Today I Learned
- UI/UX 개념
- UI 디자인
- UX 디자인
- User Flow
- UI/UX 사용성 평가

UI/UX 개념
UI(User Interface, 사용자 인터페이스)
- 사람들이 컴퓨터와 상호 작용하는 시스템
- 휴대폰, 컴퓨터, 내비게이션 등 디지털 기기를 작동시키는 명령어나 기법을 포함하는 사용자 환경
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
- 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 일반적으로 UI라고 부르는 것은 정확히 말하자면 GUI이다.
- PC, 스마트폰, 키오스크, 그외 터치스크린 등 화면상에서의 상호 작용이 많아진 현대 사회에서 중요한 역할을 하고 있다. 윈도우, Mac OS와 같은 운영체제 역시 GUI의 예시 중 하나이다.
UX(User Experience, 사용자 경험)
- 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
- 제품, 서비스 그 자체를 포함한 홍보, 접근성, 사후 처리 등 직간접적 모든 경험을 사용하는 경험이라 할 수 있다.
그렇기 때문에 UI는 UX에 영향을 준다.
UI와 UX의 관계
- UX는 UI를 포함하는, 더 포괄적인 개념이다.
- 꼭 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
- 하지만, 나쁜 UI는 보통 나쁜 UX로 귀결된다.
음식에 비유해보자면, 보기 좋지만 맛은 없는 음식 ➡️ UI는 좋지만, UX는 좋지 않음
보기엔 평범하지만 맛있는 음식 ➡️ UI는 그저 그렇지만 UX는 좋음
식욕을 감퇴시키는 비주얼의 음식 ➡️ UI가 나빠서 UX까지 나빠짐
UI 패턴
UI 디자인 패턴은 프로그래밍시 자주 반복되어 나타나는 문제점을 해결하고자 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 의미한다.
한마디로 UI컴포넌트 라고 할 수 있다.
모달
- 기존에 이용하던 화면위에 오버레이 되는 창
- 팝업과 달리 브라우저에 의해 강제로 막히지 않음
(요새 모달을 더 많이 쓰는 추세 팝업은 팝업창을 안끄고도 다른 화면으로 돌릴 수 있으나 모달은 자기 자신 만 봐라봐야 해서 모달 창을끄지 않는 이상 다른 화면으로 넘어 갈 수 없다.)
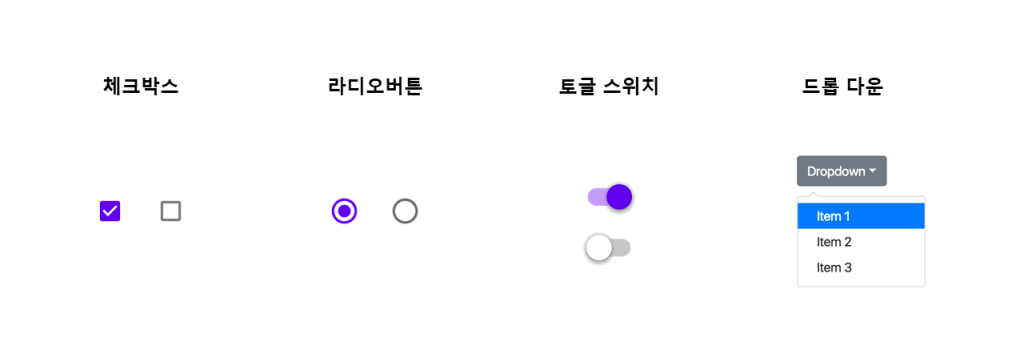
토글

- On/Off 를 설정할 떄 사용하는 스위치 버튼이다.
- 생상, 스위치 위치, 그림자 등의 시각적인 효과를 주어서 토글의 상태를 직관적으로 알 수 있게 해야한다.
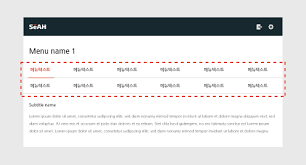
탭

- 탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI디자인 패턴
- 탭을 사용할때 각 세션의 이름은 길지 않아야한다.
- 탭을 사용할때 세션의 구분이 명확해야 한다.
- 탭을 사용할때 현재 어떤 섹션을 보고 있는 표시해줘야 한다.
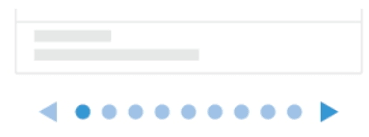
페이지네이션

페이지 네이션은 한페이지에 띄우기에 정보가 너무 많은 경우, 책페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것을 말한다.
- 사용자가 원하는 페이지로 바로 접근할 수있다는 장점이 있다.
- 페이지를 넘길때 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀다.
무한 스크롤
무한 스크롤은 말 그대로 모든 콘테츠를 불러 올때까지 무한으로 스크롤을 내리는 것
=> 페이지네이션과 마찬가지로 한번에 띄우기엔 정보가 너무 많을때 사용한다.
- 멈춰서 페이지를 선택할 필요가 없어서 더 매끄러운 사용자 경험을 제공
- 콘텐츠의 길이는 가늠할 수 없어 지난 콘텐츠를 찾기 힘든다.
- 페이지의 맨 하단에 도달하면 콘텐츠를 추가해오는 방식 ( 진정한 무한 스크롤이라고는 할 수 없음)
이외에 GNB, 캐러셀, 아코디언, 드롭다운 등이 있습니다.
UI 레이아웃
그리드 시스템
그리드는 수직, 수평으로 분할된 격자무늬를 뜻하고 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성
-
Column
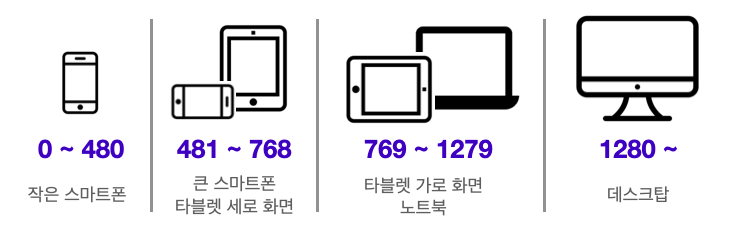
콘텐츠가 위치하게 될, 세로로 나누어진 영역으로 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. -
Gutter
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 주는데 Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야 한다. -
Margin
화면 양쪽의 여백으로, 디자인에 따라px같은 절대 단위를 사용할 수도,vw,%같은 상대 단위를 사용할 수도 있다
디바이스 화면 별 크기

UX 디자인
좋은 UX를 만드는 요소

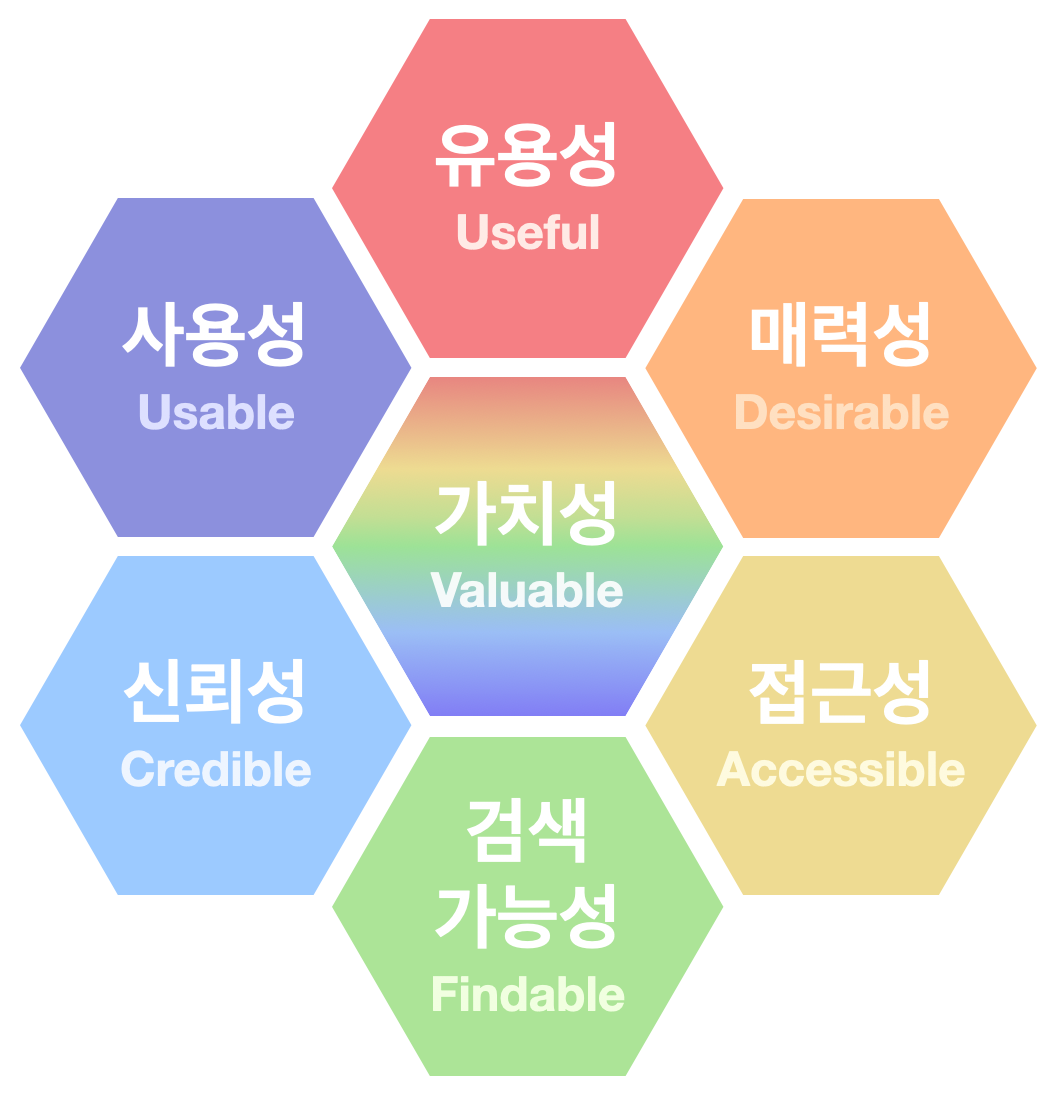
피터 모빌(Peter Morville)의 벌집 모형 (UX의 7가지 요소)
1.유용성(Useful)
: 제품 본연의 기능 + 비실용적인 기능 (ex. 제품의 본연의 기능과 디자인)
2.사용성(Usable)
: 제품 본연의 기능을 넘어 사용하기에 쉬운가?
3.매력성(Desirable)
: 사용자들에게 매력적인가 (ex. 애플의 디자인과 마케팅)
4.신뢰성(Credible)
: 사용자가 제품이나 서비스를 믿고 사용할 수 있는가?
5.접근성(Accessible)
: 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가?
6.검색 가능성(Findable)
: 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가?
7.가치성(Valuable)
: 위의 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가?
User Flow

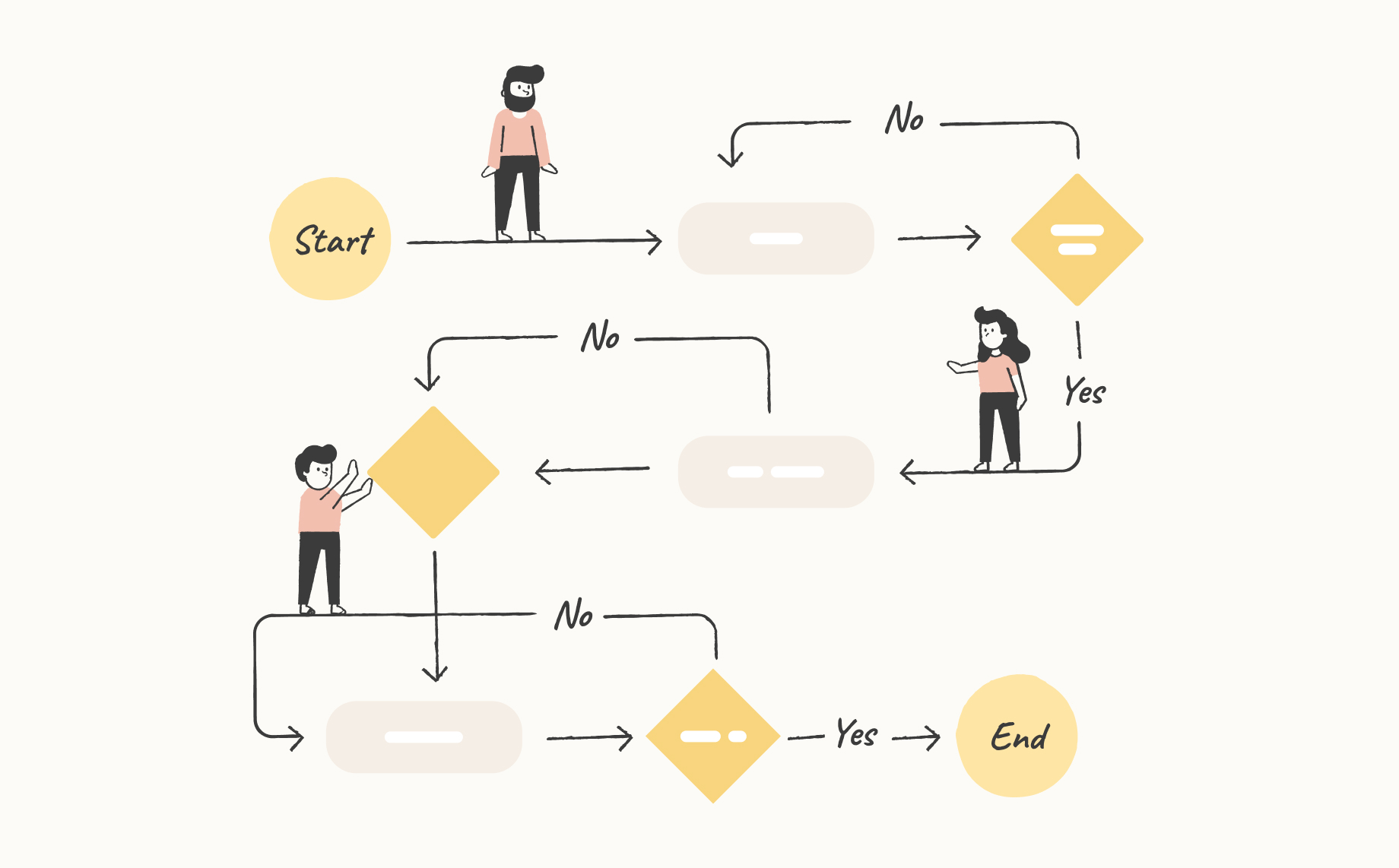
User Flow : 사용자 흐름은 사용자가 제품에 진힙한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 다이어 그램을 그려서 정리한다.
User Flow 다이어그램 작성법
- 직사각형 : 사용자가 보게 될 화면 (ex. 회원 가입 페이지, 로그인 페이지 등)
- 다이아몬드 : 사용자가 취하게 될 행동 (ex. 로그인, 버튼 클릭, 스와이프, 줌인 등)
- 화살표 : 직사각형(화면)과 다이아몬드(행동)을 연결시켜주는 화살표
User Flow 다이어그램 장점
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하고 수정할 수 있다.
- 있으면 좋은 기능을 발견/추가 하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있다.
- 기획 단계에서 User Flow 다이어그램을 그리고 보완하는 과정을 거쳐 최적의 UX를 위한 기반을 제대로 다진다면, 이후 디자인 및 코딩 구현하는 과정에서 수정을 위해 시간을 소요하는 일을 줄일 수 있다.
