📖 개요
이번엔 VS Code의 extension인 react native tools 에 대해 알아보려 한다.
marketplace의 공식 문서에는 다음과 같이 나와있다.
This VS Code extension provides a development environment for React Native projects. Using this extension, you can debug your code and quickly run react-native commands from the command palette.
대충 코드 디버깅과 빠른 코드 빌드를 할 수있다. 라고하는것.... 같다....
💡 공식 문서에는 시작전 다음과 같은 준비가 필요하다고 몇가지 당연한 소리를 한다.
- 당연히 React Native 개발 환경이 갖춰져 있어야한다. (
당연한 소리) - Android 환경에서 개발하려면 에뮬레이터가 있어야한다. (
당연한 소리) - VS Code에서 사용시 MarketPlace에서 해당 extenstion을 설치해야 한다. (
당연한 소리) - RN 프로젝트의 root 디렉토리를 연다. (
당연한 소리)
⚙ 설치
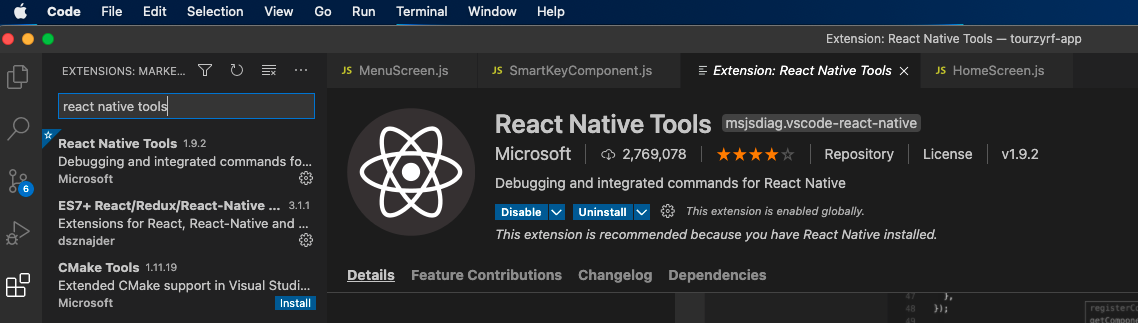
설치는 간단하다. VS Code의 Extenstions에서 react native tools를 검색후 install을 진행하면 된다.

💡 해당 extension은 프로젝트 루트에서 .vscode/.react 디렉토리를 사용하여 디버깅에 필요한 중간 파일을 저장한다. 일반적으로 이러한 파일은 디버그 세션이 끝난 후 제거되지만 이 디렉토리를 프로젝트의 .gitignore에 추가할 수 있다.
🗒 사용
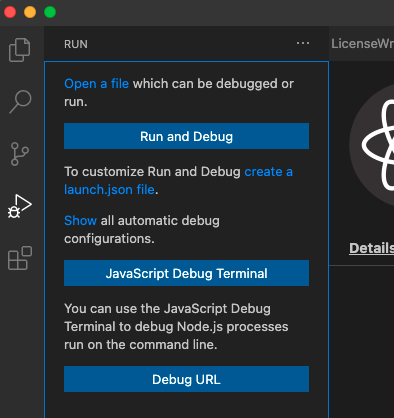
설치가 끝나면 아래 화면으로 이동하여 create a launch.json file.을 선택한다.

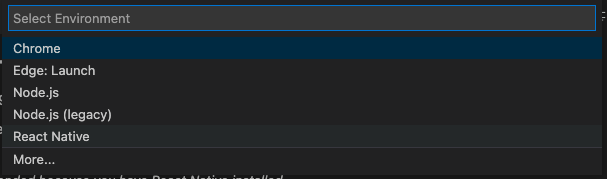
그럼 아래와 같은 화면이 나오는데, 저기서 React Native를 선택한다.

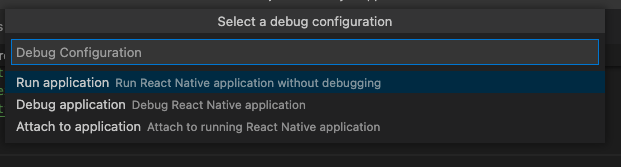
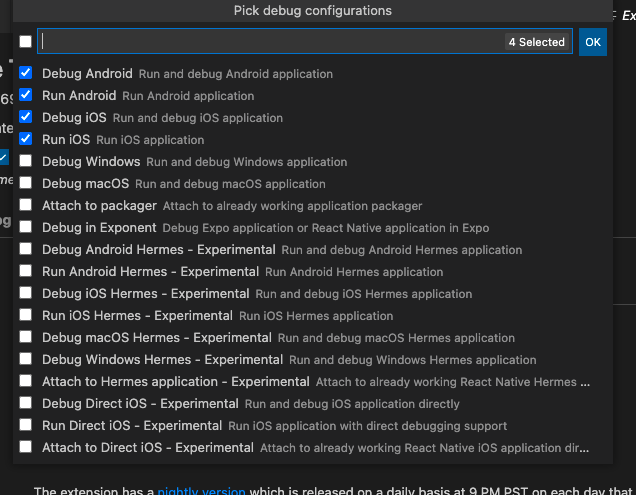
React Native를 선택하면 아래와 같이 Debug Android, Run Android, Debug iOS, Run iOS등을 선택할 수 있다.
보통 mac에서 RN 개발을 진행 한다면 debug ios가 로그보기 편하다.

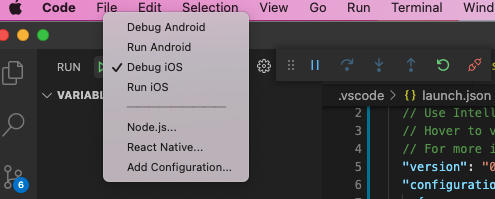
아래와 같이 OS별 디버깅 및 run을 할 수 있고,

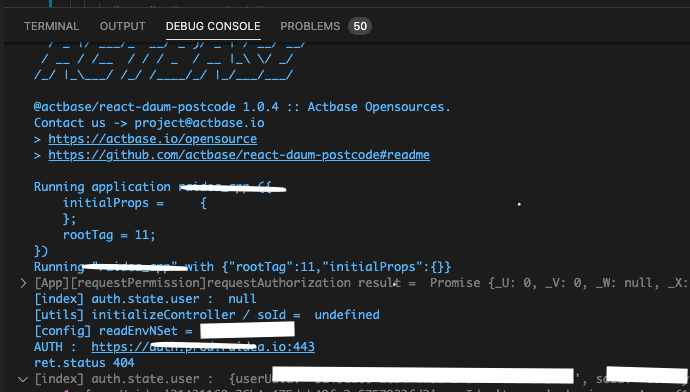
Debug iOS 같은 경우는 아래 console에 디버깅이 log가 찍히는 걸 볼 수 있다.
개발시 아주 편리하다..

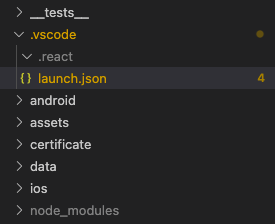
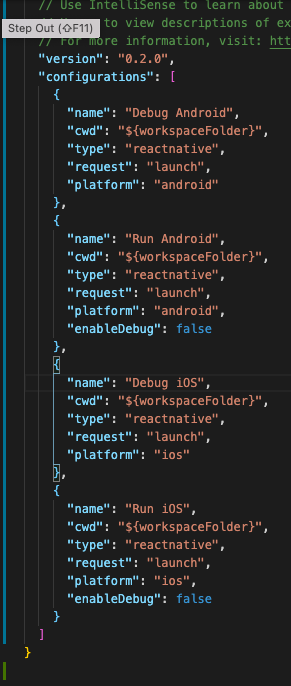
루트 디렉토리를 보면 .vscode/.react/launch.json이 생성된 것을 볼 수 있다.

해당 파일을 열어보면 방금 전 설정한 값들이 코드로 적용되어 있는 것을 볼 수 있다.

추가적인 설정이 필요하다면 launch.json파일 우측 하단부에 Add Configuration...버튼을 눌러 설정할 수 있다.

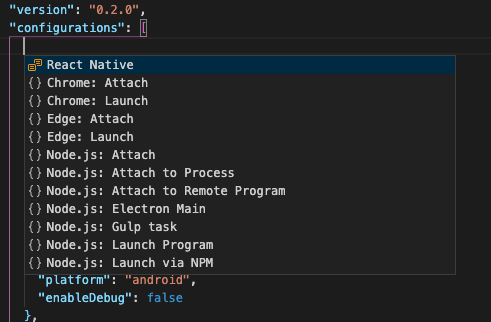
해당 버튼을 누른 후 React Native를 누르면,

아래와 같이 추가적인 설정을 할 수 있다.