
웹표준
사람들은 웹이라고 하면 인터넷을 떠올리는데 인터넷은 웹기반으로 작동하는줄아는데 크나큰 오해다.
웹은 두 글자로는 '공간' 으로 정의 할 수 있다.
문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간은 '웹'이다.
내가 어렸을 때만해도 학교 컴퓨터실과 집 컴퓨터 인터넷 환경은 인터넷 익스플로어를 사용했다. 하지만 현재는 거의 크롬을 이용하거나 사파리를 이용한다. 인터넷 익스플로러를 많이 사용했던 이유는 정부에서 밀어주는 웹 브라우저 였던 이유가 가장 큰 이유기도 했고 현재 쓰이지 않는 이유는 웹 개발 기술들이 발전하면서 호환이 되지 않고 화면도 정상적으로 나오지 않아 호환이 잘되는 크롬이나 다른 웹브라우저로 변경되었습니다.
웹표준이란?
웹표준은 W3C 에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙으로 사용자가 어떤한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
대표적 언어로는 HTML, CSS, JS 가있으면 이 기술들은 각각 화면의 구조, 표현 , 동작을 담당하고 있다.
웹표준의 장점?
1. 유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았습니다. 그러다 보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다.
2. 웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생합니다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다.
3. 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것만으로도 검색 엔진에서 더 높은 우선순위로 노출될 수 있습니다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문입니다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다.
4. 웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양합니다. 또한 웹을 사용하는 사람들도 다양하죠. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있습니다.
Semantic HTML
-
semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
-
HTML : 화면의 구조를 만드는 마크업 언어

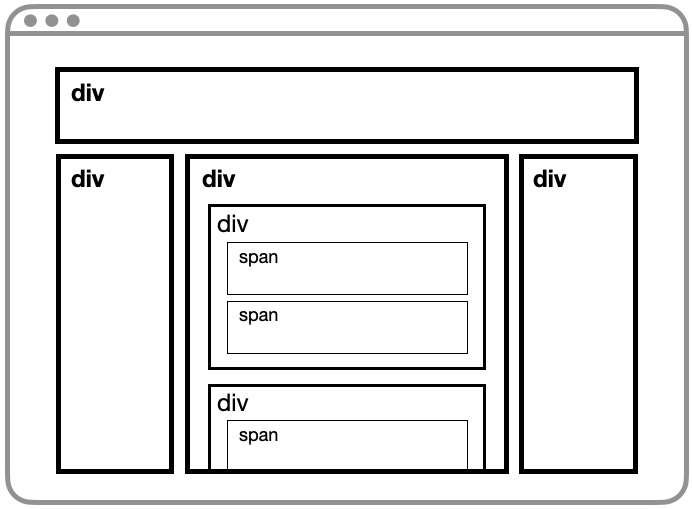
그림처럼 많은 요소를 알지 못해도 div 와 span 태그를 이용해서만 충분히 화면 구조를 만들 수 있습니다.
하지만 이 구조를 보고서는 각 요소들이 어떤 역할을 맡는지 가늠이 안되기 때문에
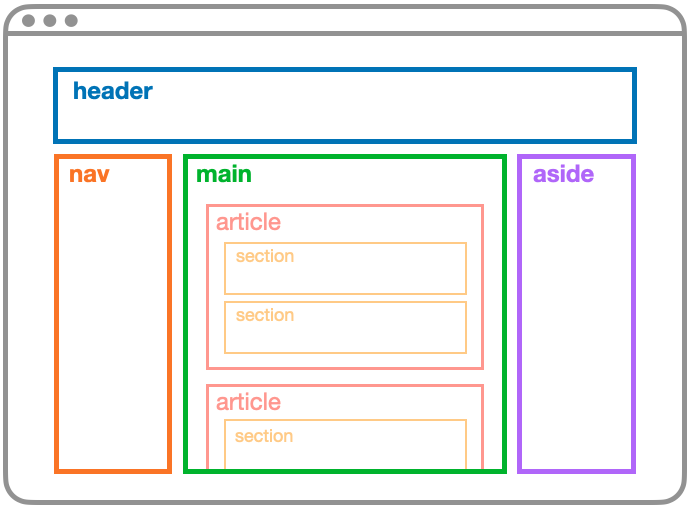
시멘틱 요소로 구성하면 다음과 같이 하눈에 보기 쉬운 화면을 구성 할 수 있습니다.

시멘틱 HTML의 필요성
1. 개발자 간 소통
여러 개발자가 개발을 하면서 div span 태그로만 코드를 작성하면 어떤 것을 작성하고 어떤 내용인지 파악이 안되기 때문에 서로 약속을 하고 시멘틱 태그를 사용하면 개발하기 수월하다.
2. 검색 효율성
검색엔진은 HTML 의 코드를 보고 문서의 구조를 파악하는데 시멘틱 요소를 사용하면 어떤 요소에 중요한 내용이 들어있을지 우선순위를 정할 수 있고 우선순위가 높다고 파악되면 검색 결과 상단에 표시하게 된다. 그래서 검색 엔진에 더 자주 뜨게 만들고 싶을 때는 광고비를 추가하지 않고 시멘틱 HTML을 잘 짜는 것만으로도 어느 정도 효과를 볼 수 있다는 의미 이다.
3. 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻 한다. 한가지 예를 들면 시각장애인들은 스크린리더를 통해 화면을 음성으로 변환시켜주는데 이때 HTML이 시멘틱 요소로 구성되어있다면 자세한 내용 어떤 내용으로 구성되어 있는지 전달되기 때문에 웹 접근성을 향상 시킬 수 있다는 의미가 된다.
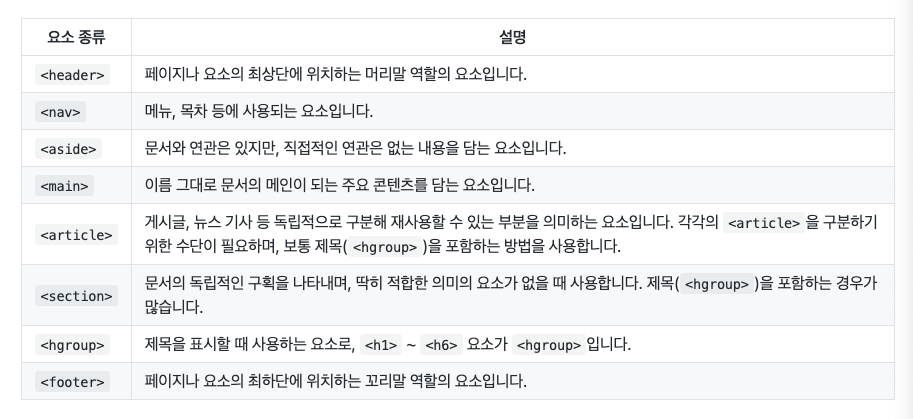
자주 사용 되는 시맨틱 태그

HTML 요소는 인라인 요소 블럭 요소로 나뉜다.
h1 div 요소는 블록요소
label, span 요소는 인라인 요소이다.
항상 인라인 요소 안에 블록 요소가 있어야 한다.
SEO
네이버나 구글과 같은 검색 엔진을 이용할 때 검색엔진의 작동 방식에 맞게 웹페이지를 최적화해 주는 작업, SEO가 필요하다. SEO를 통하면 검색엔진에서 웹 페이지를 보다 상위에 노출 시킬수 있기 때문이다.
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
(광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것이 off-page seo의 예시다.


블로깅보면서 오늘 내용 복습되는 시간이었네요 😃