글꼴, 글 관련 스타일
부모 스타일이 자식 스타일에도 적용
○ font-family
글꼴 그룹 : 사용자의 컴퓨터에 지정한 폰트가 없을 때를 대비하여 여럿 지정
p { font-family: 돋움; }
p { font-family: "맑은 고딕", 돋움, 굴림; }○ font-size
글자 크기
| 단위 | 설명 | 비고 |
|---|---|---|
| px | 절대 크기: 모니터상의 한 점 | 사용자가 브라우저를 통해 조정 불가: 낮은 접근성 |
| em | 상대 크기: 바로 윗 부모의 크기에 비례 | 중첩마다 제곱 |
| rem | 상대 크기: 최상위 조상의 크기에 비례 | 일반적으로 body의 글자 크기: 16px |
○ font-weight
글자 굵기
| 값 | 설명 | 비고 |
|---|---|---|
| 100 ~ 900 | 절대값 | 100 단위로 입력 |
| normal | 일반 굵기 | 400 |
| bold | 두껍게 | 700, 자주 사용됨 |
| lighter, bolder | 상속보다 얇거나 두껍게 | 정도는 상속된 값마다 다름 |
○ font-style
글자 스타일
| 값 | 설명 | 비고 |
|---|---|---|
| normal | 일반 서체 | |
| italic | 기울임 | 기울여 쓴 서체 - 주로 사용됨 |
| oblique | 기울임 | 본 서체를 기울인 것 |
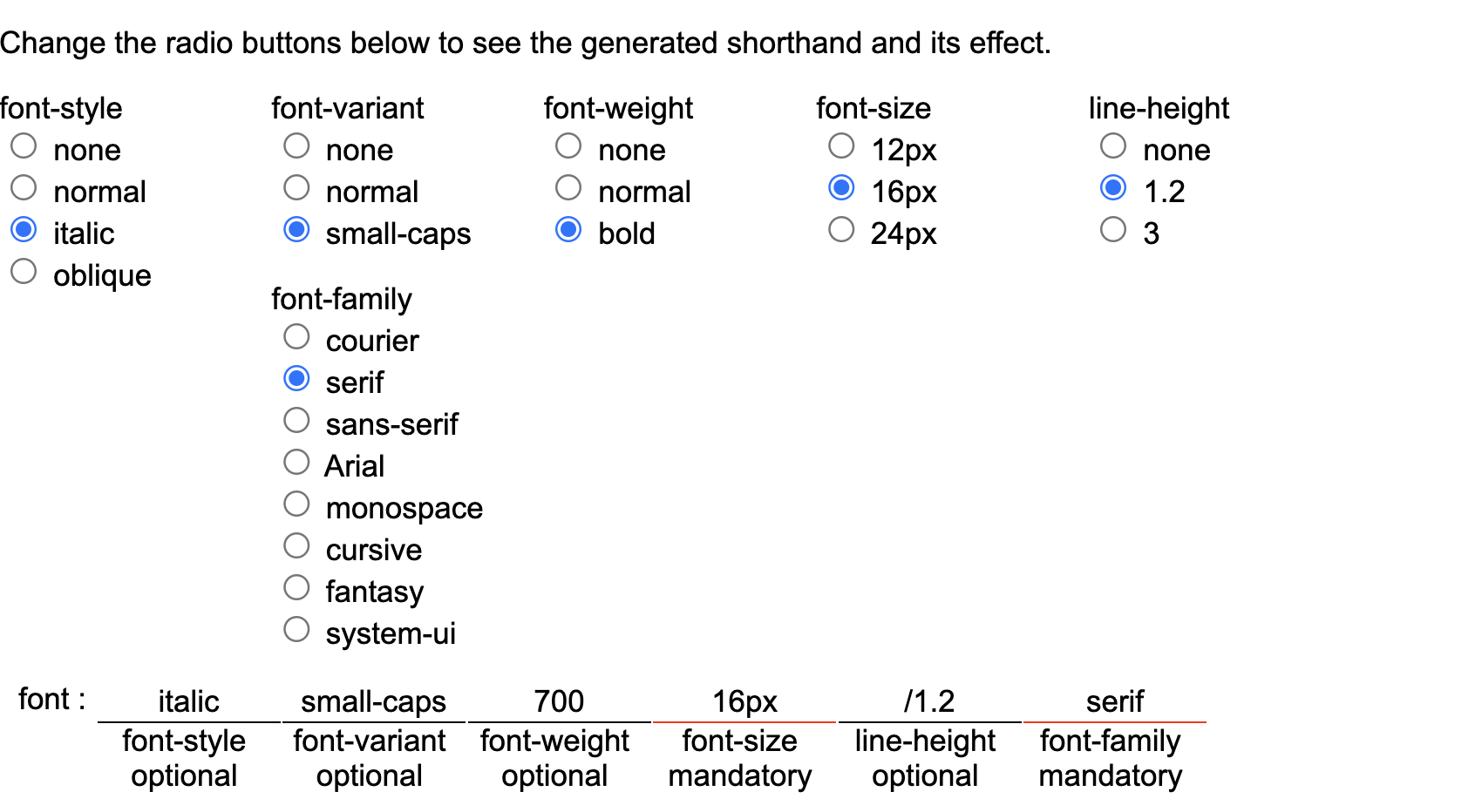
○ font
순서에 맞게 입력해야함
font-size와 font-family는 필수 입력

○ color
글자색
- 키워드 사용 (blue, transparent 등)
- RGB 3차원 좌표계 사용 (# + 16진수 표기법 또는 rgb(), rgba()의 함수형 표기법)
rgb
/* 아래 모든 구문은 불투명한 핫핑크를 표현합니다. */
/* 16진수 구문 */
#f09
#F09
#ff0099
#FF0099
/* 함수형 구문 */
rgb(255,0,153)
rgb(255, 0, 153)
rgb(255, 0, 153.0) /* 오류! 소수점 금지 */
rgb(100%,0%,60%)
rgb(100%, 0%, 60%)
rgb(100%, 0, 60%) /* 오류! 정수와 백분율 혼용 금지 */
rgb(255 0 153)
/* 16진수와 알파 값 */
#f09f
#F09F
#ff0099ff
#FF0099FF
/* 함수형 구문과 알파 값 */
rgb(255, 0, 153, 1)
rgb(255, 0, 153, 100%)
/* 공백 구분 구문 */
rgb(255 0 153 / 1)
rgb(255 0 153 / 100%)
/* 정숫값을 사용한 함수형 구문 */
rgb(255, 0, 153.6, 1)
rgb(1e2, .5e1, .5e0, +.25e2%)
rgba
/* 16진수 구문 */
#3a30 /* 0% opaque green */
/* 0% opaque green */
#3A3F /* full opaque green */
#33aa3300 /* 0% opaque green */
#33AA3388 /* 50% opaque green */
/* 함수형 구문 */
rgba(51, 170, 51, .1) /* 10% opaque green */
rgba(51, 170, 51, .4) /* 40% opaque green */
rgba(51, 170, 51, .7) /* 70% opaque green */
rgba(51, 170, 51, 1) /* full opaque green */
/* 공백 구분 구문 */
rgba(51 170 51 / 0.4) /* 40% opaque green */
rgba(51 170 51 / 40%) /* 40% opaque green */
/* 정숫값을 사용한 함수형 구문 */
rgba(255, 0, 153.6, 1)
rgba(1e2, .5e1, .5e0, +.25e2%) /* 40% opaque green */
/* 정숫값을 사용한 함수형 구문 */
rgba(255, 0, 153.6, 1)
rgba(1e2, .5e1, .5e0, +.25e2%);
- HSL 실린더형 좌표계 사용 (hsl(), hsla()의 함수형 표기법)
/* 아래 모든 구문은 라벤더를 표현합니다. */
hsl(270,60%,70%)
hsl(270, 60%, 70%)
hsl(270 60% 70%)
hsl(270deg, 60%, 70%)
hsl(4.71239rad, 60%, 70%)
hsl(.75turn, 60%, 70%)
/* 아래 모든 구문은 85% 투명한 라벤더를 표현합니다. */
hsl(270, 60%, 50%, .15)
hsl(270, 60%, 50%, 15%)
hsl(270 60% 50% / .15)
hsl(270 60% 50% / 15%)
○ text-decoration
.none { text-decoration: none; }
.underline { text-decoration: underline; }
.overline { text-decoration: overline; }
.line-through { text-decoration: line-through; }
○ latter-spacing
자간 조정
span { letter-spacing: 0.1em; }○ text-align
텍스트 정렬 : block, inline-block, table 요소에서 적용
left. right, center, justify
○ line-height
행간
p { line-height: 24px; }
p { line-height: 1.25; }
p { line-height: 1.25em; }
p { line-height: 125%; }○ list-style
ul 목록의 불릿 없애기
ul {
list-style: none;
padding: 0;
}
○ opacity
불투명도
span {
opacity: 0.5;
}
