.jpg)
Amplify 설정
이전까지 프로젝트에서 프론트와 백엔드를 나누어서 진행했다면, 이제는 개인프로젝트에서 백엔드가 어떤 거창한걸 하는지 잘 모르겠다.
예를 들어 내가 대규모 사용자 처리를 하는 것도 아니고 그저 간단한 REST API 처리만 하는데 백엔드가 굳이 필요할까?
그런 의미에서 React 와 AWS Amplify를 사용해보도록 한다.
먼저 아래 명령줄을 통해 aws cli를 설치해주고
npm install -g @aws-amplify/cli
amplify configure이 작업을 통해 user을 생성해주고

amplify init을 통해 로컬에서 aws app을 만들어준다 해당 app은 aws console에 보면 생성된 것을 확인 할 수 있다.
프로젝트가 생성이 되면 amplify add auth를 통해 앱과 내 정보를 연동시켜주어야한다
자연스럽게 초기 설정은 완료되었고

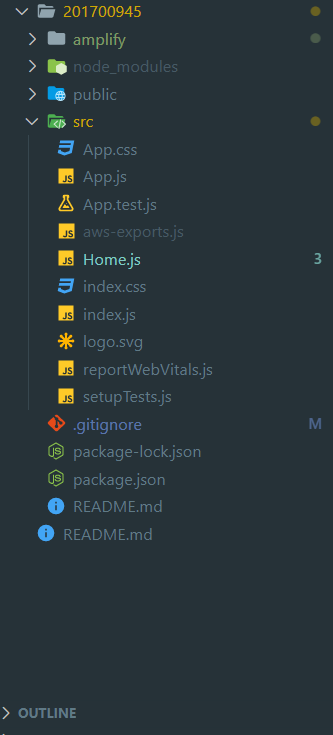
amplify 폴더가 생성된 것을 잘 볼 수 있다.
마지막으로 push명령어를 통해 내 유저 정보를 등록한다.(cognito)
amplify push로그인/로그아웃 구축
npm install @aws-amplify/ui-react aws-amplify일부 @aws-amplify/ui-react를 찾아올 수 없다는 에러가 뜨는 경우가 있다 이 경우 npm install @aws-amplify/ui-react@^1.2.24를 해보자
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { withAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react'
function App() {
return (
<div className="App">
<header>
<img src={logo} className="App-logo" alt="logo" />
<h1>We now have Auth!</h1>
</header>
<AmplifySignOut />
</div>
);
}
export default withAuthenticator(App);