그동안의 모달창은 그냥 네모난 직사각형 정사각형으로 만들면 되었는데..이번엔 말풍선 모양처럼 꼬리를 붙여서 띄워주는 형태의 모달창을 만들어야 했다. 세모모양으로 만들어내야 하는데 이걸 css로 어떻게 구현해야 될 지 모르겠어서 여러 서치를 통해 방법을 찾아냈다!!
👉첫 번째 방법, border를 활용
<div className='triangle'></div>
//css//
.triangle {
border-top: 15px solid transparent;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-bottom: 15px solid yellowgreen;
}
 위처럼 코드를 작성하면 이런 삼각형 모양이 나온다!!
위처럼 코드를 작성하면 이런 삼각형 모양이 나온다!!
근데 나는 삼각형 배경은 하얀색이고 그림자를 줘서 모양을 나타내줘야 했다. 저 방법으로 그림자를 줘보려고 했는데 border의 축약형인 저 방식은 color가 들어가야 하기 때문에 boxshadow를 줘도 아무런 반응이 없었다. 그래서 찾은
👉두 번째 방법, rotate를 활용
이 방법은 삼각형을 직접적으로 만드는게 아니라 사각형을 rotate를 이용해서 모서리가 나오게 회전시킨 다음에 삼각형 모양으로 나타나게 나머지 부분을 가려주는 방법이다.
<Modal>
<div className='triangle'></div>
<ModalContent>
<p>마이페이지</p>
<p>로그아웃</p>
</ModalContent>
</Modal>
//css//
const Modal = styled.div`
width: 130px;
height: 118px;
display: flex;
flex-direction: column;
position: absolute;
top: ${(props) => props.modal_top};
z-index: 1;
.triangle {
width: 30px;
background-color: #FFFF;
height: 30px;
border-radius: 4px;
box-shadow:-2px 2px rgb(178 178 178 / 0.3);
transform: rotate(135deg);
position: absolute;
bottom: 102px;
z-index: 2;
}
`
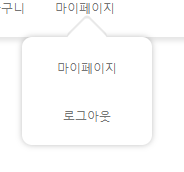
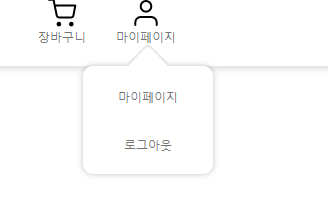
 위처럼 코드를 작성하면 이렇게 말풍선 모양의 모달창을 만들 수 있다!
위처럼 코드를 작성하면 이렇게 말풍선 모양의 모달창을 만들 수 있다!
두 번째 rotate를 사용하는 방법을 찾고서 정말 신세계를 느꼈다...나는 무조건 저 삼각형을 어떻게 만들지 저 삼각형에 어떻게 boxshadow를 줄 수 있지?만 생각 했는데 사각형을 돌려서 사용할 생각을 왜 못했지?? 싶었다 css를 잘 하려면 창의성도 중하구나 느꼈고 너무 한 곳에만 포인트 두지 말고 넓게 넓게 생각하도록 노력해야겠다;;


안녕하세요. 포스팅 잘 읽었습니다.
혹시 은 무엇이고 어떻게 마이페이지를 눌렀을 때 말풍선 모양의 모달이 뜨는지 코드를 알 수 있을까요?