🎉학습한 내용
리소프트 홈페이지 클론코딩 중 wow fadeInDown, wow fadeinRight 라는 단어를 발견하게 되어 WOW.js에 대해 공부해보았다.
WOW.js란?
자바스크립트 스크롤 애니메이션 라이브러리
WOW.js 설치하기
- https://wowjs.uk/ 링크를 통해 WOW.js 메인페이지 들어가기

좌측 상단에 표시되는 메뉴 중 GITHUB 을 클릭하면 라이브러리를 다운로드할 수 있는 깃헙 저장소가 나타난다.
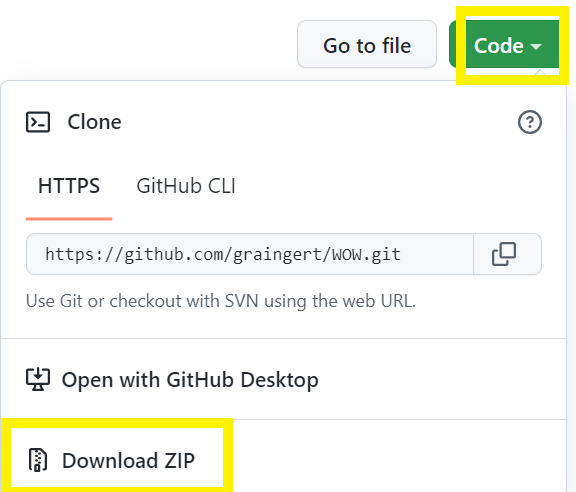
깃헙 저장소 페이지에서 Code버튼 클릭,
박스 맨 아래에 있는 Download ZIP 클릭
이를 클릭하면 WOW.js의 라이브러리 파일들이 담긴 압축파일이 다운로드된다.

다운로드한 ZIP 파일의 압축을 풀고 나면 위와 같은 구성의 폴더를 확인하실 수 있는데, 여기에서 애니메이션 적용을 위해 사용자가 사용해야할 파일은 두 가지다.
- 첫 번째는 dist 폴더 내에 있는 wow.min.js 파일이다. 라이브러리의 핵심 기능이 작성되어 있는 자바스크립트 파일로, wow.js를 사용해도 되지만 min 버전의 용량이 더 가볍고 기능은 동일하기에 보통 min 버전을 추천한다.
두 번째는 css 폴더 내 libs 폴더 내에 있는 animate.css 파일이다. 이는 애니메이션 동작이 정의되어 있는 파일이다.
이 두개의 파일을 html과 함께 이용해주면 된다.
사용법

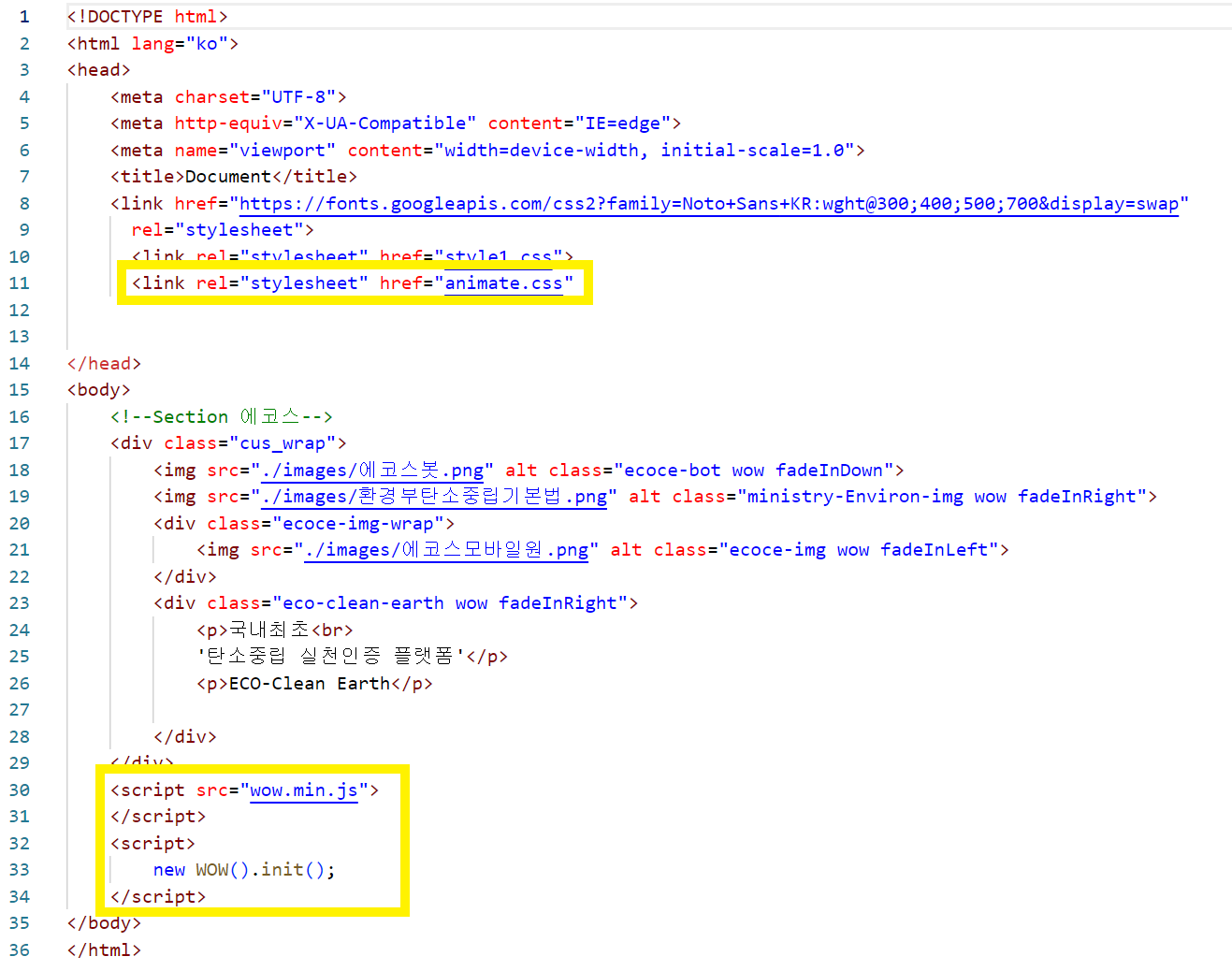
노란색 네모 칸을 집중해서 보자
11번 줄에서는 css를 연결해주고 있고 30번 줄에서는 js파일을 연결해주고 있다.
그리고 32~34번 줄의 스크립트에서는 WOW 라이브러리의 초기화 함수인 init()를 호출해주고 있다. 이는 WOW 를 활성화시켜 주는 것으로, 여기까지 하고 나면 WOW 적용 준비가 끝이난다.
기본 형태
<태그 class="wow 애니메이션_이름">애니메이션</태그>애니메이션 목록
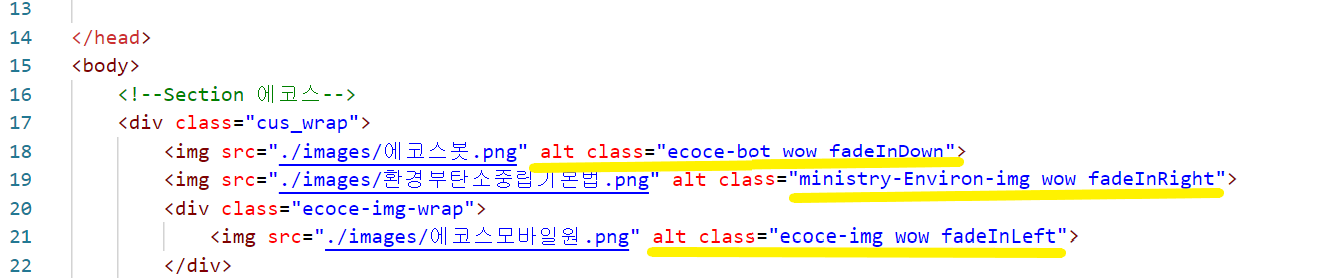
실제 적용한 코드

에코스봇.png가 위에서 아래로 나타나고
환경부탄소중립기본법.png가 오른쪽에서 나타나며
에코스모바일원.png가 왼쪽에서 나타나는 애니메이션을 적용한 코드이다.
🎉어려웠던 내용
.
🎉해결방법
.
🎉학습소감
새롭게 접해보는 라이브러리라서 재미있게 공부했다.