LottieFile 사용법
회원가입만 하면 무료로 여러 애니메이션 이미지를 찾아 사용할 수 있는 웹사이트

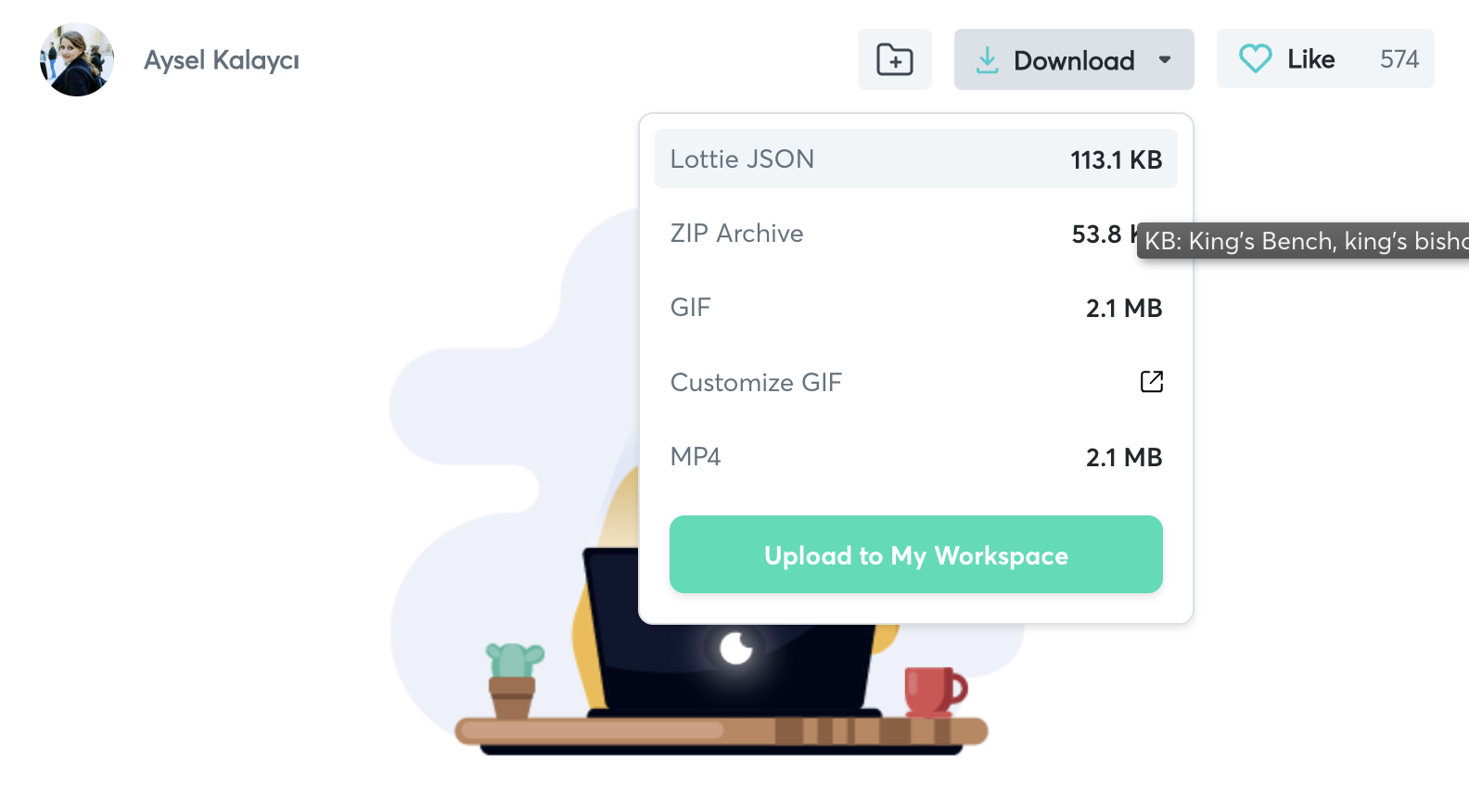
원하는 애니메이션 검색 후 json 파일 다운받기.
public폴더에 넣기

React 에서 사용법
https://github.com/mifi/react-lottie-player
// 설치
npm install --save react-lottie-player// 사용할 component
import React from 'react'
import Lottie from 'react-lottie-player'
// Alternatively:
// import Lottie from 'react-lottie-player/dist/LottiePlayerLight'
import lottieJson from './lottie.json 파일의 위치
export default function Example() {
return (
<Lottie
loop
animationData={lottieJson}
play
// style 은 선택
style={{ width: 150, height: 150 }}
/>
)
}