1주차 수업 목표
1. 서버와 클라이언트의 역할에 대해 이해한다.
2. HTML,CSS의 기초 지식을 이해하고 부트스트랩을 가져다 쓸 줄 안다.
3. Javascript의 기초 문법을 익힌다.
pycharm을 이용하여 html과 css에 대해 알아보았다.
html은 뼈대, css는 꾸미기
html기초
html은 크게 head와 body로 구성되는데
head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
head에는 페이지의 속성을 정의하거나, 필요한 스크립트들을 부릅니다. 즉, 눈에 안 보이는 필요한 것들을 담는 것
body에는 다양한 코드들이 들어간다.
예시)
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>등등 다양하고 많은 코드들이 body에 들어가는데 모두 외우지는 못하고 붙여넣기해서 사용하는것이 편리하다
위 코드들을 이용하여 간단한 로그인 페이지를 제작해보았다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>css기초
html 태그는 누가 누구 안에 있느냐를 이해하는 것이 가장 중요하다.
<div>
<div>
<button>나는 버튼1</button>
</div>
<div>
<button>나는 버튼2</button>
</div>
</div>div 안에 버튼 1,2 div들이 들어가 있는데 가장 바깥의 div를 옮기면 그 안에 버튼 1,2 div들도 이동한다.
css는 <head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성한다.
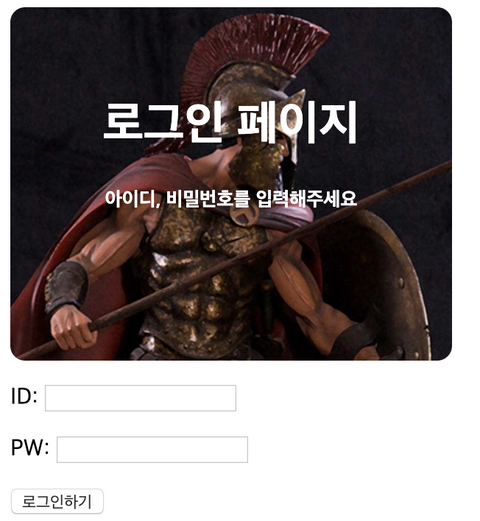
자주 쓰이는 css로 로그인 페이지를 만들어보았다.
*자주쓰이는 css
h1, h5, background-image, background-size, background-position
color, width, height, border-radius, margin, padding

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</body>
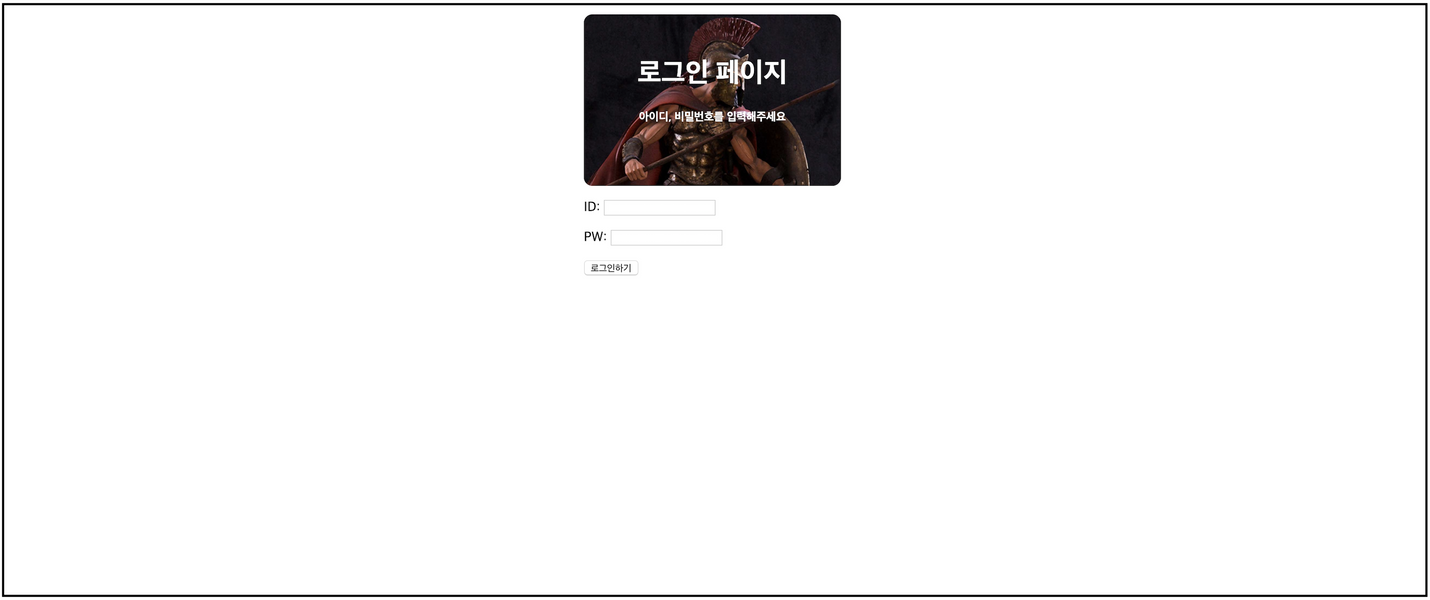
</html>이렇게 만든 로그인 화면을 가운데로 가져와보았다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
</html>폰트,주석
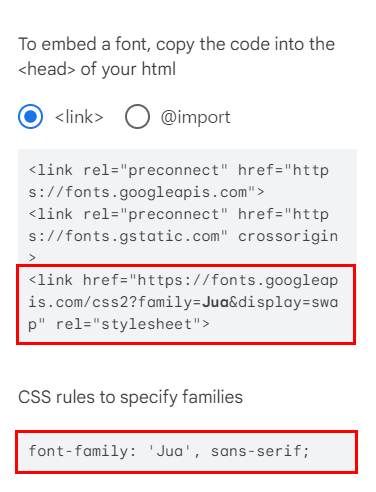
구글 웹폰트를 사용하여 홈페이지에 폰트를 입힐 수 있다.
https://fonts.google.com/?subset=korean
- 구글 웹폰트 주소
마음에 드는 폰트를 선택 후 +select this style를 클릭한다
우측 상단 모음 아이콘을 클릭 후 Embed 탭을 클릭

link 태그를 복사해서 <haed>~</head> 사이에,
css를 복사해서 <style>~</style> 사이에 넣어줍니다.
<haed>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
</style>
</head>주석은
1. 필요가 없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶거나
2. 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용
단축키 : 주석처리하고 싶은 라인들을 선택 후 ctrl (command)+/
bootstrap
부트스트랩은 예쁜 css를 미리 모아둔 것이다.
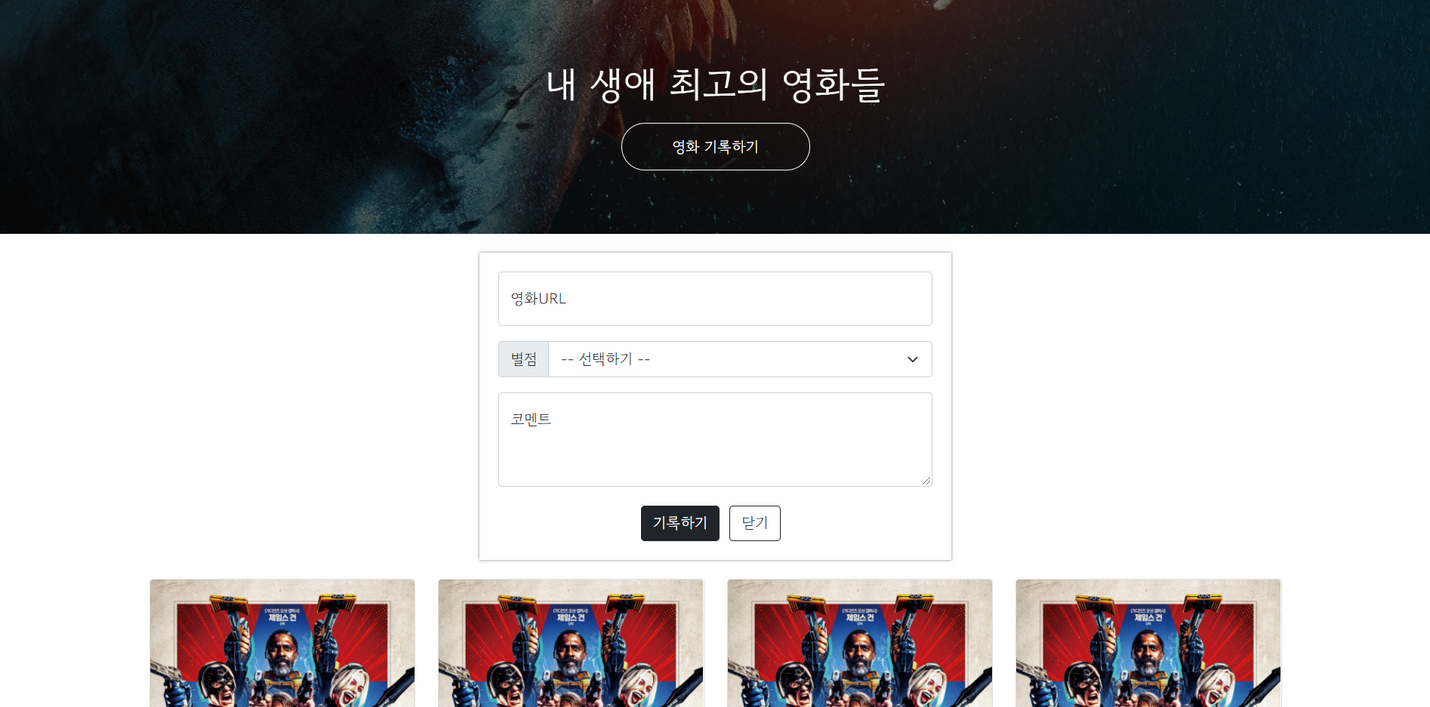
부트스트랩에서 css를 참고하여 스파르타피디아 홈페이지를 만들어보았다.

-
우선 큰 박스 먼저 만들기 (함께)
→ 그림자 효과:
box-shadow: 0px 0px 3px 0px gray;→ 안쪽으로 띄우기:
padding: 20px; -
영화 URL
→ Forms 의 Floating Labels 참고
-
별점 박스
→ Input group의 Custom forms 참고
-
코멘트 URL
→ Forms 의 Floating Labels의 Textareas 참고
-
기록하기, 닫기 버튼
→ Button 두 개를 묶을 div를 만들어
display:flex주기 (네 줄!)→ Buttons 참고
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>약간의 모바일 처리를 해서 가로사이즈를 맞춰주었다.
- 어디서나 500px 로 맞춰라 (width: 500px)
대신에,
- 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px으로 보여줘 라고 할 수 있다면?
width: 95%; max-width: 500px;
Javascript 맛보기
javascript란 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
모든 브라우저는 기본적으로 javascript만 알아듣게 설계되어있고,
모든 웹서버는 HTML + CSS + Javascript를 주게 되어있다.
클라이언트가 서버에 요청하면, 서버가 클라이언트에게 HTML+CSS+Javascript를 준다
- 자바스크립트와 html연결
함수를 만들고
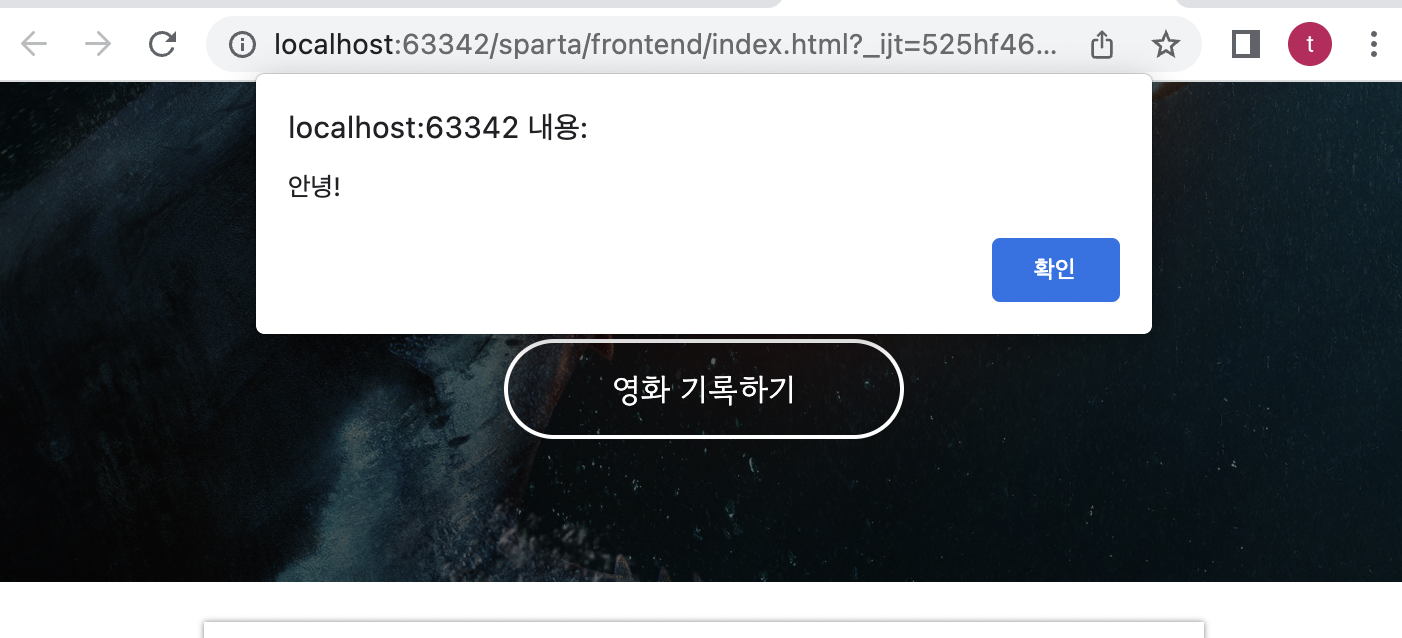
function hey(){
alert('안녕!');
}<head>~</head> 안에 <script>~</script> 로 공간을 만들어 작성한다.
<head>
<script>
function hey(){
alert('안녕!');
}
</script>
</head>후에 버튼에 함수를 연결하기. 버튼을 누르만 함수가 불린다.
<button onclick="hey()">영화 기록하기</button>
Javascript 기초 문법 배우기
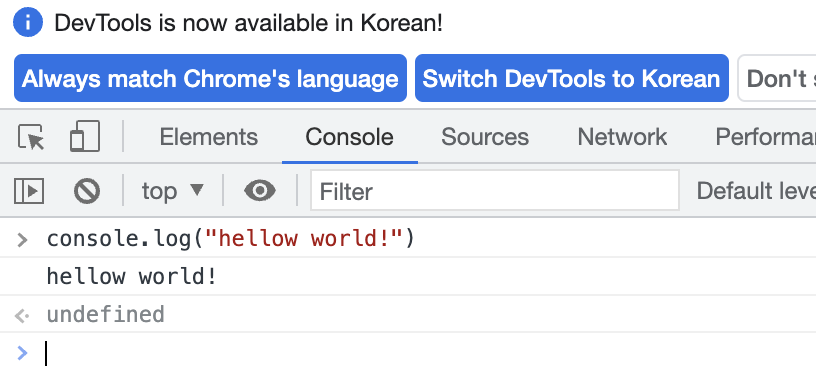
크롬 개발자도구를 열어 console 탭에서 작성한다.
-console.log(변수)
console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력해줍니다.
개발자가 결과값을 보기 편하도록!
console.log(변수1,변수2) 로 여러 변수를 한번에 출력할 수도 있어요.
아래를 복사해서 붙여넣어보세요.
console.log("Hello World!");
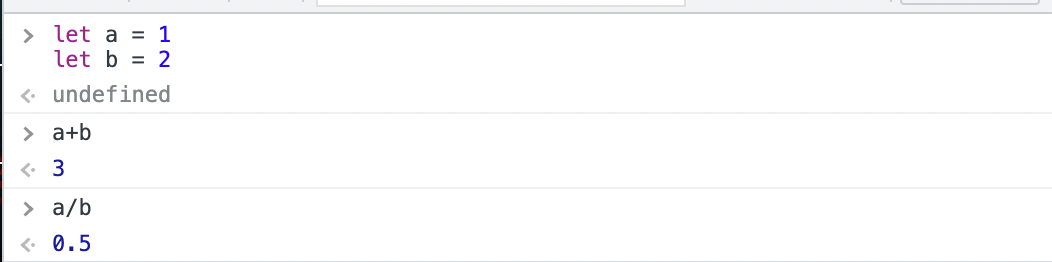
- 변수와 기본 연산
변수 대입 (a=2)의 의미 : 오른쪽에 있는 것을 왼쪽에 넣는 것
=> 2를 a라는 변수에 넣는다.
let으로 변수를 선언한다.
let num = 20
num = 'Bob'
// 변수는 값을 저장하는 박스예요.
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다.사칙연산과 문자열 더하기가 기본적으로 가능


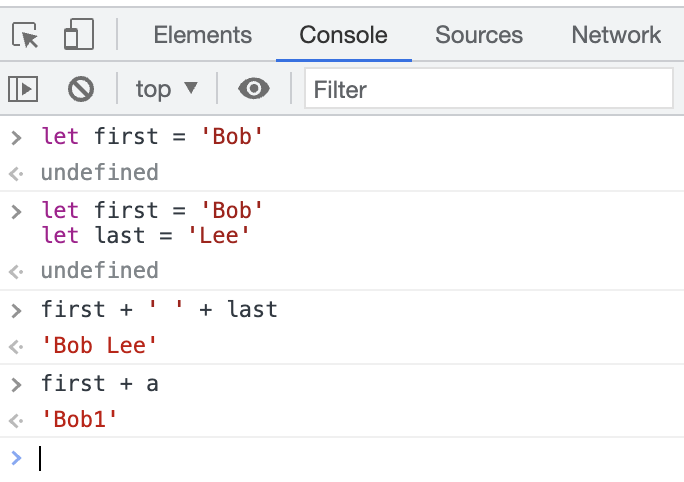
변수 이름은
let first_name = 'bob' // snake case라고 합니다.
또는,
let firstName = 'bob' // camel case라고 합니다. 회사마다 규칙이 있죠.
과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요하다
다른 특수문자 또는 띄워쓰기는 불가능
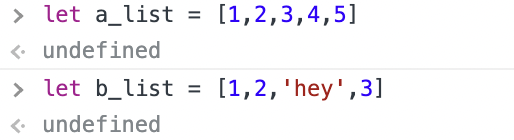
- 리스트와 딕셔너리
리스트는 순서를 지켜서 가지고 있는 형태이다.

리스트를 선언하는데 변수 이름은 아무렇게나 작성하면 된다.
숫자와 문자열을 선언할 수 있다.

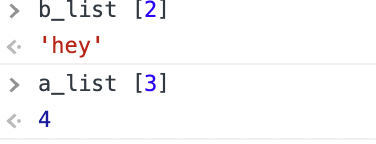
b_list []는 b_list의 2번째에 있는 요소를 출력한다.
0번째 : 1
1번째 : 2
2번째 : "hey"
...
또한 리스트에 다른 요소를 넣을 수도 있다.

length 를 이용하면 리스트의 길이를 구할 수 있다.