1. React 의 시작 (node, yarn)
node.js 를 다운 받아준다.
터미널에서 node -v 로 버전확인 및 다운로드 확인이 가능하다.
yarn 을 통해 React 를 시작할 수 있는데
node 를 받은 후
sudo npm install --global yarn
를 통해 yarn 다운이 가능함, sudo 는 관리자권한 으로 실행시킨 것을 말함.
yarn 떙땡 을 통해 파일을 만들어 React 를 시작할 수 있다.
2. Component

app.js 에서 실행하고
터미널을 통해 해당 폴더에 접근 후
yarn start 로 시작 할 수 있다.
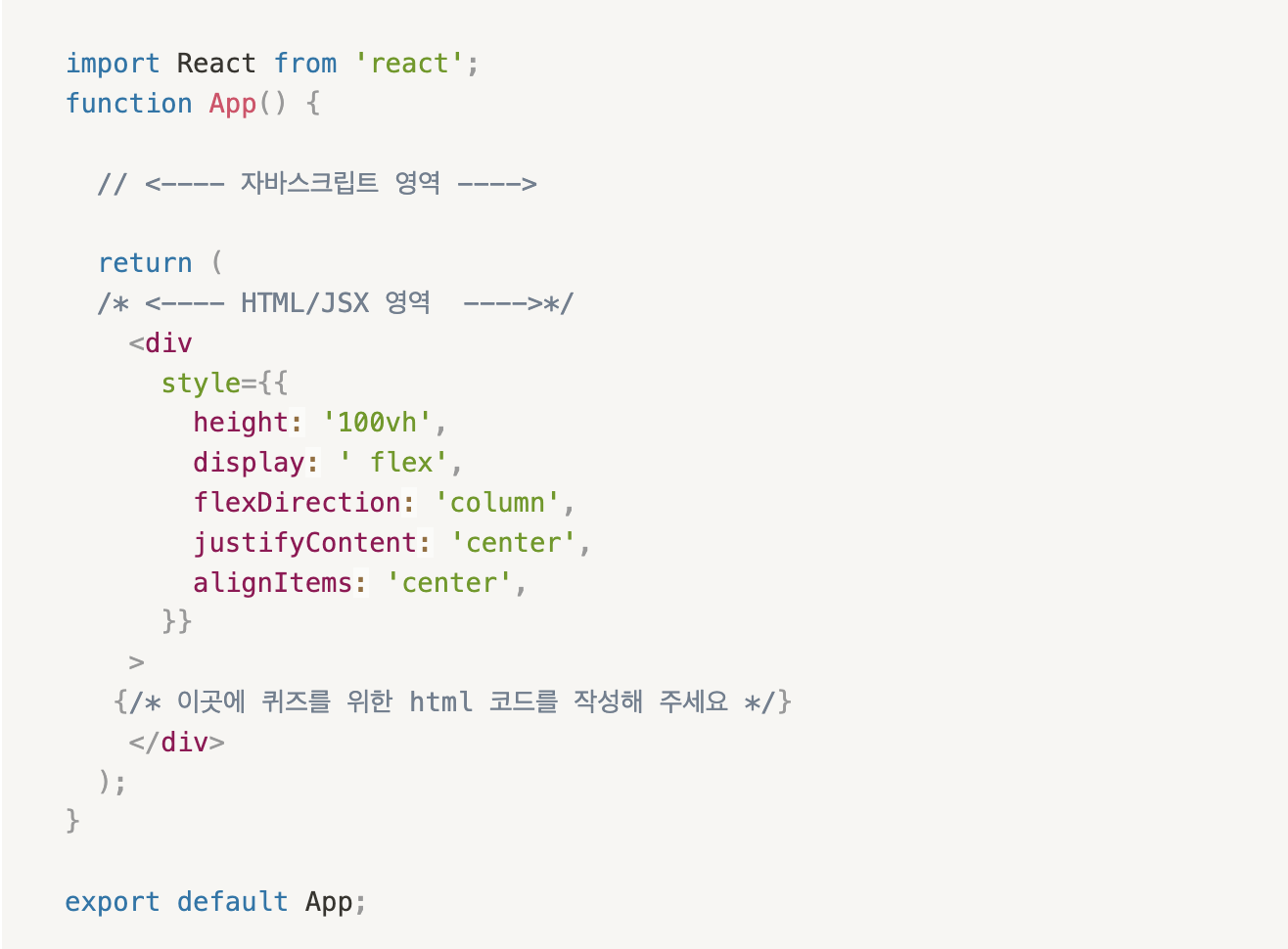
function 부분 부터 아래까지 component 이다.
import 로 react 를 받아오고 export 로 app 을 내보내줌.
function 은 return 을 기준으로 위쪽은 js 코드 입력을 할 수 있고
아래쪽은 html, css 가 가능하다.
style={{ 에서 중괄호가 2개인 이유는 style 도 하나의 딕션이기 때문에 중괄호로 표현 해주는 것이다.
css 와는 다르게 '' 로 표현해주어야하고 자동완성도 되지 않음..
컴포넌트는 항상 어미태그와 자식태그로 묶어야한다.
<div> <span></span><div>
<div><div>이런 식으로 같은 라인 2개의 div 를 쓸 수 없다.
component 끼리 연결 할 땐 부모와 자식의 관계로 이어질 수 있는데
부모에서 자식에게 데이터를 보내는 것은 가능하지만
자식이 부모에게 데이터를 보내는 것은 불가능 하다.
부모에게 name : 'yj' 가 있다면
자식은 name 을 받아서 yj 를 렌더링할 수 있지만
자식이 age : 28 을 가지고 있다면
부모는 자식의 age 를 받아올 수 없다.
이렇게 데이터를 보내고 받아오는 것이 props 이다.
3. props

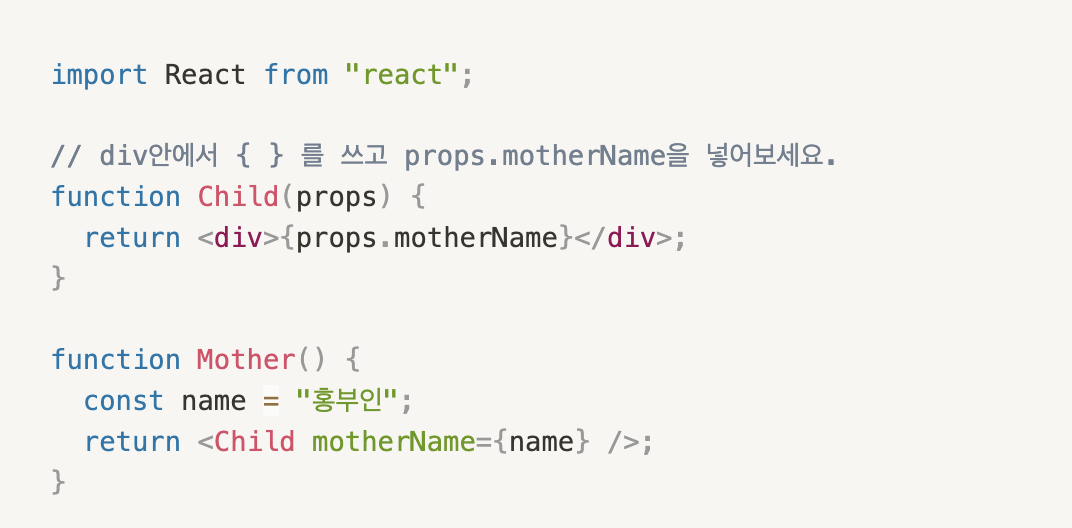
간단한 예시이다.
mother 은 부모, child 는 자식이 관계에 있다.
mother 에서 변수 name 을 선언하고 '홍부인' 을 할당 하였다.
return 으로 child 에 보내줄 때
motherName 이란 변수에 {name} 을 할당해 보내주어
child 에서 인자로 props 를 받아 props.motherName 으로
'홍부인' 이라는 데이터를 가져올 수 있는 것이다.
변수 말고 html 데이터를 가져오려면
부모자식의 관계를 똑같이 이용하면 된다.
import React from "react";
function User(props) {
return <div>{props.children}</div>;
}
function App() {
return (
<User>
<div>
<span>내가 모라했어!!</span>
<button style={{ color: "red", fontsize: "20px" }}>
{" "}
이게 맞는교??
</button>
</div>
</User>
);
}
export default App;App() 에서 return 으로 User 로 div 내용을 보내주고
자식인 User 에서 props 로 데이터를 받아온다.
이때 자동으로 children 메소드에 데이터가 저장되므로
props.children 을 App() 에 쓰인 데이터를 가져올 수 있다.
