자식 요소에 적용해야하는 flexbox 속성
이번에는 Flexbox 속성 중 자식 요소에 적용해야 하는 속성, flex 에 대해서 알아봅시다. 앞서 Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다고 이야기했습니다. 부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있었다면, 자식 요소에게 적용해야 하는 속성인 flex 는 요소가 차지하는 공간과 관련이 있습니다.
flex 속성의 값
flex 속성에는 세가지 값을 지정해줄수 있습니다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
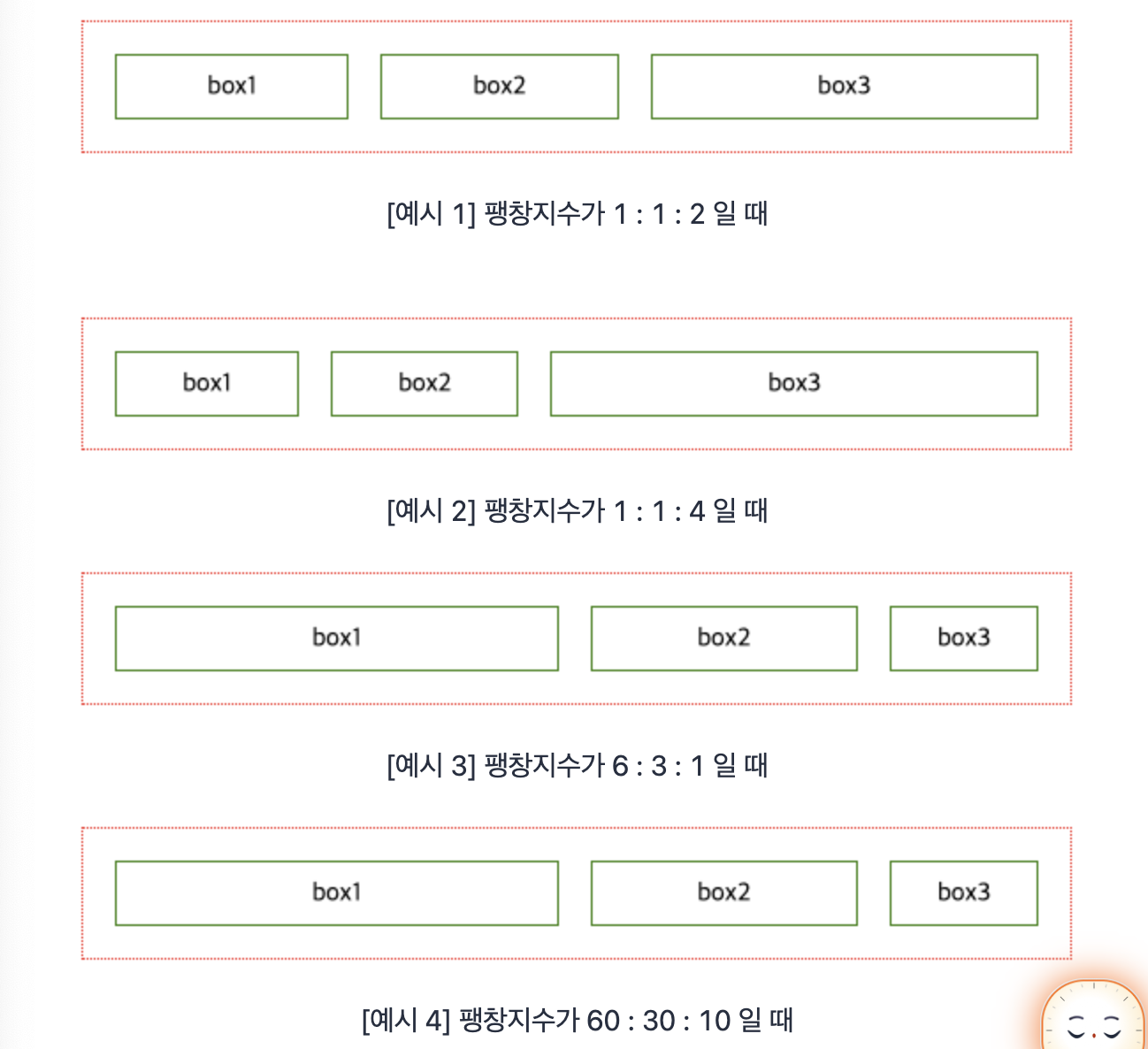
grow(팽창 지수) 요소의 크기나 늘어나야 할때 얼마나 늘어날 것인지
shrink(수축 지수) 요소의 크기가 줄어들때 얼마나 줄어들어야 할 것이지
basis(기본 크기) 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기가 얼마인지
flex 속성의 기본값
flex: 0 1 auto;fㅣex 속성안에 세가지 값을 한번에 설정해줄 필요 없이, 다음과 같이 값을 따로 지정해 줄 수 있습니다.