PageRouter
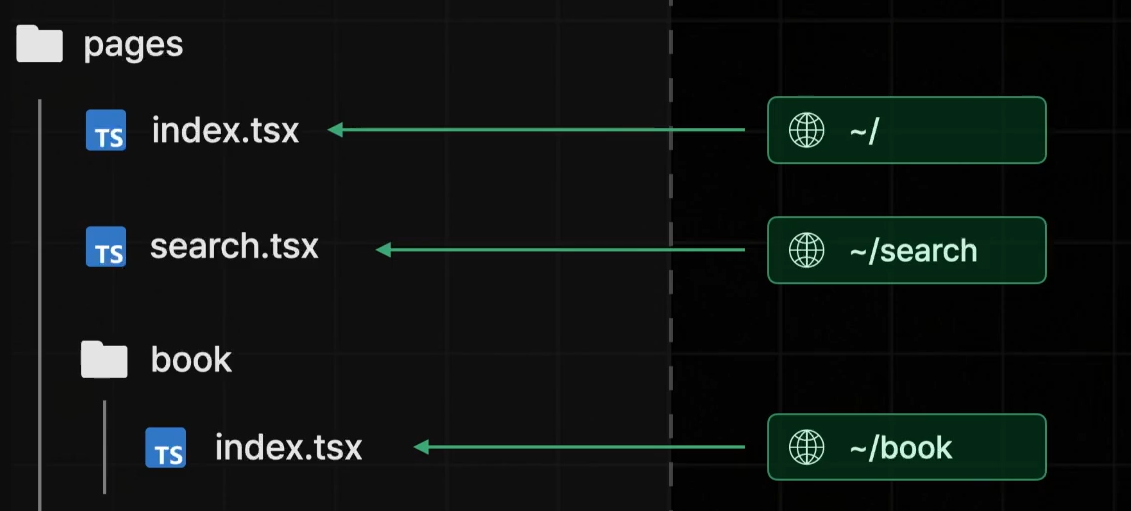
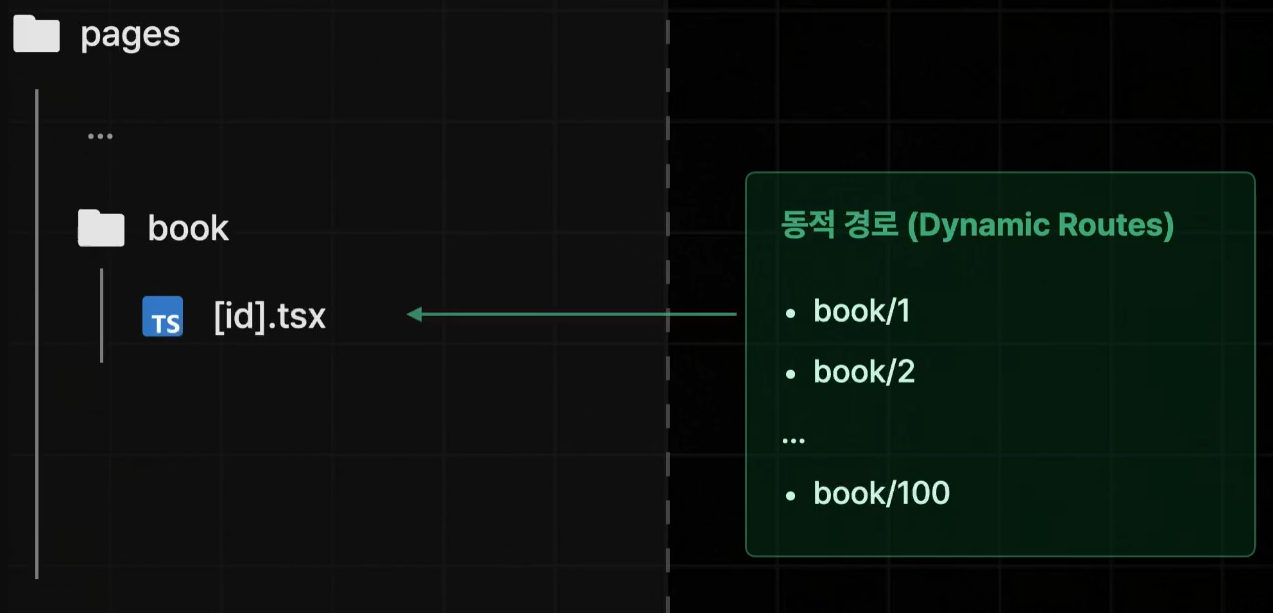
PageRouting은 페이지 별로 폴더를 만들어 라우팅을 쉽게 할 수 있다.


SSR SSG ISR을 지원한다.
PageRouting 단점
- 페이지별로 레이아웃을 설정해야하고 코드가 복잡하다.
// 이 코드를 레이아웃을 설정할 페이지에 전부 해줘야함
export default function Page() {
return <div>내 페이지</div>
}
Page.getLayout = (page: ReactNode) => {
return <SearchableLayout>{Page}</SearchableLayout>
}- 데이터 페칭이 페이지 컴포넌트에 집중된다
페이지별로 getServerSideProps나 getStaticProps를 사용해 서버에서 받은 데이터를 props로 페이지에 내려주어야 하기 때문에 페이지가 컴포넌트가 많아 depth가 많아진다면 부모로부터 말단까지 props를 계속 내려주어야 하기 때문에 굉장히 불편해진다.
- 불필요한 컴포넌트들도 JS Bundle에 포함된다
상호작용이 있는 컴포넌트와 상호작용이 없는 컴포넌트가 있다.
상호작용이 없는 컴포넌트 - 서버에서 JS를 실행해서 한번만 실행시키면 된다. 최초로 화면이 렌더링 되는 FCP만 하면 된다
상호작용이 있는 컴포넌트 - 서버에서 JS를 실행한 후 JS Bundle을 한 후 하이드레이션을 하여 유저에게 보여준다(TTI)
하지만 PageRouting은 상호작용이 있던 없던 JS Bundle에 담기 때문에 JS Bundle이 부담이된다
하이드레이션 html로만 렌더링 되어있던 화면에 JS로 작성된 다양한 기능을 넣는 기능. 그렇기 때문에 모든 컴포넌트들은 브라우저에서 한번 더 실행되어야한다.

페이지라우터의 단점은 극히 일부의 단점이다. 이러한 점을 보안하기위해 AppRouter가 나왔다.
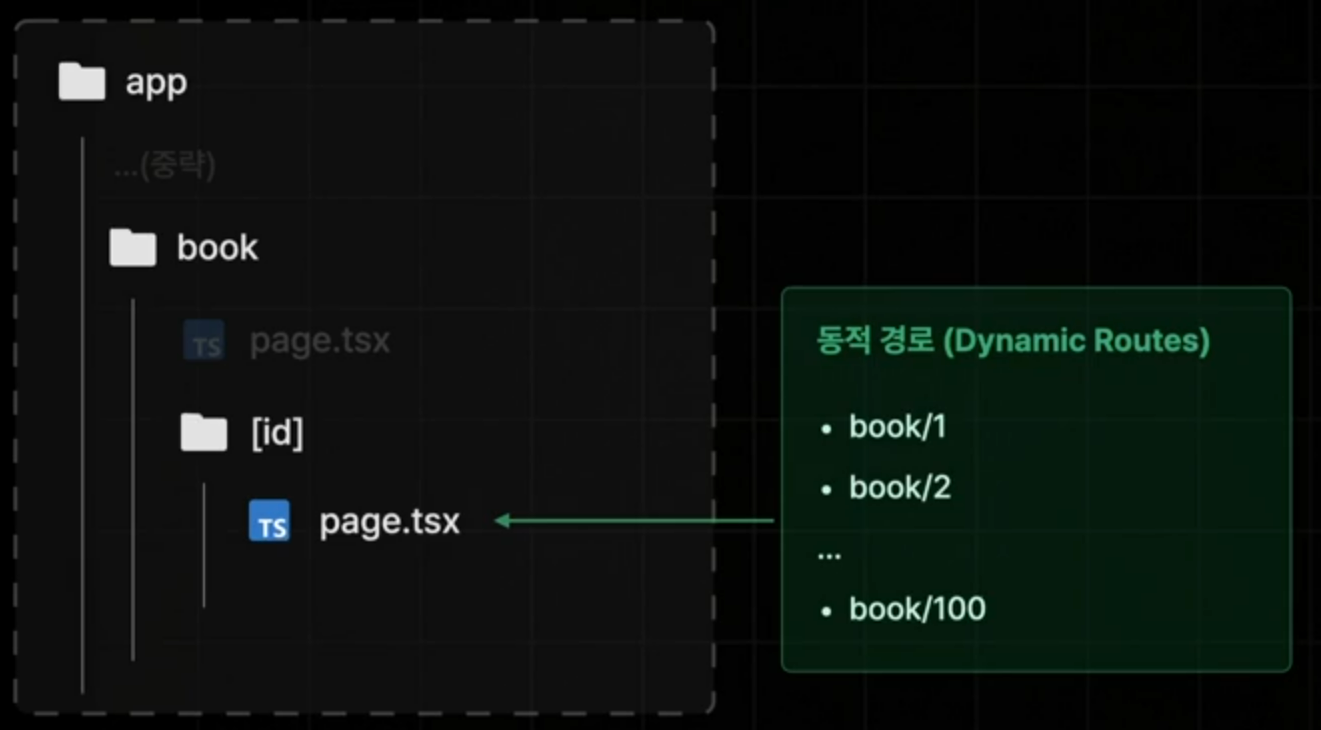
AppRouter
AppRouter는 page.tsx라는 이름의 파일만이 페이지가 될 수 있다.

출처 : 인프런 - 한 입 크기로 잘라먹는 Nextjs(이정한)
