
React-Native로 앱을 개발하던 중 앱의 메인 화면에 공지사항 팝업을 띄워야하는 기능을 구현해야했다.
기능 구현을 끝내고 서버에서 받은 공지 이미지를 렌더링하는데, 일반적인 디바이스에서는 이미지가 잘 보여졌다. 그런데 미쳐 생각하지 못한 한 디바이스... 바로... 겔럭시 폴드...
겔럭시 폴드는 접었을 땐, 일반적인 디바이스(아이폰 11, 겔럭시S 시리즈)보다 너비가 조금 작은 화면이고, 폴드를 펼쳤을 땐, 테블릿 모드로 접었을 때의 약 2배 정도의 너비가 된다.
우선 나는 팝업의 높이(height)를 디바이스의 screen 높이에 약 2.5를 나눠 가운데(center) 정렬 시켰고, 너비는 팝업 View에 marginHorizontal로 40씩 주었다.

(이미지는 테스트 이미지) 위 이미지는 아이폰 11에서의 결과이다. 예쁘게 이미지가 딱 맞아떨어지는 것을 볼 수 있다.
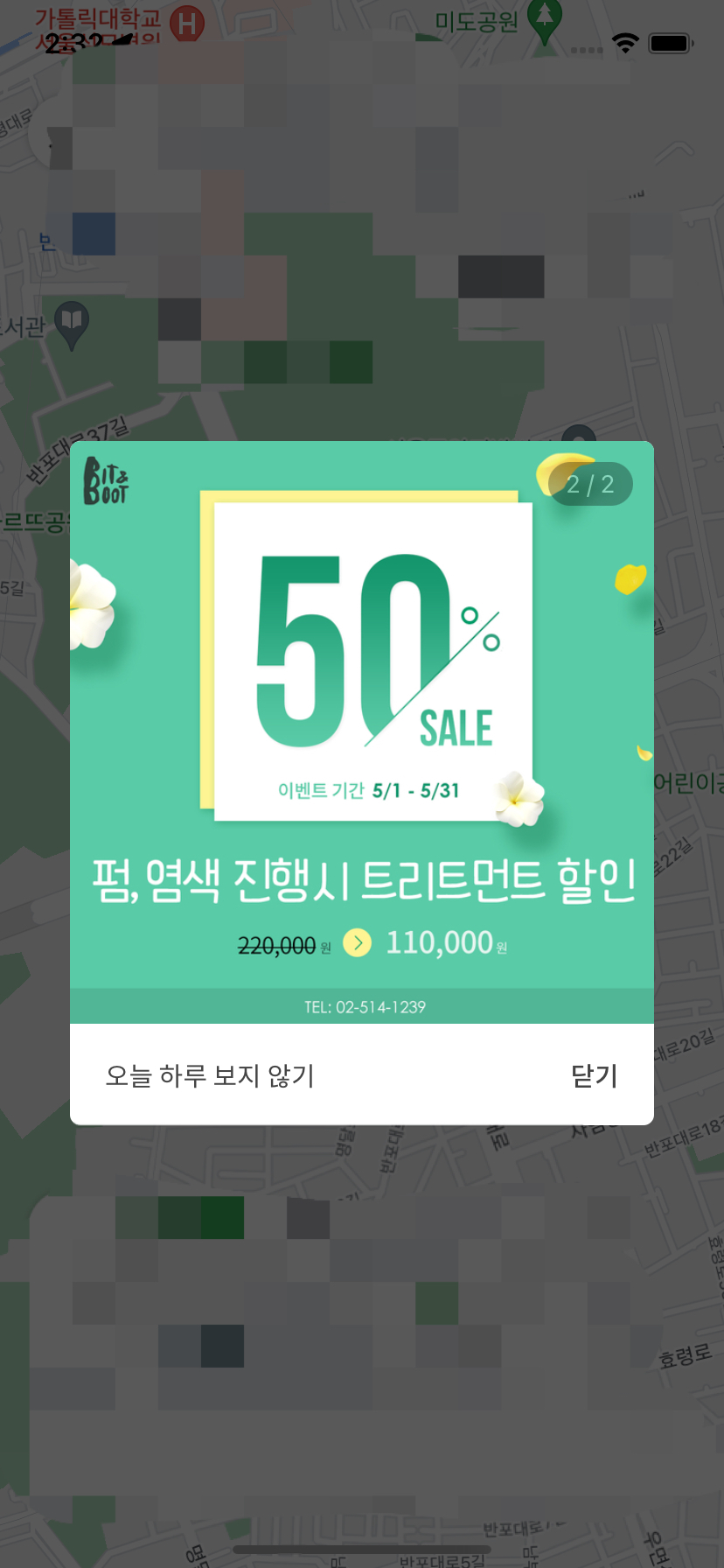
문제는 겔럭시 폴드로 테스트한 순간...

비율이 맞지 않아 이미지의 정보가 잘리는 문제가 발생했다.
많은 분들이 React-native의 Image속성을 'contain'으로 하면 되지 않을까 하시겠지만.

'contain'으로 가져가게되면 위와 같이 container에 이미지를 우겨넣어 비율이 맞지 않게 된다.
그러던 중 오늘 노트의 주제인 aspectRatio를 알게되었다. aspectRatio를 간단하게 설명하자면
aspectRatio는 React Native에서 이미지나 비디오 요소를 렌더링할 때 요소의 가로, 세로 비율을 유지하도록 강제하며, 가로 너비와 높이 중 하나를 지정해 지정한 값에 맞도록 비율을 조정한다.
이를 활용해 내가 수정한 방법은 팝업의 높이를 Screen의 너비에 양쪽 사이드 margin 40식을 제외한
height: SCREEN_WIDTH - 80으로 하고 aspectRatio의 값을 1:1 비율로 지정했다.
height: SCREEN_WIDTH - 80,
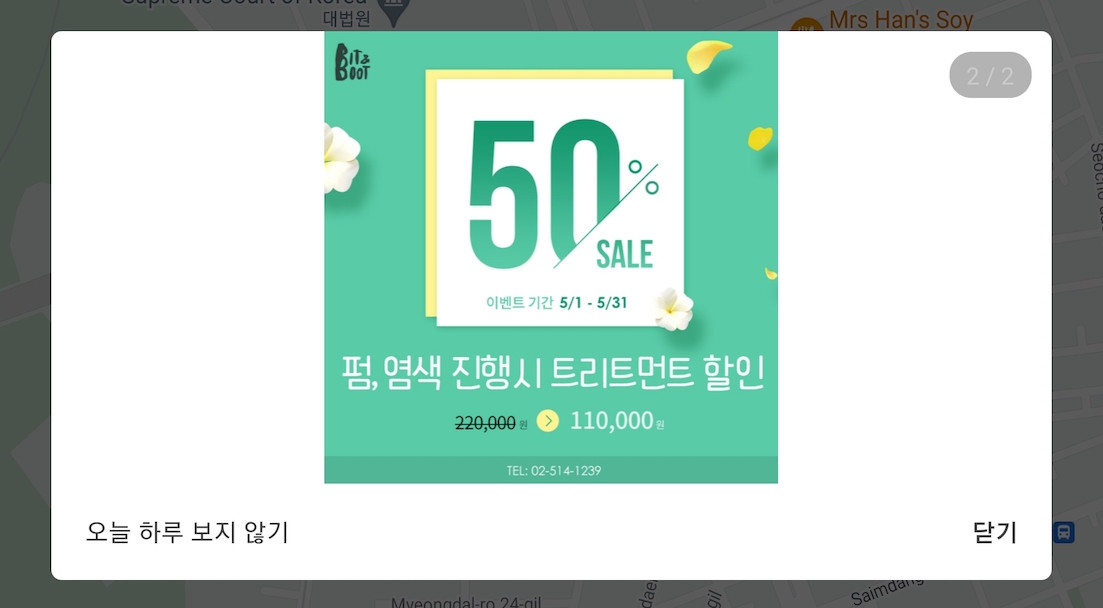
aspectRatio: 1/1,아래와 같이 원하는데로 정보의 누락 없이 꽉차게 이미지가 노출되는 것을 볼 수 있다.

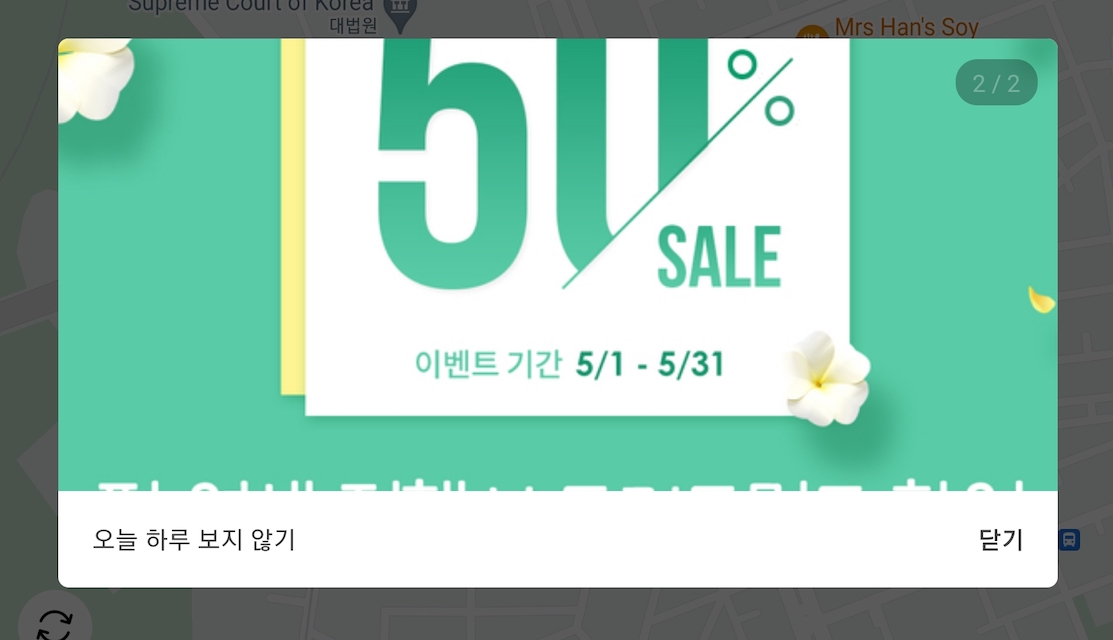
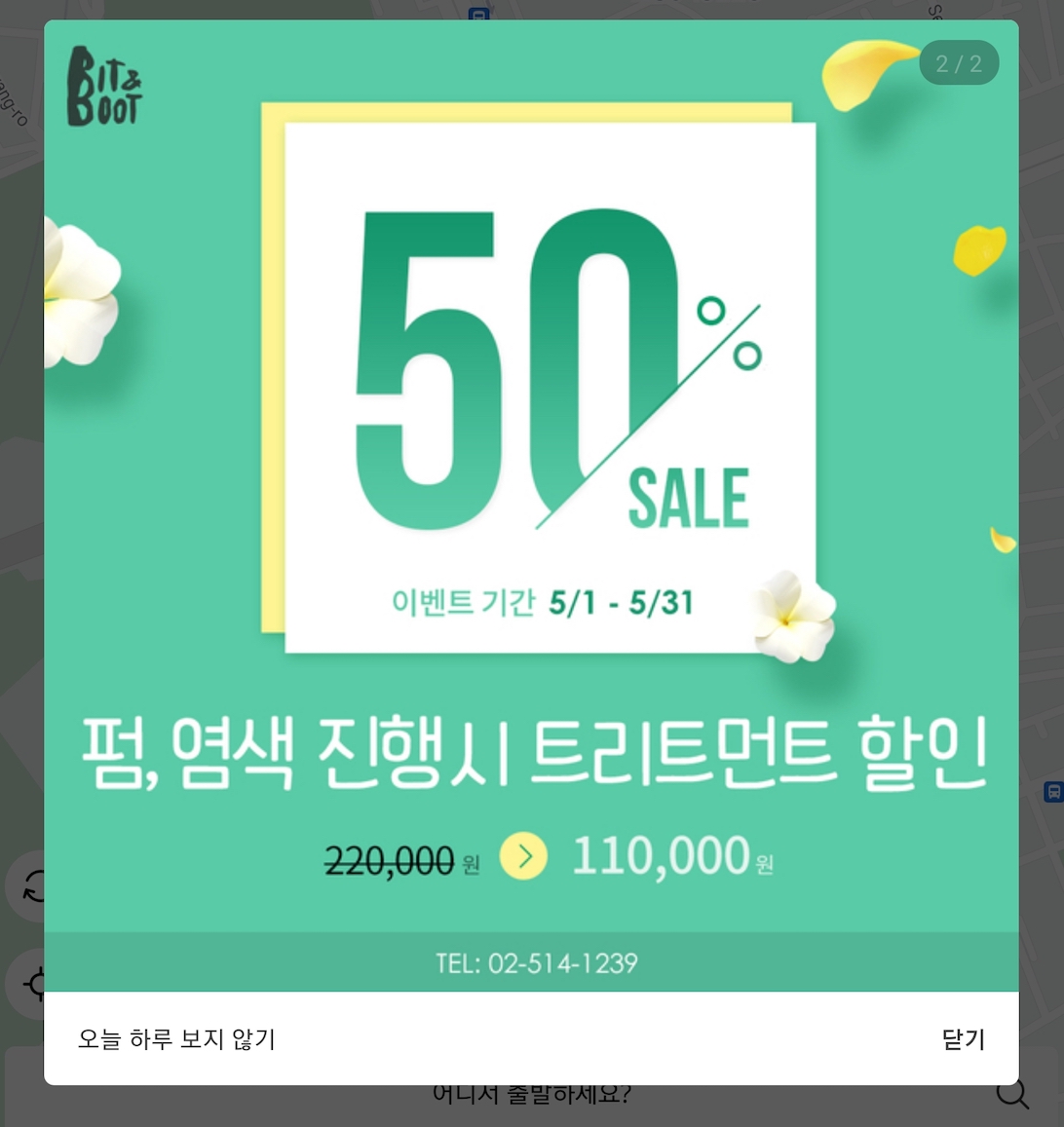
겔럭시 폴드를 펼쳐 테블릿 모드일 때,

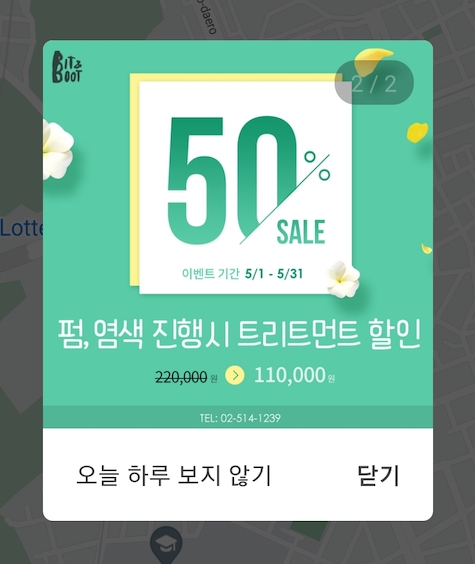
겔럭시 폴드를 닫았을 때,
해결 끗..!
