피그마로 디자인을 거의 마치고 프로젝트 초기셋팅을 진행 했다. 우리팀은 추후 시간이 된다면 pwa를 이용할것이기 때문에 초기에 셋팅을 해주었다. pwa의 경우 초기에 셋팅을 하지 않고 프로젝트 중간에 셋팅를 하게될 경우 매우 번거로운일이 될 수 있다고 하기 때문에 프로젝트 초기 셋팅에서 하게 됬다.
사용 라이브러리
- vite
- react redux-toolkit
- react-router-dom
- typescript(vite를 설치하면서 react ts형식으로 만들었다.)
- axios
- styled component
- cart.js
- react datepicker
- pwa
전역 스타일 설정
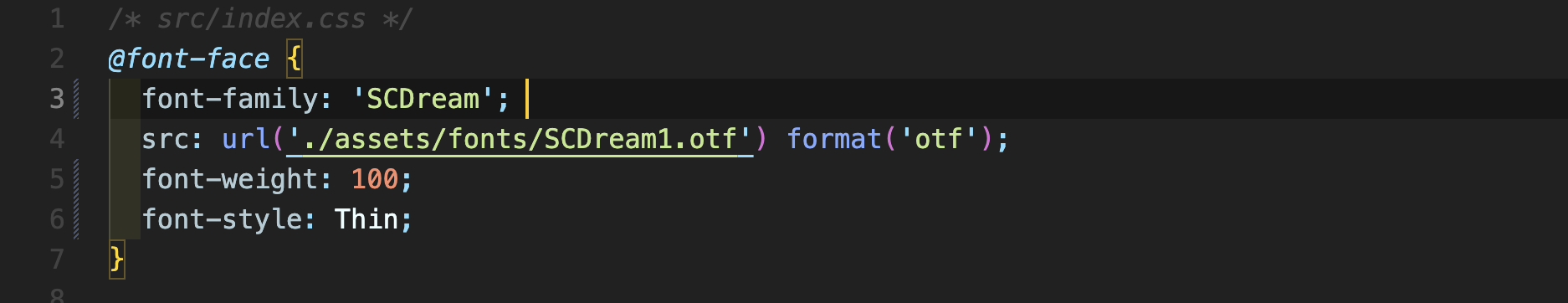
전역 스타일로는 css스타일을 전부 리셋 후 font-family설정, font-size설정을 해주었다. 폰트 크기를 설정 해준것은 rem단위를 사용할 것이기 때문에 기본 font-size를 설정 해주었다.
font-family설정은 우리가 만든 페이지의 폰트로 설정 해주었는데 다운로드 받은 폰트였기 때문에 프로젝트에 넣어서 설정을 해주었다.

- 폰트 크기가 9종류가 있기 때문에 9개 설정을 해주었다.
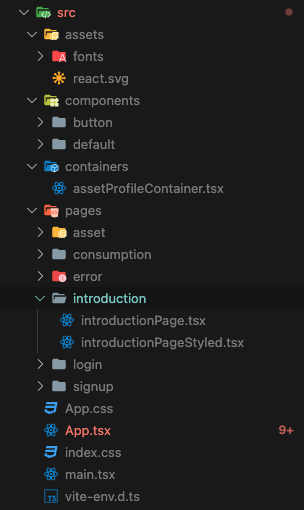
폴더구조
저번 pre project에서 폴더구조얘기는 하긴 했지만 초기 셋팅에서 안만들어둬서 그런지 많이 꼬이는 상황이 발생했다. 이번에는 초기에 셋팅시 폴더구조로 얘기했던 폴더들을 미리 만들어 뒀다.
- src/assets/... : 다운로드 받은 폰트, sv등을 종류별로 모아둔다.
- src/components/... : 가장 작은 단위의 컴포넌트들을 종류별로 모아둔다.
- src/containers : 컴포넌트들이 모여서 하나의 모양을 이룰 컨테이너들을 모은다.
- src/pages/... : 페이지를 이룰 index파일과 배치에 필요한 속성들이 들어간 styled-component들을 묶어서 모아둔다.