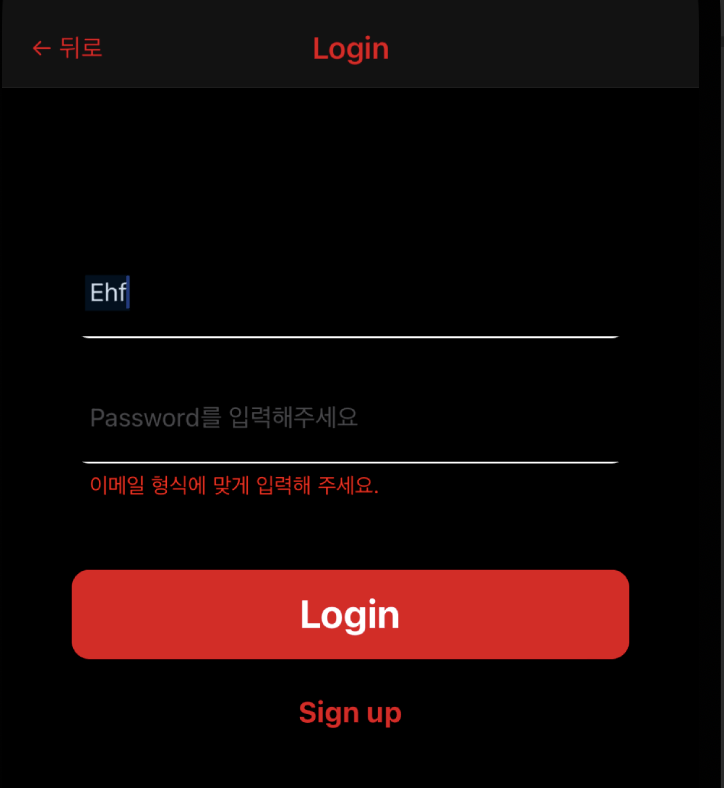
경고 메시지

입력된 email 이 형식에 따른 함수를 선언하고
email 값이 변화할 때마다 적용되게 한 후
email 이 변화된 것이 형식에 맞으면 경고 메시지 삭제,
맞지 않다면 경고메시지를 띄우게 설정하였다.
const [validateEmail, setValidateEmail] = useState("");
const validateEmailCheck = () => {
const matchedEmail = userEmail.match(emailRegex);
if (matchedEmail === null) {
setValidateEmail("이메일 형식에 맞게 입력해 주세요.");
}
if (matchedEmail !== null) {
setValidateEmail("");
}
if (userEmail === "") {
setValidateEmail("");
}
};
useEffect(() => {
validateEmailCheck();
}, [userEmail]);
<ValidateEmailText>{validateEmail}</ValidateEmailText>