프로젝트를 진행하던 와중에 플라스크를 통해서 클라이언트에 동영상을 제공하는 기능에 대해 구현을 진행하면서 자료를 찾아보니 구현하는 방법이 어렵지 않아서인지 제대로 된 자료가 없어 블로그 포스팅을 진행하게 되었습니다.
이번 포스팅에서는 플라스크에서 동영상을 전송할 때 플라스크에서의 2가지 처리 방법에 대해 작성해 보려고 합니다.
간단한 동영상 파일 전송
간단한 동영상 파일 전송 파이썬 코드
from flask import Flask, send_file
app = Flask(__name__)
@api.route('/movie')
def get():
return send_file("video/test2.mp4")
if __name__ == "__main__":
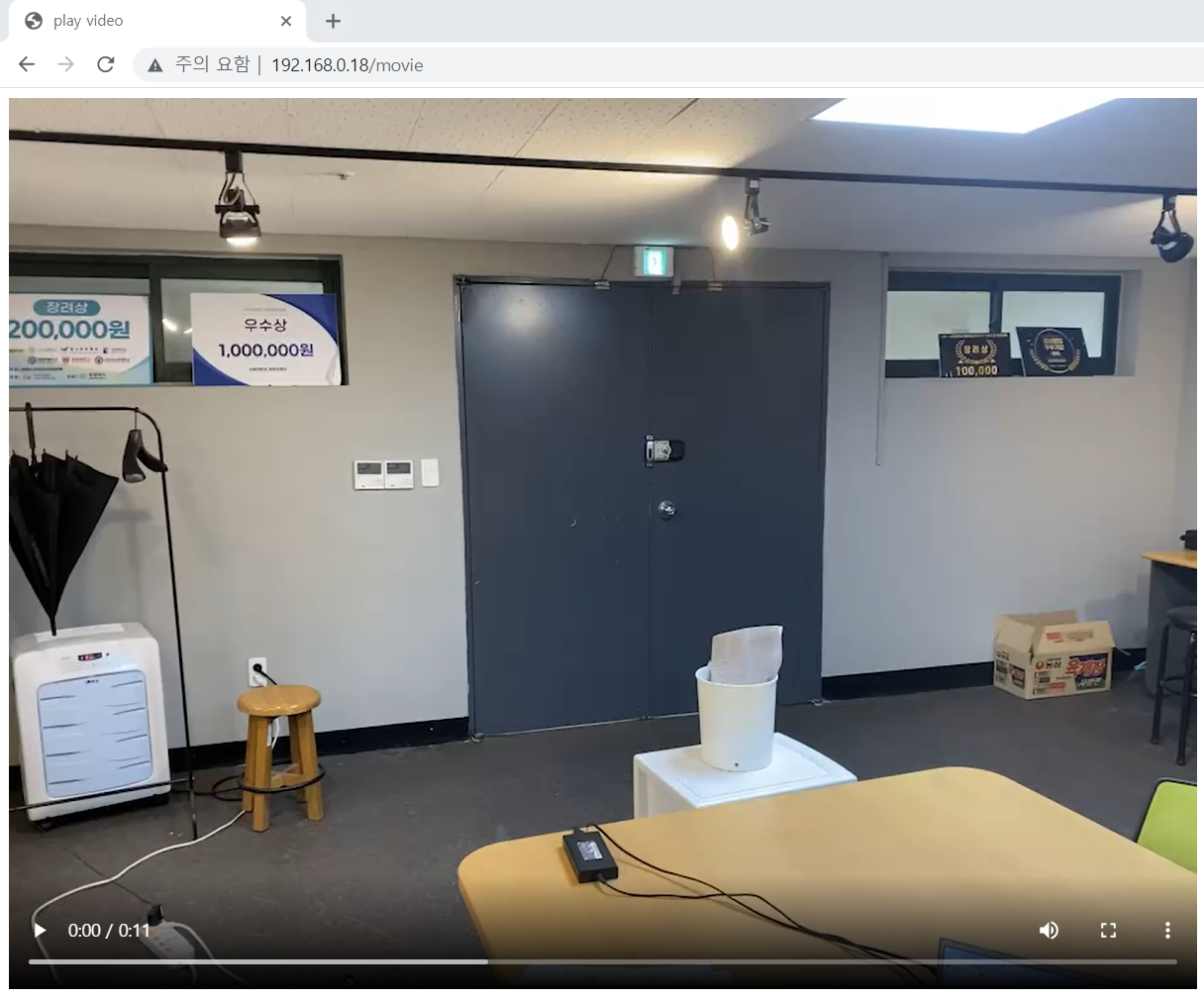
app.run(debug=True, host='0.0.0.0', port=80)이렇게 작성해 주신다면 url에 접속하면 동영상이 재생이 되는 걸 확인해 볼 수 있습니다.
그냥 동영상을 보내는 것을 파일 위치 링크를 걸고 flask에 있는 send_file 함수를 사용하시면 쉽게 구현이 가능합니다.
설명에 앞서 간단하게 처음 시도하였던 html 코드와 python 코드 보여드리겠습니다.
html 예제 코드
<!DOCTYPE html>
<html>
<body>
<video src="video/test1.mp4" controls ></video>
</body>
</html>잘못된 파이썬 코드
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/movie')
def get():
return render_template('test2.html')
if __name__ == "__main__":
app.run(debug=True, host='0.0.0.0', port=80)위에서 처럼 html코드를 flask에 render_tamplate을 사용해서 html파일을 보내주게 되면
192.168.0.18 - - [23/Aug/2022 15:34:14] "GET /movie HTTP/1.1" 200 -
192.168.0.18 - - [23/Aug/2022 15:34:14] "GET /video/test1.mp4 HTTP/1.1" 404 -
위에서처럼 html 코드를 flask에 render_tamplate을 사용해서 html 파일을 보내주게 되면 이렇게 두 번의 접속 요청이 들어오게 됩니다. 처음에는 파일의 위치가 잘못된 줄 알고 파일의 위치를 바꿔줬었는데요. 그런 것이 아니라 flask 서버에 한 번 더 동영상 파일을 리턴 시켜 줄 수 있는 url에 접속을 해서 파일을 받아오는 것이었습니다.
이제 정상 작동하는 파이썬 코드를 보여 드리겠습니다.
정상 작동 파이썬 코드
from flask import Flask, send_file, render_template
app = Flask(__name__)
@app.route('/movie')
def get():
return render_template('test2.html')
@app.route('/video/<string:videoName>')
def video(videoName):
return send_file("video/"+videoName)
if __name__ == "__main__":
app.run(debug=True, host='0.0.0.0', port=80)
192.168.0.18 - - [23/Aug/2022 15:45:02] "GET /movie HTTP/1.1" 200 -
192.168.0.18 - - [23/Aug/2022 15:45:02] "GET /video/test1.mp4 HTTP/1.1" 206 -
위에 사진과 response 결괏값을 보시면 정상 작동된 것을 확인해 볼 수 있습니다.
제 생각에는 위에서 말한 것처럼 html에 로드가 될 때 flask에서 그냥 html을 보내면서 로컬에서 동영상을 같이 보내는 것이 아닌 html 파일을 먼저 전송을 하고, 웹에서 요청을 보낼 때 똑같은 url에 src 값을 추가해서 요청을 보낸 뒤 동영상을 받아오는 형태인 것 같습니다. 이런 방식으로 이루어지는 줄 모르고 한 시간 정도 왜 안되는지 고민을 하였네요.


좋은 정보 감사합니다.