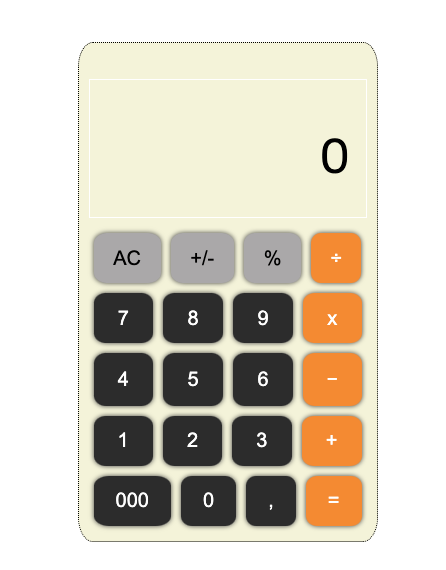
오늘 학습한 flex속성을 이용해서 계산기 목업을 만들었다. 이 속성을 배우기 전에는 flat속성을 이용해 배치하였는데 flex속성이 좀 더 배치하기 용이 한것 같다.
그 중
.container {
justify-content: space-evenly;
}space-evenly
와 같은 아이템들의 “사이(between)”에 균일한 간격을 만들어 주는 속성을 사용하니 flat속성보다 사용이 편한것 같다.
배치를 다 마치고 나니 
각 버튼들의 글자수가 비슷한 층에서는 비율이 알맞게 들어갔지만 다른층에서는 어긋나 있는 모습이 보였다.
div > div > button{
padding: 0px;
border-radius: 20%;
margin: 5px 5px;
font-size: 20px;
border: 0px;
box-shadow: 0px 0px 5px #444;
}- 버튼에 들어간 css 태그이다.
이쪽을 손봐야될것 같다는 생각이 들었다.
그리고 width: 50vw코드를 넣으니

이런식으로 잘맞아진 모습을 보였다. 하지만 이는 꼭
width: 50vw; 만을 넣어야되는것은 아닌것 같다.
width를 1px을 넣었을때도 똑같이 반응 하였다. 이 부분은 좀 더 고민해보고 공부해야될 부분일것 같다.
