 값을 확인해보면 결과가 어떻게 나올까요?
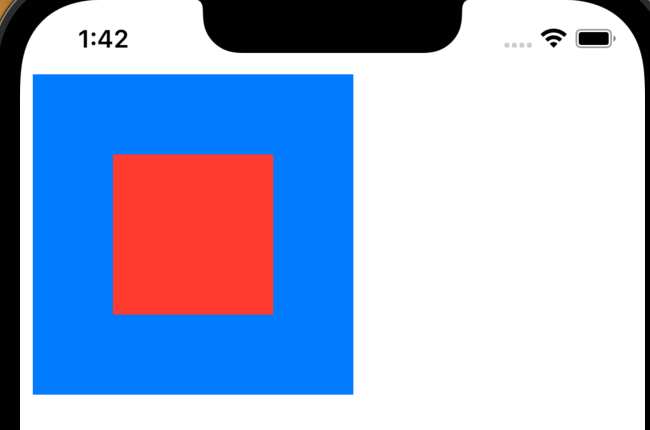
- Inset

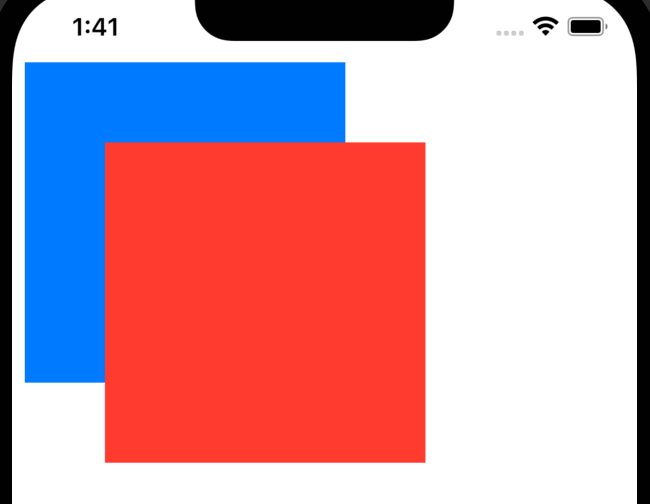
- Offset

결과가 어떻게 다른지 대충 감이 오시나요?
Inset은 부모뷰와의 모서리 간격을 나타냅니다.
$0.top.left.bottom.right.equalToSuperview().inset(UIEdgeInsets(top: 50, left: 50, bottom: 50, right: 50))
//Offset 으로 표현하고 싶은 경우
$0.top.equalTo(blueView).offset(50)
$0.left.equalTo(blueView).offset(50)
$0.right.equalTo(blueView).offset(-50)
$0.bottom.equalTo(blueView).offset(-50)Offset은 각 View들 간의(element) 간격을 나타냅니다.
$0.top.equalTo(blueView).offset(50)
$0.left.equalTo(blueView).offset(50)
$0.right.equalTo(blueView).offset(50)
$0.bottom.equalTo(blueView).offset(50)와 동일한 표현입니다.
🏷 P.S.
아직까지는 Snapkit 을 쓰는게 Anchor 를 사용하는것 보다 월등하게 편하다(?)는 잘 모르겠습니다.
확실히 레이아웃은 개념을 알기보다는 많이 써보면서 익숙해지는게 훨씬 중요한것 같습니다.
그래서 간단하게 나중에 까먹었을 떄 기억날 정도로만 정리해두고 얼른 과제하러 가겠습니다🔥🔥🔥🔥🔥
