
함수란?
프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
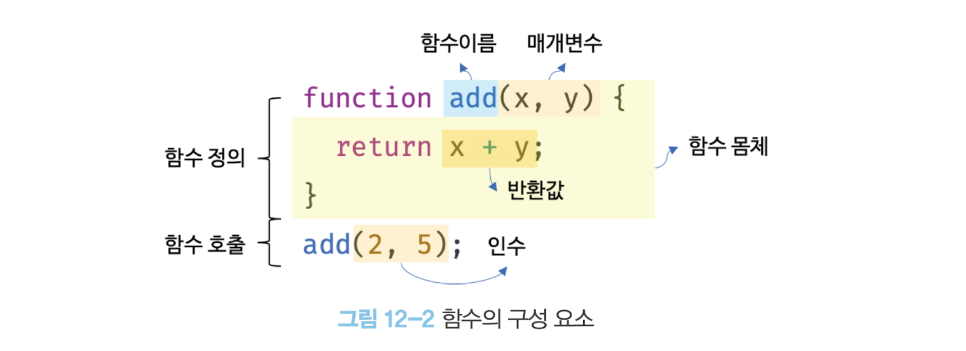
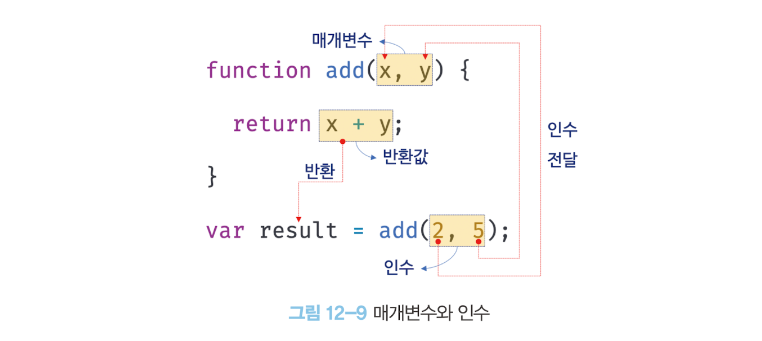
프로그래밍 언어의 함수도 입력을 받아서 출력을 내보낸다. 이때 함수 내부로 입력을 전달받는 변수를 매개변수(parameter), 함수 호출 시 입력을 인수(argument), 출력을 반환값(return value)이라 한다.

함수는 함수 정의(function definition)를 통해 생성한다. 자바스크립트의 함수는 다양한 방법으로 정의할 수 있다.
함수 정의만으로 함수가 실행되지 않고 미리 정의된 일련의 과정을 실행하기 위해 필요한 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 한다.
이를 함수 호출(function call/invoke)이라 한다.
// 함수 정의
function add(x, y) {
return x + y;
}
// 함수 호출
// 함수 호출에 따른 2, 3의 인수를 전달
// 함수 호출에 따른 반환값을 반환
var result = add(2, 3);
console.log(result); // 5함수를 사용하는 이유
함수는 필요할 때 여러 번 호출할 수 있다. 즉, 실행 시점을 개발자가 결정할 수 있고 몇 번이든 재사용이 가능하다.
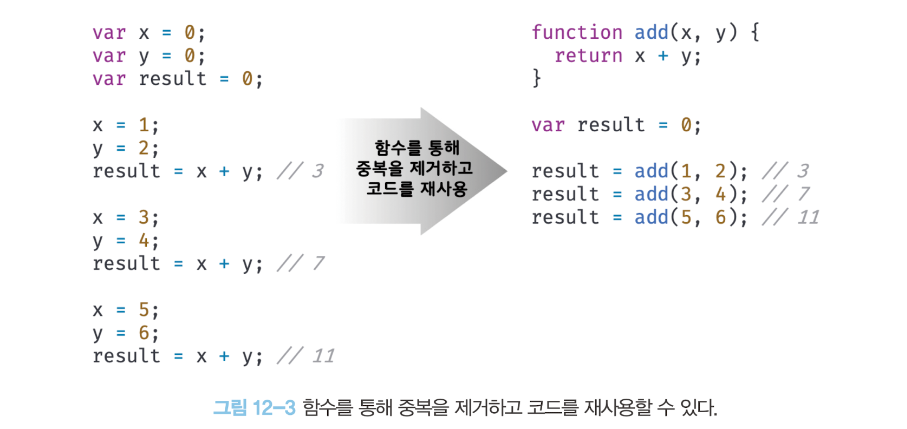
동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 여러 번 작성하는 것이 아니라 미리 정의된 함수를 재사용하는 것이 효율적이다.
함수는 이와 같은 코드의 재사용이라는 측면에서 매우 유용하다.

함수를 통해 코드의 중복을 억제하고 재사용성을 높여 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높이는 효과가 있다.
함수는 객체 타입의 값이므로 식별자를 붙일 수 있는데, 적절한 함수 이름은 함수의 내부 코드를 예측할 수 있게 도와주므로 코드의 가독성을 향상시킨다.
코드는 동작하는 것만이 존재 목적이 아니다, 코드는 개발자를 위한 문서이기도 하다.
따라서 사람이 이해하기 쉬운 가독성이 좋은 코드가 좋은 코드이다.
함수 리터럴
자바스크립트의 함수는 객체 타입의 값이다. 따라서 객체 리터럴로 객체를 생성하듯이 함수 리터럴을 통해 생성할 수 있다.
var f = function add(x, y) {
return x + y;
};함수 리터럴은 function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성된다.
-
함수 이름
- 함수 이름은 식별자기에 식별자 네이밍 규칙을 준수해야 한다.
- 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다.
- 함수 이름은 생략할 수 있으며, 이름이 있으면 기명 함수, 없으면 무명/익명 함수라 한다.
-
매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다.
- 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당되며, 매개변수 목록은 순서에 의미가 있다.
- 매개변수는 함수 몸체 내에서 변수와 동일하게 취급되기에 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙을 준수해야 한다.
-
함수 몸체
- 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다.
- 함수 몸체는 함수 호출에 의해 실행된다.
함수 리터럴을 통해 생성한 함수는 객체 타입의 값이다. 즉, 함수는 객체다.
하지만 일반 객체와의 차이는 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다. 그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행한 문들, 그리고 반환할 값을 지정하는 것을 말한다.
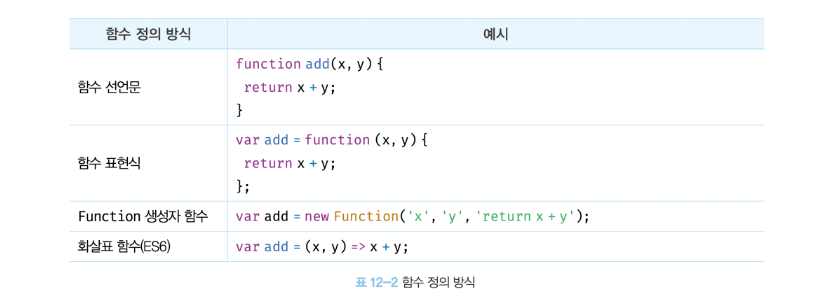
정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 되고, 함수를 정의하는 방법에는 4가지가 있다.

함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}함수 선언문은 함수 리터럴과 형태가 동일하다. 단, 함수 리터럴은 함수 이름을 생략할 수 있으나, 함수 선언문은 함수 이름을 생략할 수 없다.
함수 선언문은 표현식이 아닌 문이다. 즉, 값으로 평가될 수 없다.
var add = function add(x, y) {
return x + y;
};
console.log(add(2, 3));하지만 위 코드는 함수선언문이 변수에 할당하는 것처럼 보인다. 함수 리터럴 표현식과 함수선언문의 형태 자체는 동일하다.
여기서 함수 리터럴 표현식은 표현식인 문이고, 함수 선언문은 표현식이 아닌 문이다. 이는 값으로 평가되냐 되지 않냐의 차이로 쉽게 구분할 수 있다.
이에 따라 자바스크립트 엔진이 코드의 문맥에 따라 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와 함수 리터럴을 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 존재한다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석한다.
// 함수 선언문
function foo() {
console.log("foo");
}
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석한다.
// 그룹 연산자()의 피연산자는 값으로 평가될 수 있는 표현식이여야 하기에 함수 리터럴로 해석하여 값으로 평가
// 함수 리터럴에서는 함수 이름을 생략할 수 있다. (bar 생략가능)
(function bar() {
console.log("bar");
});
bar(); // ReferenceError함수 선언문과 함수 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만 호출에 차이가 있다.
위 코드에서 함수 선언문으로 생성된 foo 함수는 호출이 가능하지만 함수 표현식으로 생성된 bar 함수는 호출할 수 없다.
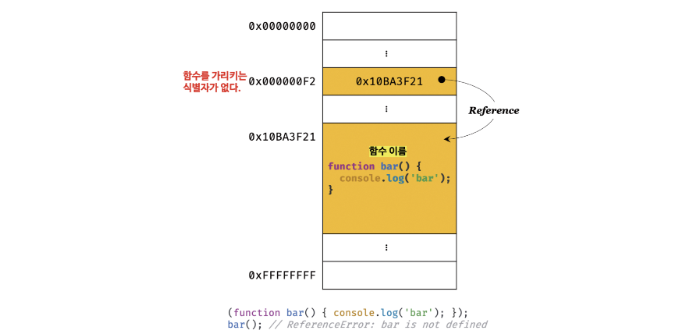
함수 리터럴에서 함수 이름은 함수 몸체 내부에서만 참조할 수 있는 식별자라고 했다.
그렇기에 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미이다.
즉, 함수를 가리키는 식별자가 없는것 이다.

그렇다면 왜 foo 함수는 호출이 가능한 것일까 ?
함수 몸체 외부에서 호출한 foo 라는 이름의 함수 식별자는 함수 몸체 내부에서만 유효하므로 위와 같이 호출이 되지 않아야 한다.
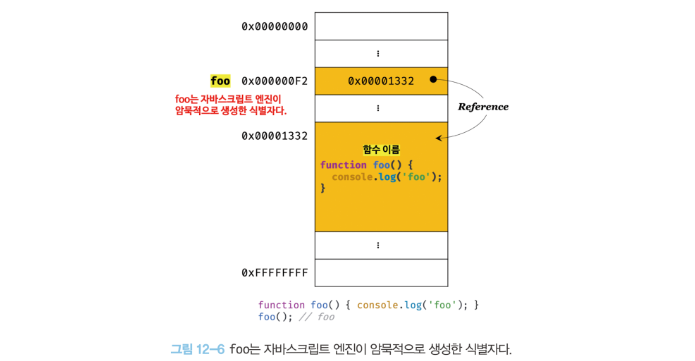
결론부터 말하자면 foo 함수는 자바스크립트 엔진이 암묵적으로 생성한 식별자로 동작한다.

함수 선언문을 해석하여 함수 객체를 생성하고, 이 때 함수 이름은 함수 몸체 내부에서 유효한 식별자이기에 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다.
함수 객체 자체를 가리키는 식별자가 없으면 생성된 함수 객체를 참조할 수 없으므로 호출할 수도 없다.
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 생성된 함수 객체를 할당한다.
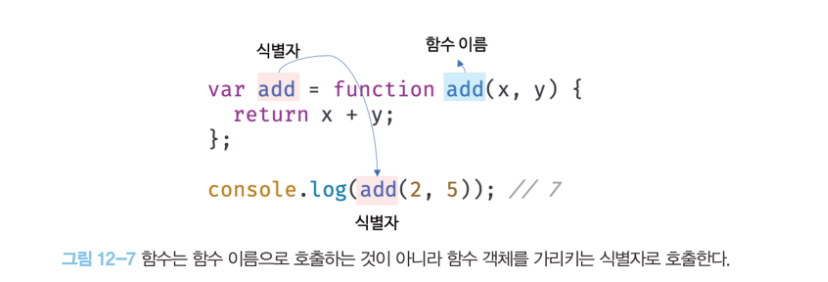
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 선언문으로 생성한 함수를 호출한 것은 함수 이름이 아니라 암묵적으로 생성된 식별자를 호출한 것이다.
함수 이름과 암묵적으로 생성된 식별자는 이름이 일치한다.

결국 함수 선언문은 위와 같이 함수 표현식으로 변환되어 함수 객체를 생성한다. 단, 함수 선언문과 함수 표현식이 정확히 동일하게 동작하는 것은 아니다.
(function bar() {
console.log("bar");
});
bar(); // ReferenceError그럼 이제 다시 돌아가서 bar 함수가 호출이 되지 않는 이유를 정리해보면 () 그룹 연산자에 의해 자바스크립트 엔진은 함수 리터럴 표현식으로 function 키워드를 해석했고, 값으로 평가된 함수 리터럴 표현식에 의해 생성된 함수 객체를 식별자에 할당을 해주지 못했기에 함수 호출이 불가능하다라는 결론을 얻게 되는 것이다.
함수 표현식
자바스크립트의 함수는 객체 타입의 값이다. 이처럼 값의 성질을 갖는 객체를 일급 객체라고 한다.
자바스크립트의 함수는 일급 객체이다.
함수가 일급 객쳋라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 정의 방식을 함수 표현식이라 한다.
여기서 그럼 함수 리터럴과 함수 표현식의 차이를 정리해보자면 아래와 같다.
- 함수 리터럴: 함수 객체를 생성하는 문 (생성 그 자체)
- 함수 표현식: 변수에 할당되는 값이 함수 리터럴인 문(생성과 할당)
// 기명 함수 표현식
var add = function foo(x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 3)); // 5
// 함수 이름을 통한 호출을 함수 몸체 외부에서 진행하였기에 에러 발생
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자이다.
console.log(foo(2, 3)); // ReferenceError: foo is not defined함수 선언문과 함수 표현식이 결국 동작하는 과정이 비슷해보이지만 결론적으로 함수 선언문은 표현식이 아닌 문이고, 함수 표현식은 표현식인 문이므로 미묘하지만 중요한 차이가 존재한다.
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // add(x, y)
console.dir(sub); // undefined
// 함수 호출
add(3, 2); // 5
sub(3, 2); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성되고, 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
즉, 코드가 순차적으로 실행되기 시작하는 런타임 이전에 함수 객체가 생성되어 함수 이름과 동일 한식별자에 할당까지 완료된 상태이므로 호출이 가능한 것이다.
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
함수 호이스팅과 변수 호이스팅은 미묘한 차이가 존재한다.
var 키워드를 사용한 변수 선언문과 함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되어 식별자를 생성한다는 점에서 동일하다.
하지만 var 키워드의 변수 선언문은 undefined로 초기화가 이루어지고 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다.
따라서 var 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해 undefined로 평가되고, 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능하다.
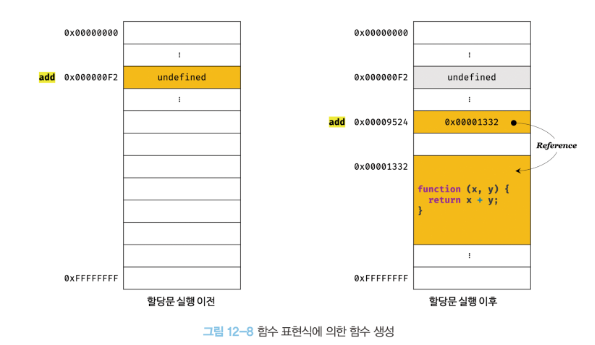
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다. 따라서 함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작한다.
변수 선언문은 런타임 이전에 실행되어 undefined로 초기화되지만, 변수 할당문의 값은 할당문이 실행되는 시점인 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.

Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
생성자 함수
생성자 함수는 객체를 생성하는 함수를 말한다. 객체를 생성하는 방식은 객체 리터럴 이외에 다양한 방법이 있다.
var add = new Function("x", "y", "return x + y");
console.log(add(2, 3)); // 5이 방식은 일반적이지 않으며 바람직하지도 않다. 클로저를 생성하지 않는 등, 함수 선언문, 표현식으로 생성한 함수와 다르게 동작한다.
화살표 함수
ES6에서 도입된 화살표 함수는 function 키워드 대신 화살표를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명 함수로 정의한다.
var add = (x, y) => x + y;
console.log(add(2, 5)); // 7화살표 함수는 기존의 함수보다 표현 뿐만이 아닌 내부 동작 또한 간략화되어 있다.
- 생성자 함수로 사용할 수 없음
- 기존 함수와 this 바인딩 방식이 다름
- prototype 프로퍼티가 없음
- arguments 객체를 생성하지 않음
화살표 함수의 구체적인 내용은 다음에 다루어보자.
함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다.
함수 호출을 하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮기며 이때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작한다.
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달 필요가 있는 경우 매개변수(인자)를 통해 인수를 전달한다.
인수는 값으로 평가될 수 있는 표현식이어야 한다. 인수는 함수를 호출할 때 지정하며 개수와 타입에 제한이 없다.
매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다.
함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다.
함수가 호출될 때마다 매개변수는 이와 같은 단계를 거친다.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
// 인수 1과 2가 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행된다.
var result = add(1, 2);
매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다.
함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다. 즉, 함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 일반적이지만 그렇지 않은 경우에도 에러가 발생하지 않고, 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined가 할당된다.
반대로 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시되는데 초과된 인수는 그냥 버려지지 않는다. 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
function add(x, y) {
// Arguments(3) [2, 5, 10, callee: ƒ, Symbol(Symbol.iterator): ƒ]
console.log(arguments);
return x + y;
}
add(2, 5, 10);arguments 객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
반환문
함수 호출은 표현식이다. 그렇기에 함수 호출 표현식은 return 키워드가 반환한 표현식의 평가 결과를 반환값으로 평가한다.
반환문은 두가지 역할을 한다.
- 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
- return 키워드 뒤에 오는 표현식을 평가해 반환한다.
return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
또한 return 키워드를 생략할 수 있는데 그렇다면 함수의 마지막 문까지 실행하고 암묵적으로 undefined가 반환된다.
function foo1() {
return;
}
function foo2() {}
console.log(foo1()); // undefined
console.log(foo2()); // undefined브라우저 환경에서 반환문은 함수 몸체 내부에서만 사용가능하므로 주의하자. 다만 node.js는 모듈 시스템에 의해 파일별로 독립적인 파일 스코프를 갖기 때문에 파일의 가장 바깥 영역에 반환문을 사용해도 에러가 발생하지 않는다.
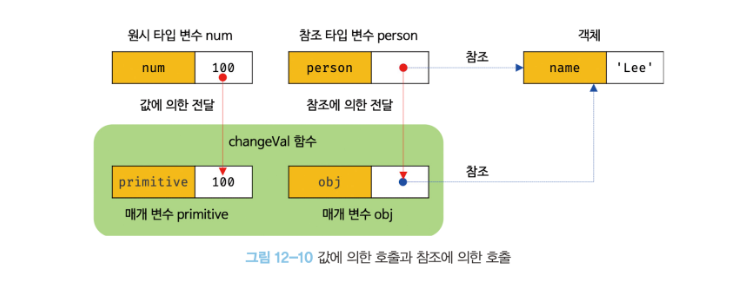
참조에 의한 전달과 외부 상태의 변경
// 매개변수 primitive는 원시값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = "Kim";
}
// 외부 상태
var num = 100;
var person = { name: "Lee" };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시값은 값 자체가 복사되어 전달되고 객체는 참조값이 복사되어 전달된다.
changeVal(num, person);
// 원시값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
원시 타입 인수
값 자체가 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 그 값을 변경(재할당을 통한 교체)해도 원본은 훼손되지 않는다.
다시 말해, 외부 상태, 즉 함수 외부에서 함수 몸체 내부로 전달한 원시 값의 원본을 변경하는 어떠한 부수효과도 발생하지 않는다.
객체 타입 인수
참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다.
다시 말해, 외부 상태, 즉 함수 외부에서 함수 몸체 내부로 전달한 참조 값에 의해 원본 객체가 변경되는 부수 효과가 발생한다.
이러한 문제의 해결 방법 중 하나는 객체를 불변 객체로 만들어 사용하는 것.
즉, 깊은 복사를 총해 새로운 객체를 생성하고 재할당을 통해 교체한다. 이를 통해 외부 상태가 변경되는 부수 효과를 없앨 수 있다.
다양한 함수의 형태
즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다.
즉시 실행 함수는 그룹 연산자(...)로 감싸야하며, 익명 함수로 사용하는 것이 일반적이다.
즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
그룹 연산자 내의 기명 함수는 함수 선언문이 아니라 함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이기에 다시 호출할 수 없는 것이다.
//익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
})();
//기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a * b;
})();
foo(); // ReferenceError재귀 함수
재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
재귀 함수는 자신을 무한 재귀호출하기 때문에 멈출 수 있는 탈출 조건을 반드시 만들어야한다. 탈출 조건이 없으면 함수가 무한 호출되어 스택 오버플로 에러가 발생한다.
재귀 함수는 반복되는 처리를 위해 자주 사용된다.
// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
// return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120재귀 함수의 대부분은 반복문을 사용해서 구현할 수 있다. 재귀 함수를 사용하는 편이 코드를 더 직관적으로 이해하기 쉬운 경우라면 재귀 함수를 활용하자.
중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
중첩 함수를 포함하는 함수는 외부 함수라 부른다.
중첩 함수는 외부 함수 내에서만 호출할 수 있다.
일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고한다.
고차 함수는 콜백 함수를 자신의 일부분으로 합성하며, 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 함수에 인수를 전달할 수 있다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴이다.
//콜백 함수를 사용한 이벤트 처리
//myButton 버튼을 클릭하면 콜백 함수 실행
document.getElementbyId("myButton").addEventListener("click", function () {
console.log("button clicked!");
});
// 콜백 함수를 사용한 비동기 처리
// 1초 후에 메시지 출력
setTimeout(function () {
console.log("1초 경과");
});순수 함수와 비순수 함수
순수 함수
함수형 프로그래밍에서 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수
함수의 외부 상태를 변경하지 않는다. 즉, 순수 함수는 어떤 외부 상태에도 의존하지 않고 변경하지도 않는다.
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2비순수 함수
외부 상태를 변경하는 부수 효과(side effect)가 있다. 즉, 비순수 함수는 외부상태에 의존하거나 변경한다.
비순수 함수를 통해 외부 상태가 변경되면 추적이 어렵기 떄문에 사용을 지양하는 것이 좋다.
함수 내부에서 외부 상태를 직접 참조하지 않더라도 매개변수를 통해 객체를 전달받으면 비순수 함수가 된다.
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2함수형 프로그래밍
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화해서 불변성을 지향하는 프로그래밍 패러다임이다.
자바스크립트는 멀티 패러다임 언어이므로 객체지향 프로그래밍뿐만 아니라 함수형 프로그래밍을 적극적으로 활용하고 있다.
