🟡 WEB
👍 주소창에 google.com을 입력하면 일어나는 일
주소창에 구글을 입력하면 웹 브라우저는 HTTP를 사용하여 DNS에게 IP를 요청합니다. DNS는 여러 DNS 서버를 거쳐 IP주소를 응답합니다. 서버의 IP주소를 받은 웹 브라우저는 서버와 TCP연결을 합니다. 연결이 되면 웹 브라우저가 웹 서버에게 HTML 문서를 요청하고 웹 서버는 HTML 문서를 응답합니다. 웹브라우저는 화면에 웹페이지 내용물을 출력합니다.
- 1 - 주소창에 google.com 입력
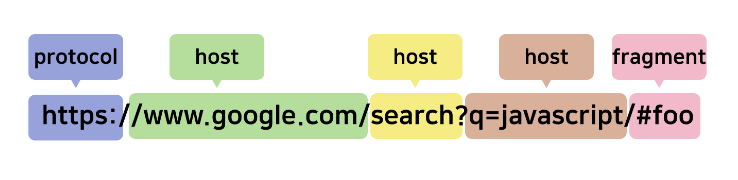
URI= 식별자(인터넷상의 리소스 “자원 자체”를 식별)
URL= 식별자+위치(네트워크상에서 통합 자원(리소스)의 “위치”를 나타내기 위한 규약) - 2 - DNS 에서 IP 주소 검색
- DNS는 ip 주소를 google.com으로 바꿔주는것.
- DNS (분산형DB), DDNS (유동 IP 대응)
- 3 - 여러 DNS 서버를 오가며 검색 후 IP 주소를 응답받습니다.
- DNS: 계층적 트리 구조
- Root DNS에 질의 → .com 담당 DNS에 질의 → google.com에 질의 → 최종 IP 주소 받아옴
- 4 - 서버의 IP주소를 받은 브라우저가 TCP연결 시도 (3-way handshake)
- TCP: 연결 지향적, 안정적, 흐름제어
- C → S (SYN 패킷 발송): 연결 시작 요청
- C ← S (SYN/ACK 패킷 응답): 새 연결 가능 port 있을 시
- C → S (ACK 패킷 응답): TCP 연결 완성
- 5 - 브라우저가 웹 서버에 HTTP 요청
- 6 - 서버가 요청 을 받아 HTTP 응답 보냄
- 7 - 웹 브라우저는 화면에 웹 페이지 내용을 보여줍니다.
👍 웹페이지 redirect의 다양한 구현법에 대해서 설명하세요
먼저 redirect는 다른 페이지로 향하게 하는 것을 말합니다. 특정 상황에서 로그인 페이지로 이동하거나 index.html에서 다른 페이지로 이동하는 등의 다양한 상황에서 이용합니다. 총 3가지 redirect 방법에 대하여 말씀드리려 합니다.
첫번째로는 HTTP 리다이렉트가 있습니다. 300 번대의 상태코드를 지닌 응답을 활용해 리다이렉트를 할 수 있습니다. 리다이렉트 응답을 수신한 브라우저는 제공된 새로운 URL을 사용해 즉시 로드합니다.
두번째로는 HTML 리다이렉트가 있습니다. < head >내에 < meta >엘리먼트태그와 < http-equiv > 속성으로 가능하지만 브라우저에서 뒤로가기 버튼을 무용지물로 만들기 때문에 지양해야 하는 방법입니다.
세번째로는 JavaScript 리다이렉트가 있습니다. window.location 코드를 통해 리다이렉트가 가능합니다. 자바스크립트를 실행한 클라이언트 상에서만 동작한다는 단점이 있습니다.
세가지 redirect의 우선순위로는 HTTP 리다이렉트 - HTML 리다이렉트 - JavaScript 리다이렉트 이다.
페이지가 읽힌 적도 없고 전송된 적도 없는 경우, HTTP 리다이렉트가 항상 먼저 실행된다.
어떤 HTTP 리다이렉트도 없는 경우에, HTML 리다이렉트()가 실행된다.
자바스크립트 리다이렉트는 최후의 수단으로써 사용되며, 클라이언트 측에서 자바스크립트를 활성화 시킨 경우에만 사용할 수 있다.
👍 Client Side Rendering 과 Server Side Rendering 의 차이에 대해서 설명하세요.
CSR과 SSR은 브라우저에 HTML파일을 렌더링 시키는 방식입니다. 클라이언트에 페이지가 어느 시점에 구성되는지가 가장 큰 차이점이라고 할 수 있습니다.
클라이언트 사이드 렌더링(CSR)
렌더링이 클라이언트 쪽에서 일어납니다.
- 최초 요청시에 HTML과 Js를 서버로부터 받아옵니다.
- 클라이언트는 HTML과 Js 다운로드 합니다.
- 이후 다운로드가 완료된 JS가 실행이 되며 API가 호출되어 데이터를 받아옵니다.
- 장점 - 빠른 전환속도 → 좋은 UX
- 단점 - SEO에 불리 (처음 HTML 비어있음) / 초기 렌더링 느림
서버사이드 렌더링(SSR)
렌더링이 서버 쪽에서 일어납니다.
- 서버에서 랜더링을 마치고 data가 결합된 HTML파일을 내려줌
- 새 페이지 이동 시 서버에 요청하여 받아야 함
- 장점 - SEO에 유리 / 초기 랜더링 속도 빠름
- 단점 - view가 바뀔때마 요청→ 서버부담
용어정리
view - 화면상에 출력되는 내용을 의미
seo - 검색엔진 최적화
👍 SPA SSG
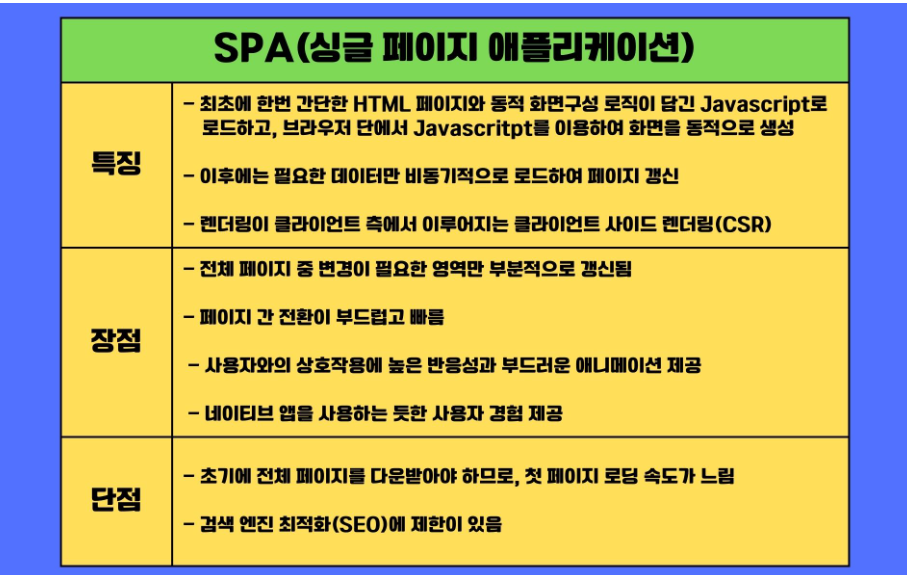
SPA(Single Page Application)
단일 웹페이지로 돌아가는 애플리케이션을 의미
사용자가 한 페이지의 머무르면서 새로운 페이지로 바뀔 때 마다 필요한 정보만 추가적으로 받아와 부분적으로 업데이트한다.
- 서버 측에서 텅빈 HTML 문서와 자바스크립트 코드만 내려주고 그 이후에 모든 일들은 클라이언트 측에서 브라우저가 비동기로 처리하게 됩니다.
- 즉 브라우저에서 자바스크립트를 이용해 HTML 요소를 생성합니다.
- 장점 UX(사용자 경험)
- 단점 자바스크립트에 큰 의존, SEO 불리

SSG(Static Site Generator)
- 모든 웹페이지를 만들어놓고 요청이 들어오면 만들어 놓은 웹페이지를 그대로 응답만 해줍니다.
- 장점 - SEO에 유리, 속도 빠름(랜더링 불필요), 캐싱 (CDN사용 시)
- 단점 - 컨텐츠가 자주 업데이트되는 웹사이트에서는 비효율적
👍 로컬 스토리지, 세션 스토리지, 쿠키의 차이는 무엇인가요
쿠키 웹스토리지 생성 배경
HTTP는 요청과 응답으로 이뤄지는 하나의 사이클이 끝나면, 연결이 끊어지게 됩니다. 그래서 클라이언트의 상태를 보존하지 않습니다.
이러한 HTTP의 단점을 보완하고자 쿠키와 웹 스토리지를 사용합니다. 쿠키와 웹스토리지는 클라이언트의 상태를 클라이언트에 저장해두고 필요시마다 데이터를 꺼내서 서버에 전달하는 방법입니다.
웹스토리지와 쿠키의 차이점으로는 웹스토리지는 로컬에만 정보를 저장하고 쿠키는 서버와 로컬에 정보를 저장.
쿠키는 만료 기한이 있는 Key, Value 형태의 저장소입니다. 대부분의 브라우저가 지원하지만 서버에 부담이 되며 용량이 작습니다. 쿠키의 단점을 보안하기 위해 웹스토리지가 나왔습니다.
웹스토리지는 Key와 Value 형태로 이루어지며 서버에 불필요하게 데이터를 저장하지 않고 용량이 큽니다. 하지만 HTML5를 지원하지 않는 브라우저의 경우 사용이 불가능합니다.
웹 스토리지에는 로컬스토리지, 세션스토리지가 있습니다.
로컬스토리지는 클라이언트에 대한 정보를 영구적으로 저장
세션스토리지는 브라우저를 닫을 경우 클라이언트에 대한 정보를 삭제합니다.
사용처
쿠키 : 일시적으로 필요한 가벼운 데이터 저장이 필요할 때
다시 보지 않음 쿠키 팝업창 , 로그인 자동 완성
로컬 스토리지 : 지속적으로 필요한 데이터 저장이 필요할 때
자동 로그인
세션 스토리지 : 일시적으로 필요한 데이터 저장이 필요할 때
일회성 로그인, 입력 폼 저장, 비로그인 장바구니
👍 브라우저의 동작원리
- 사용자가 브라우저를 통해 웹사이트에 접속하면 브라우저는 DNS를 통해 서버의 IP 주소를 파악한 후 서버로부터 데이터를 요청하고 받습니다.
- 서버로부터 받은 데이터로 HTML을 파싱한 DOMTree와 CSS를 파싱한 CSSOM Tree를 합쳐 Render Tree를 생성합니다.
- Render tree의 node의 정확한 위치, 크기를 계산하여 배치한다. (Layout)
- Render tree 내 node를 실제 픽셀로 나타내어 그립니다. (Paint)
- Node들의 레이어를 합성한 후 사용자에게 화면을 출력한다.
리플로우
HTML요소의 크기나 위치가 변하면 Layout과정을 다시 수행
리페인트
Reflow 된 렌더 트리를 다시 화면에 그려주는 과정을 Repaint라고 한다.
화면의 구조가 변경되지 않는 화면 변화의 경우 Repaint만 발생 (background-color, visibility)
레이어 - 트리의 층
👍 UI/UX
UI - 사용자가 제품/서비스와 상호작용할 수 있도록 만들어진 매개체
UX - 유저의 경험을 의미, 유저가 서비스나 제품을 직접 사용하여 느끼는 것을 말한다.
UI 디자인 - 사용자가 보는 시각적인 디자인을 말합니다.
👍 Cors에 대해 설명해주세요
Cors란
한 출처에서 실행중인 웹이 다른 출처의 자원에 접근할 수 있도록 권한을 부여하는 것 입니다. 출처가 다를 경우 Cross-Origin이라 판단되어 브라우저는 Cross-Origin HTTP 요청을 제한합니다.
Cors가 필요한 이유
출처가 다른 웹이 마음대로 소통하는 것은 보안에 취약하기 때문이다.
SOP와 CORS의 차이점
SOP - 같은 출처에만 리소스를 공유할 수 있다는 규칙, 브라우저는 SOP를 지키고 있다.
CORS 기본 동작
1 클라이언트에서 HTTP 요청 헤더에 출처를 담아 전달
2 서버는 응답 헤더에 Access-Control-Allow-Origin 담아 전달
3 클라이언트에서 Origin과 Access-Control-Allow-Origin 비교한 후 유효하지 않으면 차단
CORS 세가지 시나리오
- 예비요청
- 단순요청
- 인증된 요청
CORS 해결법
1 Proxy 설정
- 클라이언트 package.json에서 proxy를 접근할 도메인으로 설정
2 response header에 Access-Control-Allow-Origin 설정
- 서버 - Access-Control-Allow-Origin 설정 (* 또는 해당도메인)
3 크롬 확장 프로그램 사용
4 웹 브라우저 실행 시 외부 요청 허용
5 jsonp 사용
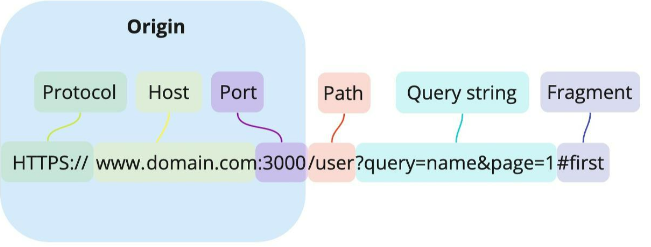
용어 정리

출처 - 프로토콜, 도메인, 포트번호
Same Origin - 출처 같음
Cross-Origin - 출처 다름
🟡 HTTP
🟡 Network
👍 REST API가 무엇인가요?
클라이언트와 서버가 쉽게 데이터를 주고받기 위한 설명서입니다. 총 4개의 성숙도로 이루어져있습니다.
- 0단계 - 단순히 HTTP 프로토콜을 사용
- 1단계 - 자원에 맞는 엔드포인트(Endpoint)를 사용해야하며 자원에 대한 정보를 응답해야한다
- 2단계 - CRUD에 맞게 적절한 HTTP 메서드를 사용하는 것
- 3단계 - 응답에는 리소스의 URI를 포함한 링크 요소를 삽입하여 작성
GET: 서버로 부터 데이터를 가져온다
POST: 서버에 데이터를 추가
PUT: 서버의 데이터를 갱신, 추가
DELETE: 서버의 데이터를 삭제
PATCH: 리소스의 일부분을 수정
POST는 GET과 달리 URL에 데이터의 정보가 들어 있지 않으므로 조금 더 안전하다고 볼 수 있다. 속도는 GET이 더 빠르다
Post : 새로운 요청 생성
Puf : 기존 요청에 덮어쓴다
Patch : 기존 요청에 덮어쓴다
Put 새로운 요청 인자 2개 보내야 2개다 옴 1개 보내면 1개 null
Patch 새로운거 인자 1개 보내먼 1개만 수정
레퍼런스 : https://velog.io/@yh20studio/CS-Http-Method-%EB%9E%80-GET-POST-PUT-DELETE