npm이란?
Node Packaged Manager의 약자nodejs로 만들어진 패키지를 관리해주는 툴!
개발 환경
create-react-app 설치 후 원하는 폴더에 들어가서create-react-app . 입력하여 현재 디렉토리를 create react app을 위한 개발환경으로 만든다

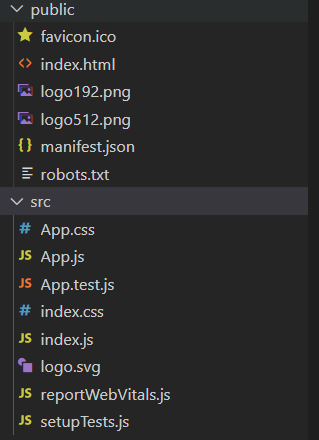
크게 public과 src로 이루어진 디렉토리 모습.
public -> index.html 안의
<div id="root"></div> 안에 컴포넌트들을 배치하게 된다.컴포넌트들은 src 디렉토리 안의 파일을 수정해서 만들게 된다.
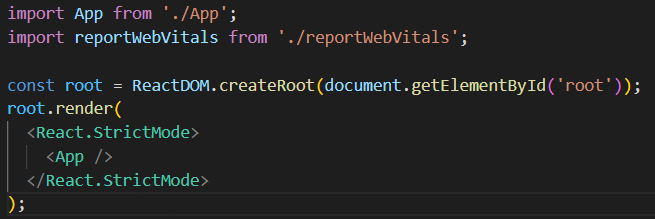
앱의 진입점 역할을 index.js가 하게 된다.
const root = ReactDOM.createRoot(document.getElementById('root'));
document.getElementById('')를 통해 root 태그를 선택한다

App.js 컴포넌트를 가져오기 위해서는
- import App from './App'로 파일 위치 호출
- <App /> 를 통해 컴포넌트 호출
CSS 코딩
index.js 파일은 import './index.css';로 파일을 import하고있다.
index.css 파일의 body 부분 수정시 css 코드 적용이 가능하다.
각 ~.js 파일에 해당하는 같은 이름의 ~.css 파일이 존재하고 그 스타일이 적용되는 것이다.