스터디 6주차

1.jQuery
2.SVG
3. HTML5
4.JSON1.jQuery
jQuery는 브라우저 사이의 불일치를 부드럽게 메꿔 준다.
훨씬 더 사용하기 쉬운 DOM을 조작 인터페이스를 제공한다.
jQuery 라이브러리는 실렉터와 액션을 조합한다.
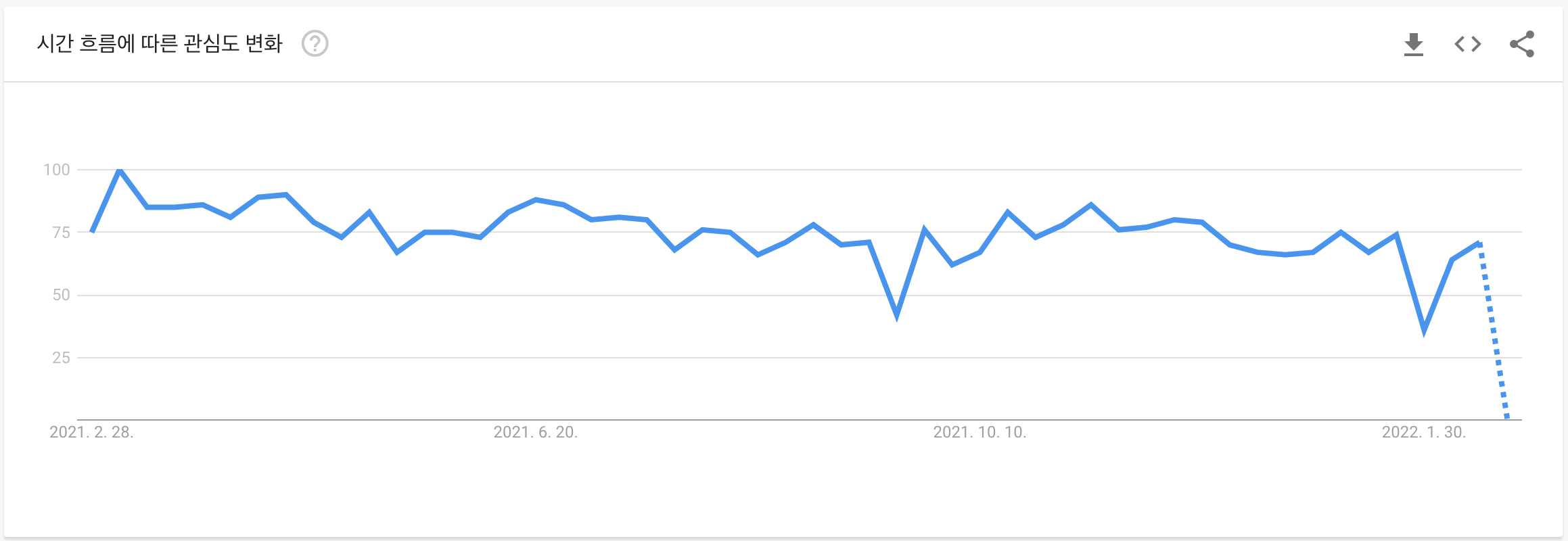
jQuery을 이용하면 DOM을 더 쉽게 변경할 수 있지만, 현재는 점점 사용도가 떨어지고 있다.
개발자들 또한 제이쿼리가 더 이상 필요하지 않다는 의견을 내놓고 있다. 구글 트렌드(Google Trends)로 최근 5개년간 전 세계 검색량 추이를 봐도 제이쿼리의 하락세를 보인다.

가상 돔(Virtual DOM)을 사용하는 라이브러리의 등장 등 다양한 이유로 사용량이 떨어지고 있다.
2.SVG
크기 변경이 가능한 벡터 그래픽스(SVG, Scalable Vector Graphics)는 그래픽을 마크업하기 위한 XML의 특수언어(dialect)이다.
SVG는 벡터를 기반으로 그래프를 그리며, 벡터 기반의 그래픽은 각 요소의 좌표를 조합하여 그림을 그리게 된다.
-
장점
작은 데이터로도 도형을 그릴 수 있으며, 해상도가 바뀌거나 도형을 확대하더라도 선이 깨끗하게 표시되는 장점이 있다. -
단점
복잡한 도형은 계산해야 하는 좌표의 수가 많아서 처리하는데 시간이 많이 걸릴 수 있다. -
특징
확대 했을 때도 원본의 선명함과 차이가 없다.
3. HTML5
HTML5는 HTML의 최신 구현이다.
-
시맨틱 엘리먼트
HTML5에는<header>,<footer>,<section>등 여러 시맨틱 엘리먼트(의미론적)가 추가 됐다.
시맨틱 엘리먼트는 문서 구조의 일관성을 대해준다. -
캔버스 canvas
svg와 비슷한 기능을 제공하지만 다른 방식으로 제공한다.
가장 큰 차이점은 svg는 기존 DOM 함수를 사용해 조작하고,
캔버스는 캔버스를 위해 만들어진 자바스크립트 함수를 통해 조작한다. -
<audio>,<video>
오디오와 비디오를 다루는 표준적인 메커니즘을 제공한다.
4.JSON
JSON은 자바스크립트 객체(JavaScript Object Notation) 표기법의 줄임말이다.
자바스크립트 객체를 사람이 읽기 쉬운 방식으로 표현한 것이다.
자바스크립트 객체를 만들고 json 형식으로 변환한다.
그 후 json 변환한 결과를 the_quest에 넣고, 이 결과를 굵은 글꼴로 보여준다.
JSON은 객체, 배열, 숫자, 문자열, 불리언과 null을 직렬화하기 위한 구문으로, JavaScript 구문에 기반을 두고 있지만 분명한 차이점을 가지고 있다. 즉, 어떤 JavaScript는 JSON이 아니다.
json
