👨🏻💻 TIL
오늘은 flex와 grid에 대해서 배웠다. float을 잇는 웹 페이지의 레이아웃 배치 방법들인데, 개인적으로 둘 다 각자의 매력이 있어서 매우 좋은 것 같다. 사실 float은 반응형 등의 다양한 웹 페이지를 고려한다면 지양해야 하는 것이 아닌가 싶다. flex와 gird도 그렇게 쉬운 건 아니지만, 그래도 말은 좀 잘 듣는 친구라고 해야 하나...?
Flex
flex는 자식 요소들이 컨테이너 안 공간을 맞추기 위해서 크기를 조절하는 방법이다. 쉽게 부모 요소를 flex-container, 자식 요소를 flex-item이라고 한다. x혹은 y축의 1차원적인 레이아웃을 위해서 주로 사용된다.

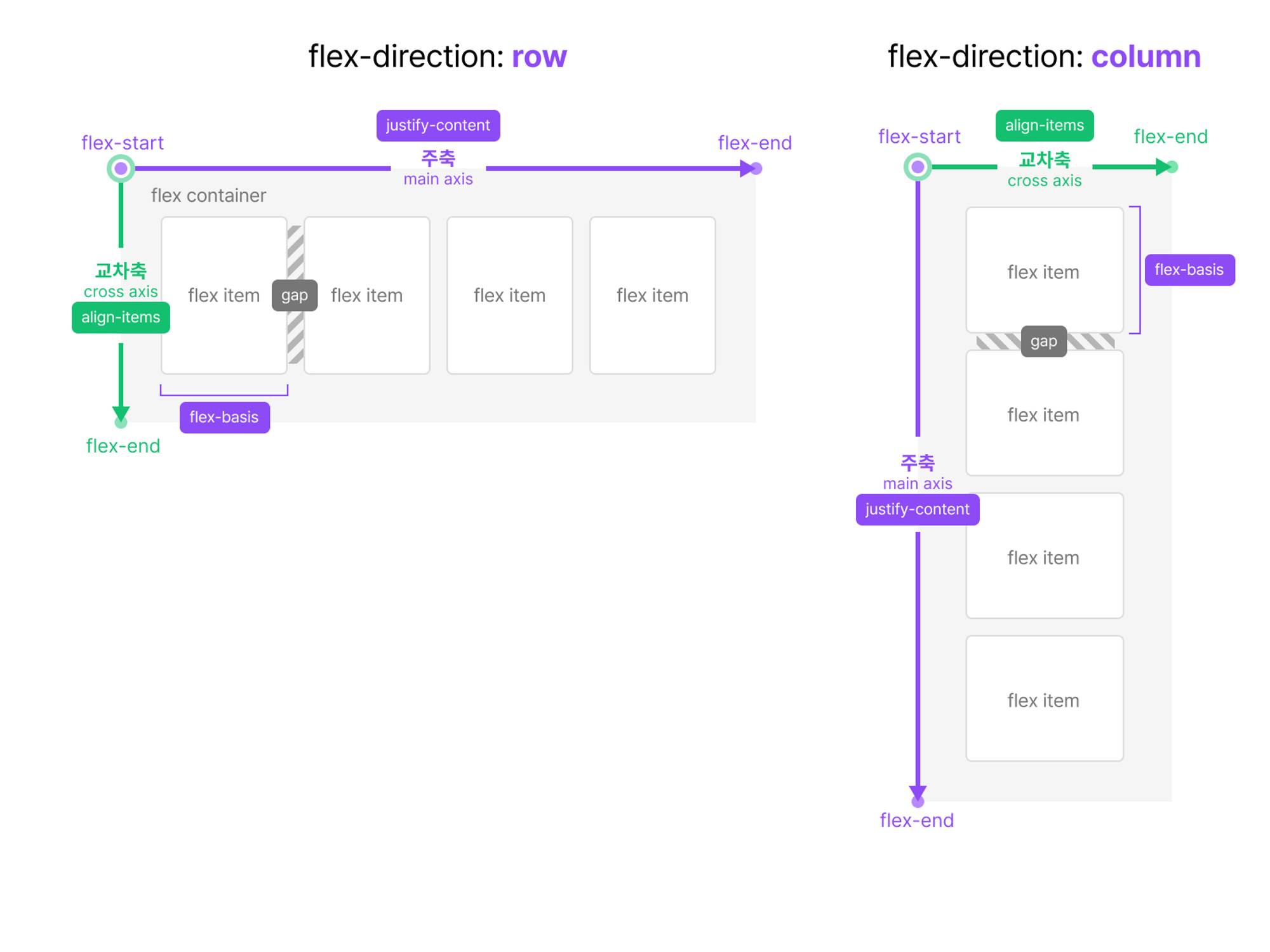
(출처: 위니브)
flex를 활용할때 가장 중요한 점을 꼽자면 main axis(주축)와 cross-axis(교차축)에 대한 이해라고 생각한다. 주축과 교차축의 방향을 어느 쪽으로 설정하느냐에 따라서 flex-item들이 정렬되는 방향이 달라지기 때문이다.
flex-container가 받는 속성
- flex-direction
- justify-content
- align
- align-items
- align-content
- gap
- flex-wrap
flex-items가 받는 속성
- flex-basis
- flex-grow
- flex-shrink
- align-self
- order
게임으로 이해하는 flex
Grid
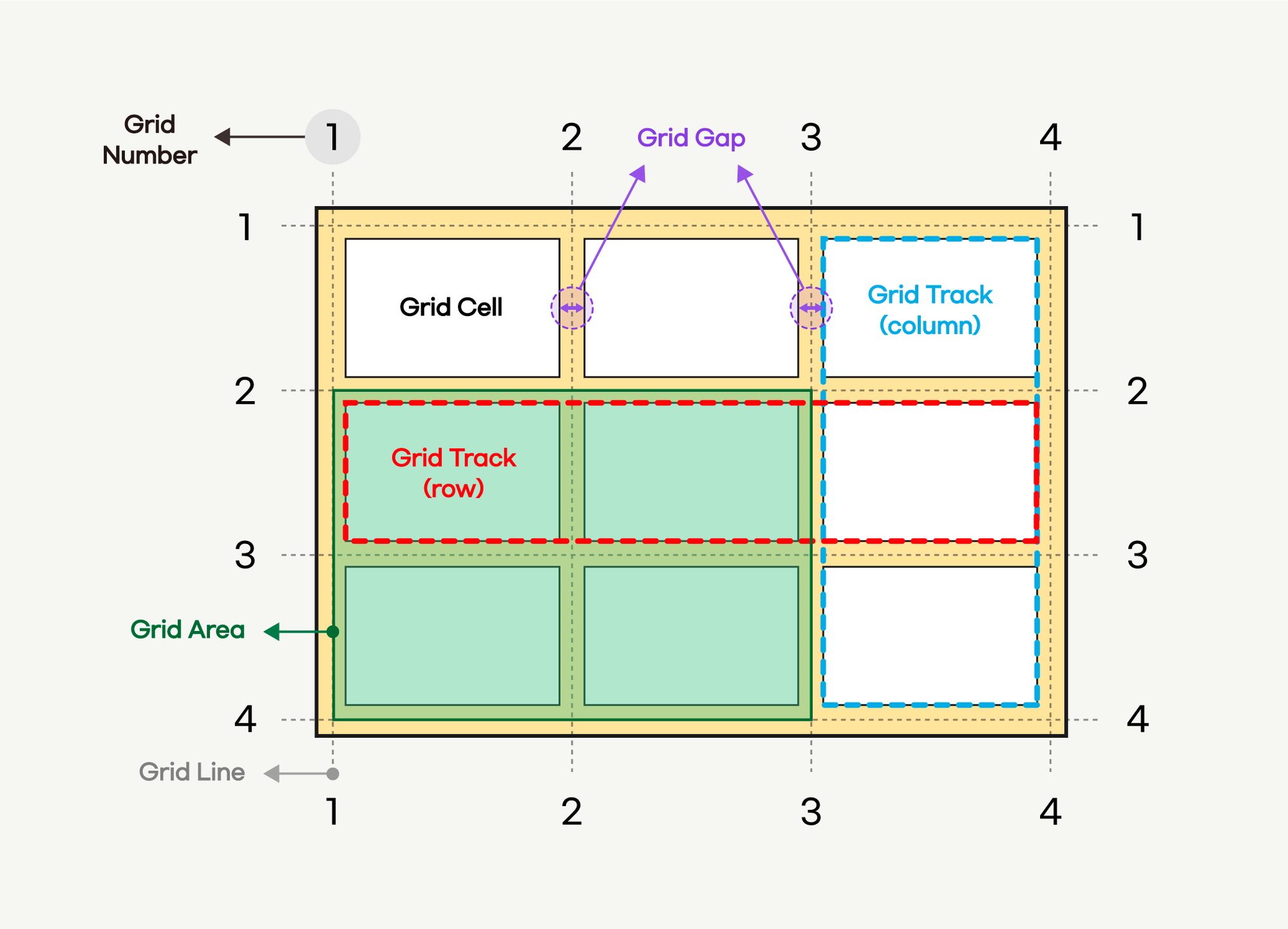
grid는 자식 요소들이 컨테이너 안 공간을 맞추기 위해서 크기를 키우거나 줄이는 방법을 설정하는 방법이다. 부모 요소를 grid-container, 자식 요소를 grid-item이라고 부른다. flex가 하나의 축만 바라보고 설정하는 레이아웃이라면, grid는 x, y축을 둘 다 고려하는 2차원 레이아웃이다.

(출처: 위니브)
grid-container가 받는 속성
- grid-template
- grid-template-rows
- grid-template-columns
- gap
grid-item이 받는 속성
- grid-area
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-template-areas
게임으로 이해하는 grid
📗 회고
쓰고 보니 정말 많은데, 사실 이것보다 더 많다. 무엇보다도 레이아웃 파트는 개념을 이해하는 것을 넘어서 내가 이해한 지식으로 무언가를 스스로 만들 수 있어야 한다고 생각하기 때문에, 꾸준한 개념 복습과 이를 활용한 레이아웃을 만들기에 계속 도전해 봐야겠다.
TIL 작성 방향도 조금 바꾸어보고자 한다. 너무 길게 쓰다 보니 단순히 복붙밖에 되지 않는 것 같아서 그날 수업에 배운 내용을 간단하게 기록하는 용으로 바꾸고, 확보한 시간으로 수업시간에 배운 내용들을 한번 더 따라해 보거나 다른 양질의 자료를 만드는 데 시간을 써야겠다는 생각이 들었다.