휴먼 인터페이스
컴퓨터와 사람과 상호작용하는 방법
그래픽 터미널
벡터 그래픽
래스터 그래픽
키보드와 마우스터미널
- 배치프로세싱 (batch procession)
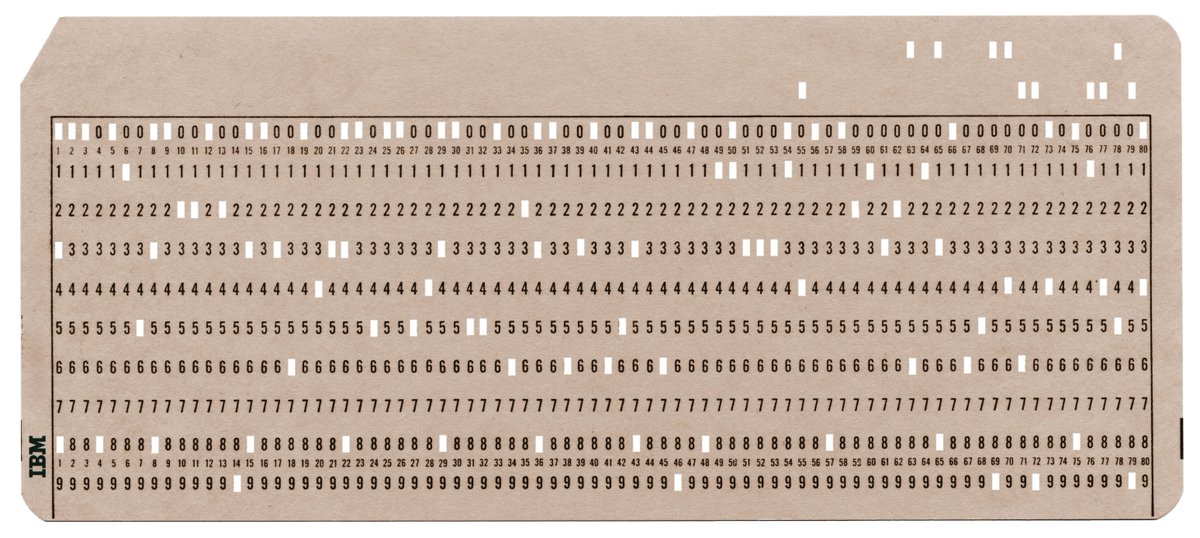
과거에는 종이에 정해진 코딩 양식으로 데이터나 프로그램을 기록해야만 컴퓨너와 의사소통 할 수 있었습니다.

이렇게 만든 코딩 양식을 사람이 키펀치를 사용하여 양식을 펀치카드 뭉치로 만들어 줬습니다.
 펀치카드 컴퓨터오퍼레이터에 넣어주면 컴퓨터가 읽게 하여 프로그램이 실행하도록 하는 배치 프로세싱 방식을 사용했습니다.
펀치카드 컴퓨터오퍼레이터에 넣어주면 컴퓨터가 읽게 하여 프로그램이 실행하도록 하는 배치 프로세싱 방식을 사용했습니다.
프로그램이 카드에 펀치되는 동안 다른 사람의 프로그램을 컴퓨터가 실행할 수 있게 하려고 이런 방식을 활용했습니다.
-
텔레타이프 (teletype)
1960년대 컴퓨터를 텔레타이프에 연결하기 시작했습니다.
텔레타이프는 선의 끝에 연결됐기 때문에 터미널이라고 불렸습니다.

오늘날에도 텔레타이프를 줄인 TTY이라는 단어를 여전히 터미널을 가리키는데 사용하고 있다고 합니다. -
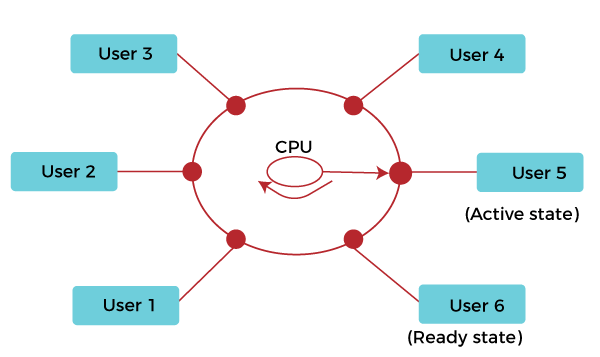
시분할(time sharing)
컴퓨터를 계속 돌리기 위해 발명되었다.

시분할 시스템에는 컴퓨터에서 실행되는 운영체제(OS,operation system)라를 프로그램이 있습니다.
운영체제 프로그램은 컴퓨터의 여러자원을 각 사용자에게 배정해줍니다.
컴퓨터를 사용할 순서가 되면, 다른 사용자의 프로그램은 디스크로 스왑아웃되고, 해당 순서의 유저의 프로그램은 디스크에서 메모리로 옮겨져(스왑인) 정해진 시간동안 동작합니다.
- 스레싱(thrashing) 현상
점점 프로그램이 복잡해지면서, 스왑인,스왑아웃을 하는데에 소모하는 시간이 사용자 프로그램을 실행하는 시간보다 길어지는 스레싱(thrashing) 현상이 일어납니다.
시분할 시스템은 멀티태스킹(multitasking) 시스템입니다.
많은 터미널이 같은 컴퓨터에 연결되면서, 사용자라는 개념이 생겨났습니다.
텔레타이프 모델 37을 그리스 문자를 추가하여 과학자들이 수식을 출력 하게 되었고,
IBM 셀렉트릭터미널은 사용자가 폰트를 바꿀수 있는 교환 가능한 타입볼을 사용했는데,그래프를 그릴 수 있는 폰트도 포함되었습니다.
그래픽 터미널
컴퓨터에서 도형의 입력이나 표시 그리기를 수행하는 단말기.
화면을 이용하여 컴퓨터와 소통하게 해주는 장치.
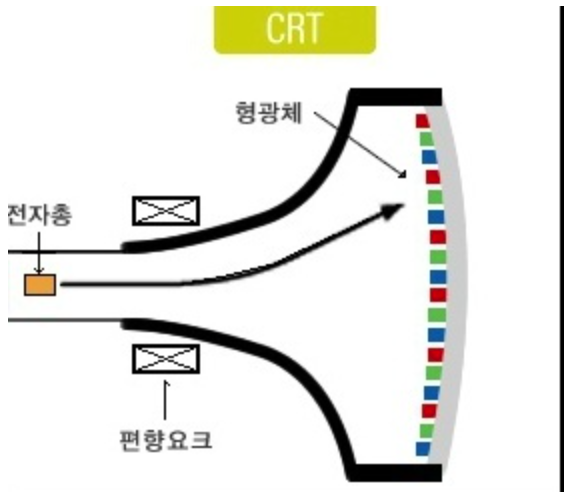
- 음극선관CRT
흔히 브라운관이라는 모니터입니다.
그래픽 터미널은 음극선관(CRT) 이라는 진공관의 변형으로 만들어 졌습니다.
CRT=유리의 내부에는 인광물질이 발라져있고, 이 인광물질에 전자가 부딪히면서 빛이 나게 됩니다.
그리드가 여럿 있으면 인광물질 위에 그림을 그릴수 있습니다.

CRT 디스플레이의 작동 방법
1. 정전편향 : 정전기 현상과 같은 원리를 사용한 버전
- 전자선에 전기장을 가함으로써 빛의 진행 방향을 휘게 하는 일.
2. 전자편향 : 전자기를 사용한 버전
- 전자빔에 전자력을 사용하여 빛의 진행방향을 바뀌는 일.
디스플레이 작동방법
두 경우 비트를 전압으로 변환해야 하기 때문에 디스플레이도 D/A회로를 활용한 예라고 할 수 있습니다.
- 액정 디스플레이 LCD
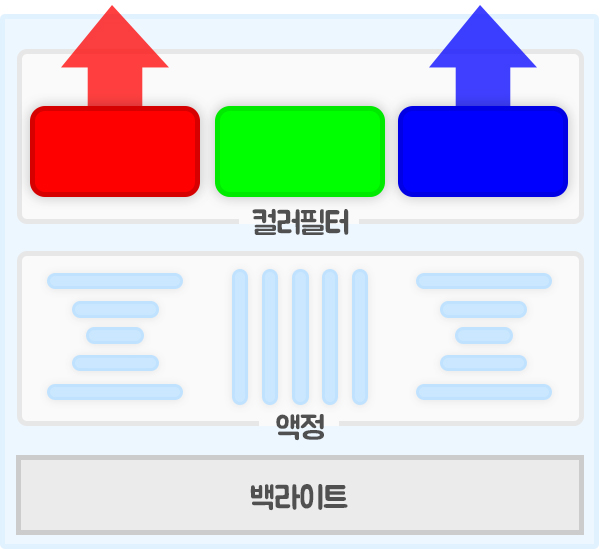
오늘날 CRT는 대부분 액정디스플레이로 대치되었습니다.
액정은 액체처럼 흘러서 움직일 수 있고, 고체처럼 규칙적인 배열을 가질 수도 있습니다. 전기장의 방향에 따라 액정의 배열 방향을 바꾸면, 빛을 통과시킬 수도 차단할 수도 있습니다.


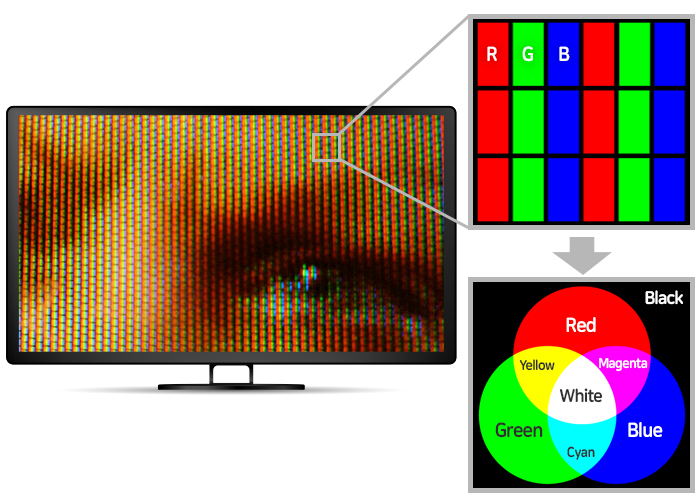
디스플레이는 화면의 각 점마다 빨강, 초록, 파랑 필터와 필터 뒤에서 빛을 비춰주는 광원으로 구성 된다는 점에서 CRT와 비슷합니다.
초기 화면 기반 터미널 은 텍스트만표시 할 수 있었지만, 시간이 지남에 따라 ANSI X3.64로 표준화 되었습니다.
비디오 텍스트 터미널 및 터미널 에뮬레이터에서 커서 위치, 색, 글꼴 스타일, 그 밖의 옵션을 제어하는 대역 내 신호 방식을 위한 표준
벡터 그래픽
벡터로 그림을 그리는 방식입니다. 벡터 그래픽은 선이나 형상을 배치하는 데 있어 수학적 표현을 통해 디지털 이미지를 만듭니다.
x축 전압과 y축 전압에 따라 특정한 지점으로 이동하고, z축 전압으로 밝기를 결정할 수 있습니다.
인치당 표시할 수 있는 좌표 위치의 개수가 해상도입니다.

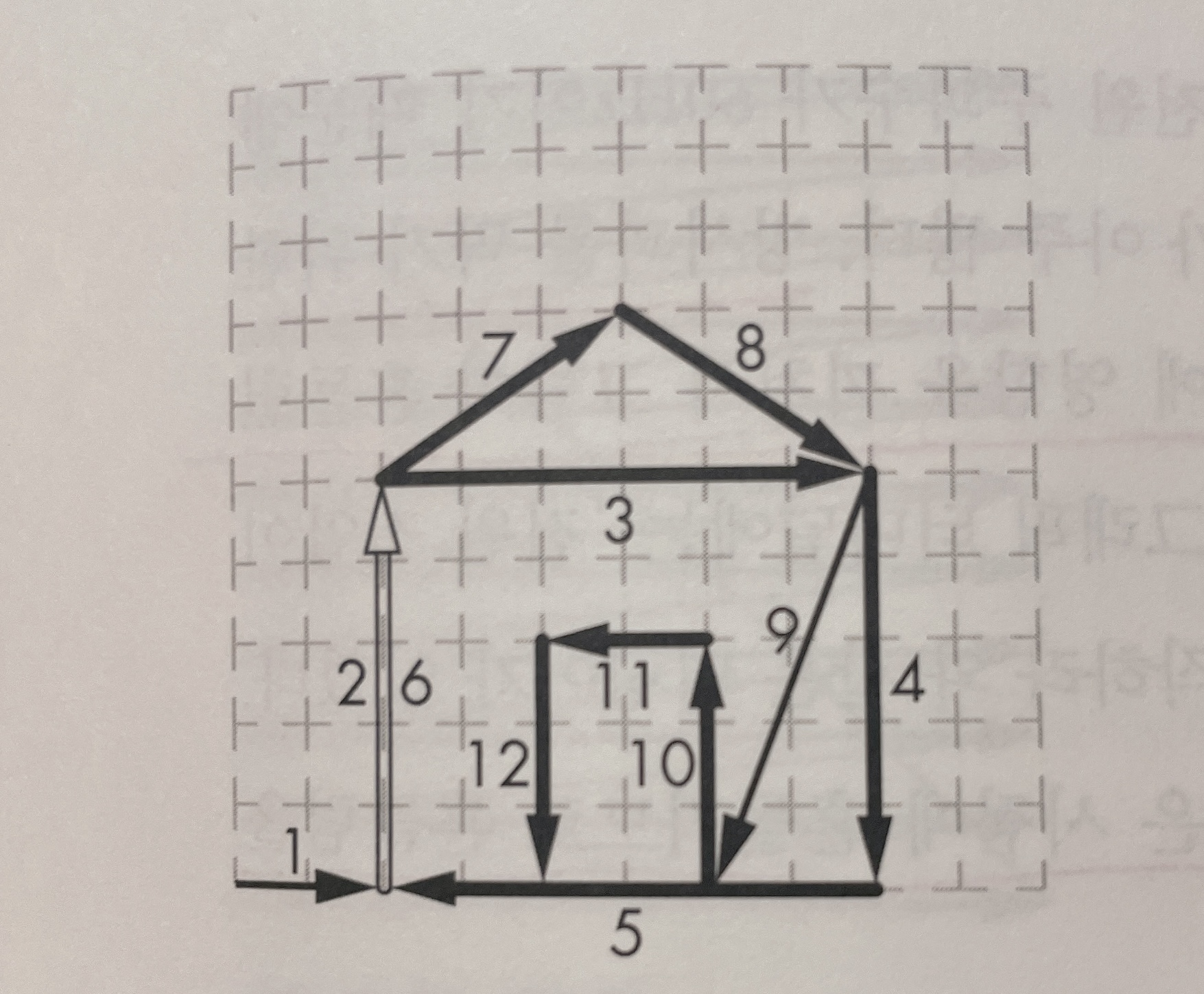
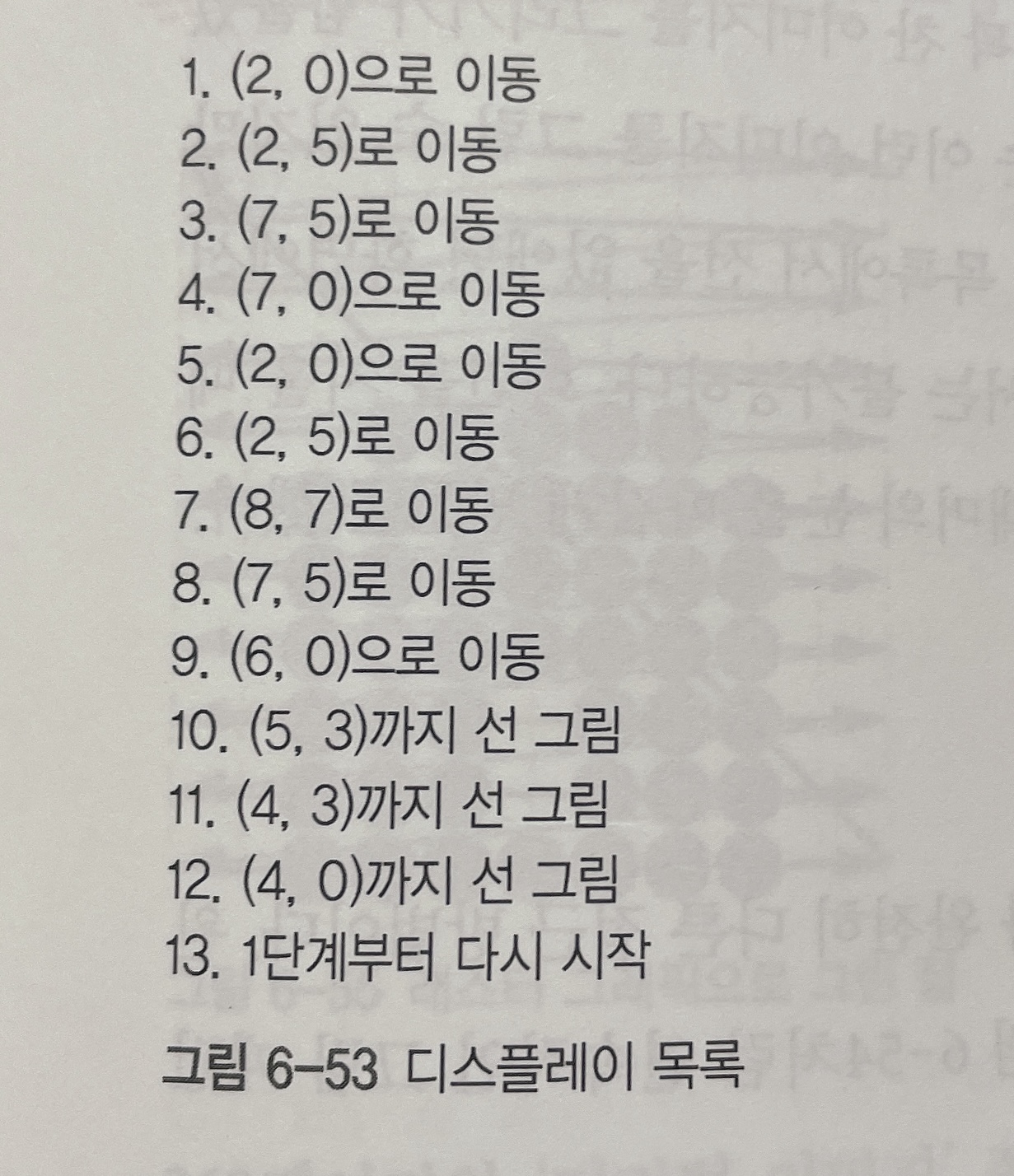
디스플레이 목록에 의해 그려집니다.

디스플레이 목록을 사용하는 것
- 웹페이지,오픈 그래픽 언어, 레스터 디스플레이
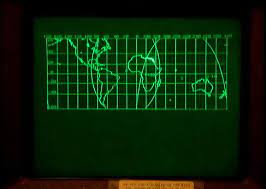
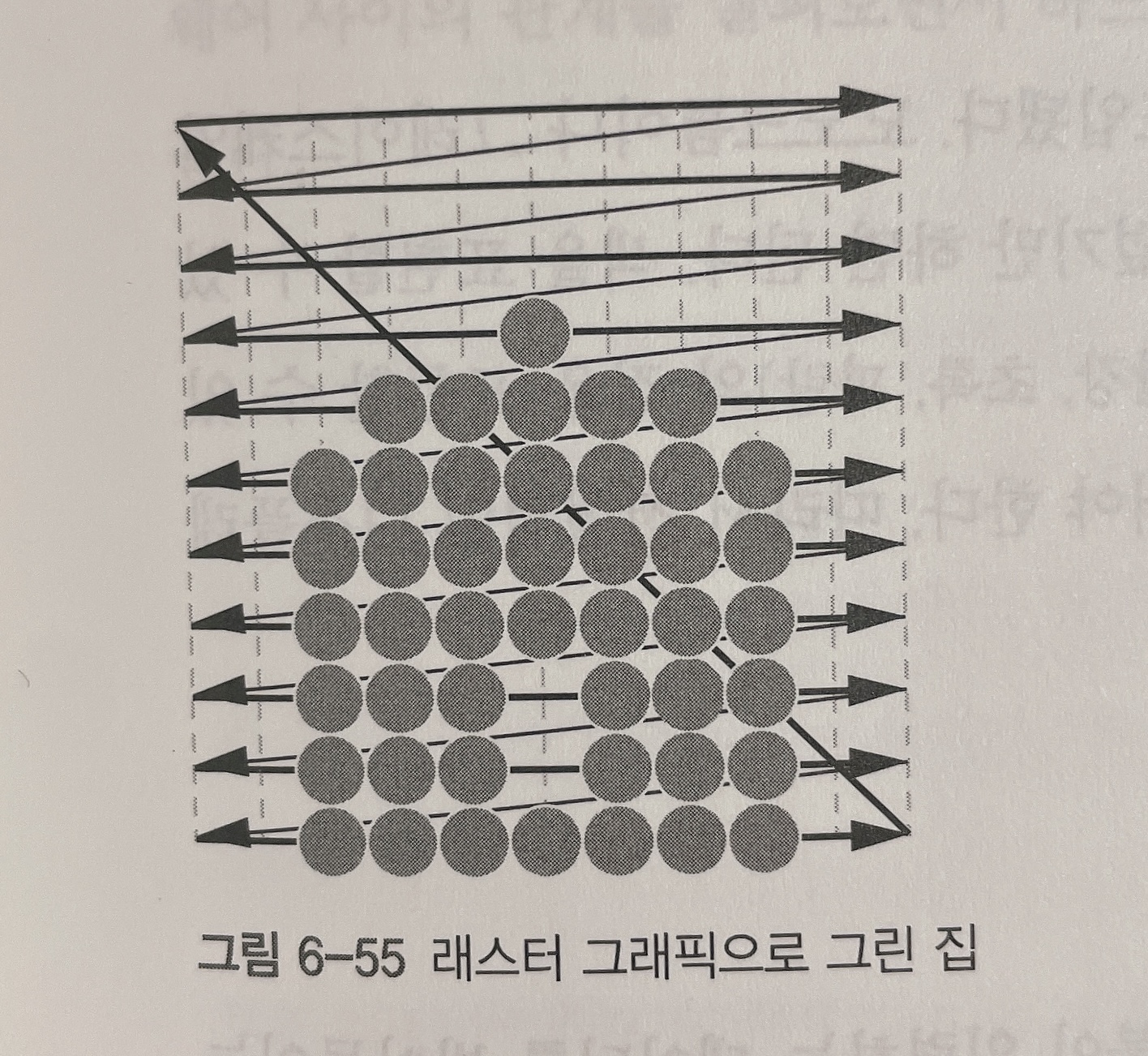
화면상의 이미지가 빠르게 사라지기 때문에 처음 부터 그림을 다시 그려야합니다. CRT 인광물질의 지속성 때문에 이런 방법으로 그림표현이 가능합니다. 빛의 속도와 눈의 인식 속도차로 인한 잔상 현상으로 인해 집 그림이 그려진것 처럼 인지하게 됩니다.
빛의 움직임으로 그려지기 때문에 선명합니다.
지속성 전자빔이 사라진 다음 얼마동안 인광물질이 빛을 발생 시키는가를 뜻한다.
-
글랜스 G
주파수의 방사파가 영향으로 그림이 흔들리는 경우가 발생하기도하는데요.
글랜스 G는 전원 전압이 음에서 양으로 1볼트를 지나간 다음 1단계를 시작하게 하여 방해전파와 동기화돼서 같은 시점에 흔들리게되어 흔들림을 던 인실하게 되었습니다.
하지만, 디스플레이 목록이 길어지만 결국 깜박 거리게 되는데 이를 플리커 현상이라고 합니다. -
스토리지 튜브
이를 해결하기 위해 스토리지 튜브를 발명했는데요.
백터수의 제한이 없기 때문에 복잡한 이미지를 그릴 수 있지만, 화면을 흔들어야만 그림을 지울 수 있습니다.
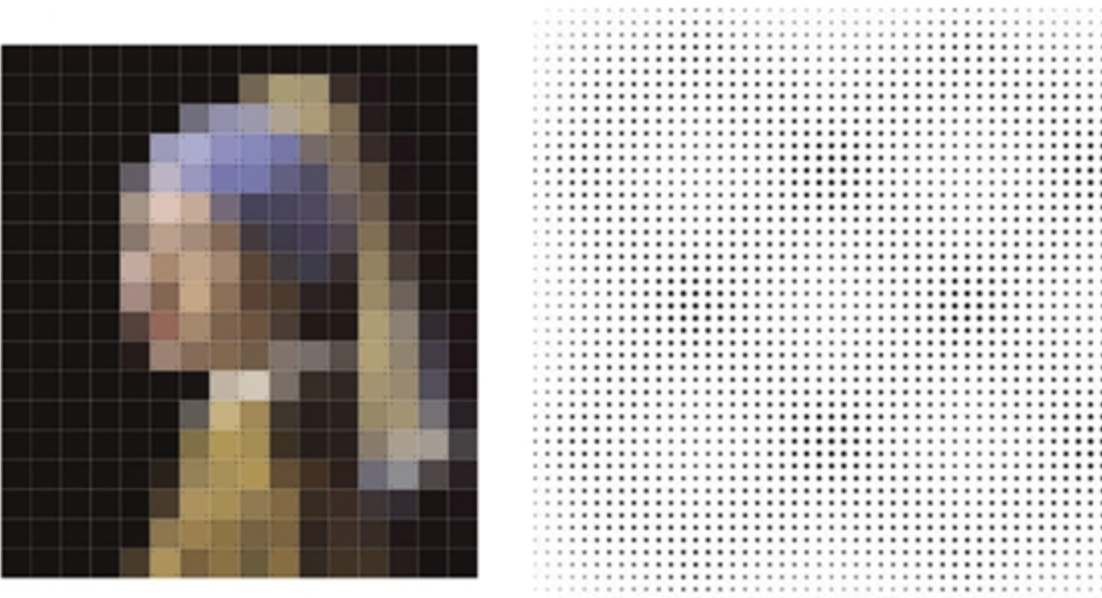
래스터 그래픽

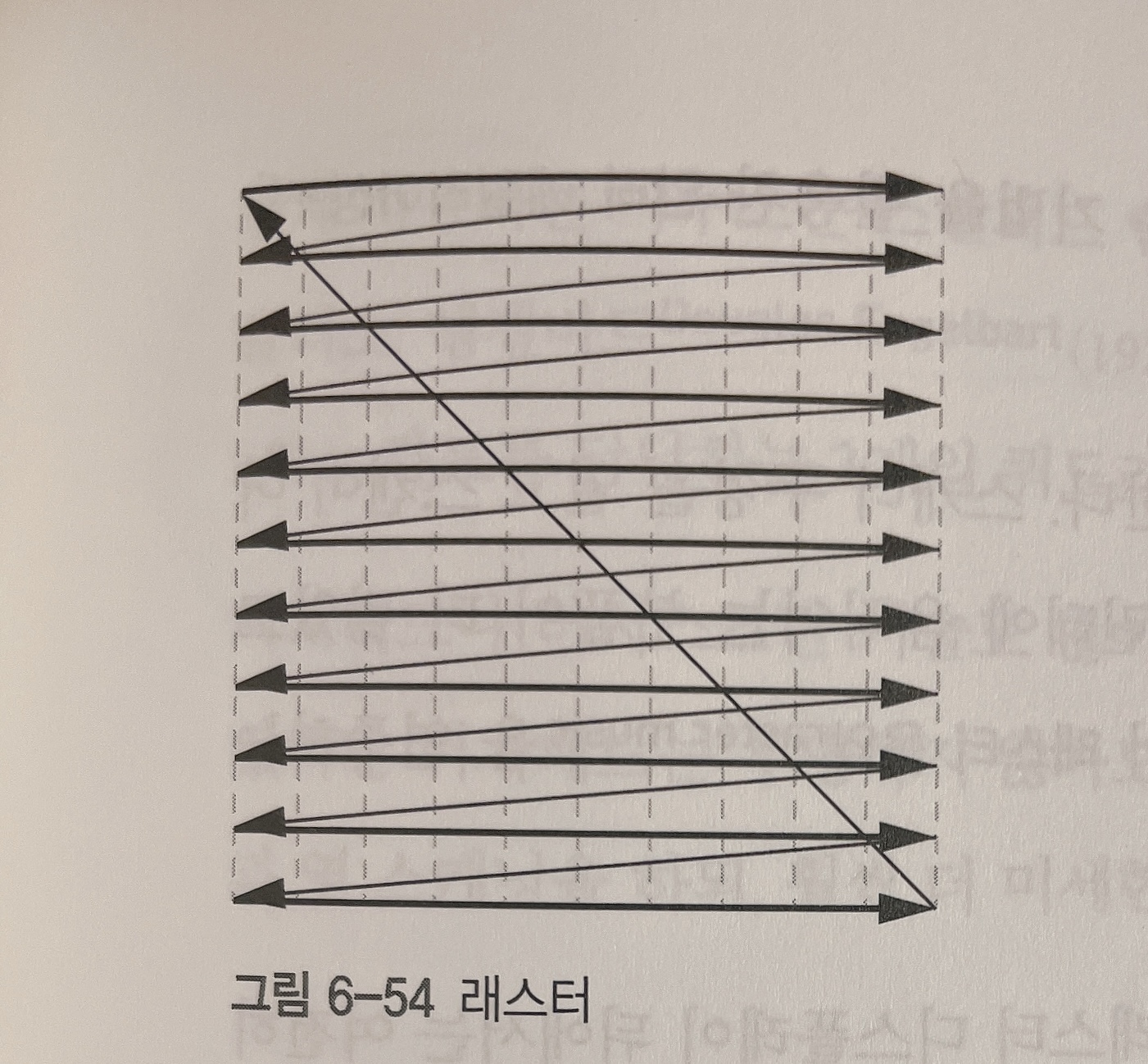
윈쪽 위에서 출발하여 화면을 지나고, 수평 리트레이스를 통해서 다시 화면 왼쪽으로 이동합니다.
이동작을 반복하다가 수직 리트레이스를 통해 원점으로 이동하게 됩니다.
 래스터의 움직임이 반복될 때, 원하는 이미지를 얻기 위해서 정확한 시간에 밝기를 정확히 변화시켜야 합니다.
래스터의 움직임이 반복될 때, 원하는 이미지를 얻기 위해서 정확한 시간에 밝기를 정확히 변화시켜야 합니다. 레스터 디스플레이는 점과 점 사이에 그림을 그릴수 없는데요,
레스터 디스플레이는 점과 점 사이에 그림을 그릴수 없는데요,
이로인해 선이 꿀렁거리게 보이는 시각적 아티팩트가 생깁니다.

해상도가 낮아서 생기는 현상.
요즘은 컴퓨터 계산 능력이 충분하게 때문에 안티 에일리어싱을 적용합니다.
- 래스터 스캔 적용
래스터의 스캔 을 팩스, 레이저프린터, 스캐너 등에 사용합니다.
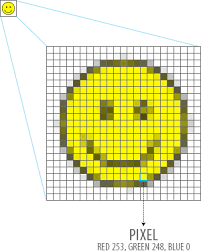
래스터 디스플레이의 이미지를 표현하는 메모리는 아주 빨라야 합니다. 회색의 밝기를 256단계로 표현할 수 있는 레스터디스플레이라면 각 래스터 지점마다 8비트가 필요합니다.
컬러는 래스터의 각 지점마다 세가지색 (빨강 초록 파랑)의 점을 표현하고, 3개의 전자빔을 세점에 맞출수 있어야 합니다.
전형적인 디스플레이경우 디스플레이 메모리도 3배가 필요하게 됩니다.
키보드와 마우스
터미널은 데이터를 출력하는 역할과 입력하는 데이터를 받아들이는 역할도 합니다.
키보드와 마우스, 랩톱의 터채패드, 폰이나 태블릿의 터치스크린이 데이터 입력을 담당하고 있습니다.
키보드는 멀티플렉싱 방식으로 만들 수 있습니다.
쿼드러처에서 말한 x와 y좌표를 담당하는 2개의 쿼드러처 인코더를 사용하면 마우스를 만들 수 있습니다.
터치패드와 터치스크린 기술의 차이는 입력받는 화면의 투명도 차이입니다.
