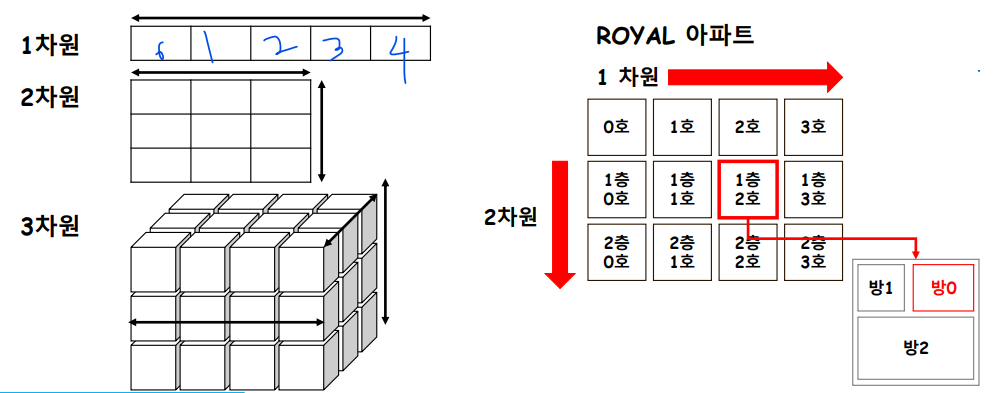
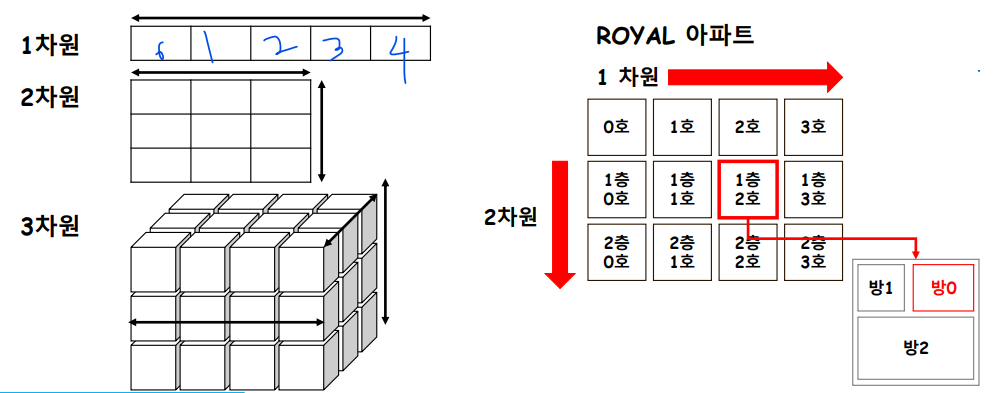
1) 배열(array) - 차원
1차원 x축만
2차원 x축y축 :java script는 2차까지만
3차원 x,y,z축:java 는 3차원 가능

2) 객체(Object)
1. Java script 에서 여러 데이터를 담을 수 있는 것은 array 와 Object 가 있다.
2. Object 는 어떤 값이든 담을 수 있다.
3. 그리고 Object 안에 담긴 값을 우리는 속성(attribute) 라고 부른다.
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style></style>
</head>
<body>
</body>
<script>
var obj = {type:"Benz",model:"e-class",color:"white"};
console.log(obj);
var person = {};
var computer = new Object();
person.name = "kim";
person.age = 26;
person.married = false;
console.log(person);
computer["cpu"] = "octa core";
computer["ram"] = "16GB";
computer["hdd"] = "2TB";
computer["game"] = false;
computer["price"] = 1400000;
console.log(computer);
console.log("RAM : "+computer["ram"]);
console.log("HDD : "+computer.hdd);
person.work = function(){
console.log("오브젝트 안에 함수 실행");
};
person.work();
</script>
</html>
3)for문, for each문, for of문
1. for문
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style></style>
</head>
<body>
</body>
<script>
var nums =[1,2,3,4,5,6,7,8,9,10];
for(var i=0;i<nums.length;i++){
console.log(nums[i]);
}
</script>
</html>
2. for each문(개별값,인덱스)
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style></style>
</head>
<body>
</body>
<script>
var nums =[1,2,3,4,5,6,7,8,9,10];
nums.forEach(function(item,idx){
console.log(idx+":"+item);
});
</script>
</html>
3. for of문
- 한 번 시작하면 끝까지 간다
- 구형 브라우저에서는 안된다(ie8 이하)
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style></style>
</head>
<body>
</body>
<script>
var nums =[1,2,3,4,5,6,7,8,9,10];
for(item of nums){
console.log(item);
}
</script>
</html>
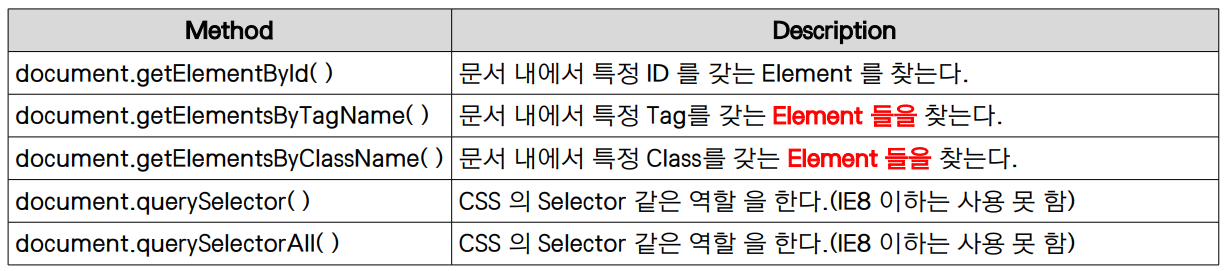
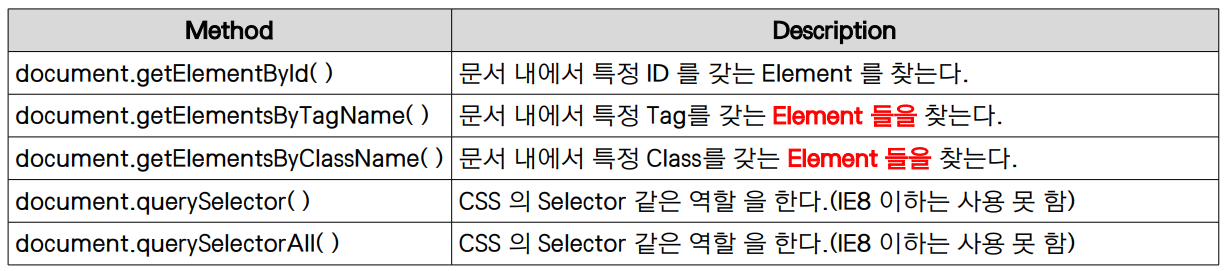
4). DOM
1. 태그(Element)의 속성(Attribute)을 다루기 위해서는 우선 태그를 가져와야 한다.
2. Java script 에서 원하는 태그를 가져오는 방법은 크게 4가지 이다.