translation
1.[react-query] useInfiniteQuery

useInfiniteQuery로 데이터 무한히 불러오기
2022년 6월 17일
2.[번역] callback ref로 useEffect 대체하기

리액트 요소의 ref 속성에 콜백함수를 넘김으로써 필요없는 useEffect를 하나 줄일 수 있다.
2022년 8월 15일
3.[번역] React Query FAQs

React Query와 관련해 자주하는 질문들에 대한 답
2022년 8월 17일
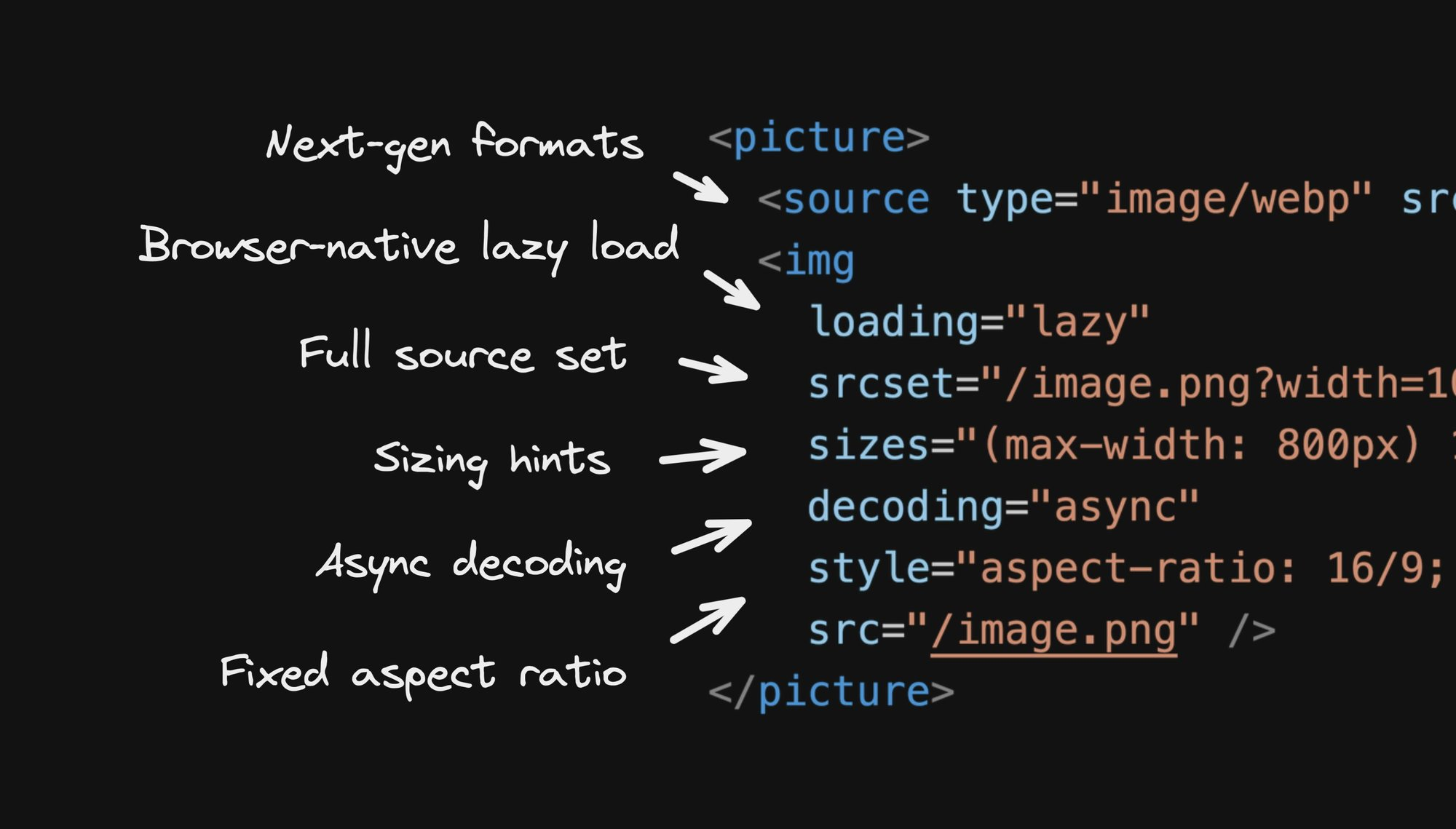
4.[번역] HTML에서 이미지 최적화하기

CSS의 background-image가 아니라 HTML에 이미지를 넣어야 하는 최적화 관점에서의 이유
2023년 2월 4일
5.[번역] React Query API의 의도된 중단

React Query v5에서 사라질 useQuery의 콜백(onSuccess, onError, onSettled)과 그 이유
2023년 4월 16일
6.[번역] React Query가 필요 없을 수도 있습니다.

React Query는 훌륭한 라이브러리이지만 다른 도구와 마찬가지로 문제에 맞게 선택해야 합니다.
2023년 5월 21일
7.[번역] React Query와 React Context

React Query로 만든 독립적인 컴포넌트의 암묵적 의존성 문제를 React Context로 해결합니다.
2023년 7월 23일
8.[번역] 메모이제이션 고지전

성능 최적화 관점에서 React.memo가 다른 방식보다 안 좋은 이유에 대해 알아봅니다.
2023년 10월 3일
9.[번역] 여러분이 React Query를 원하는(x) 필요로 하는 이유

데이터 fetching에 useEffect보단 React Query를 사용하는 게 좋은 이유
2023년 11월 7일
10.[번역] The Query Options API

지금까지 사용하던 React Query의 패턴을 바꿔버릴 수 있는 queryOptions API
2024년 1월 18일
11.[번역] React 19와 Suspense - 3막극

React 19 RC에서 Suspense의 동작 방식이 변경되며 발생한 성능 저하에 관한 이야기
2024년 6월 18일
12.[번역] Type-safe React Query

"타입이 있는 것"과 "타입 안전해지는 것"의 차이에 관해...
2023년 1월 12일
13.[번역] Infinite Queries 동작 원리

버그 픽스로 알아보는 무한 쿼리의 동작 원리
2024년 9월 18일
14.[번역] React Query에서의 동시 낙관적 업데이트

여러 뮤테이션이 같은 개체를 동시에 업데이트하는 경쟁 상태에서조차 견고한 낙관적 UI를 구현하는 법
2025년 5월 1일