position 속성에 대해서...😥
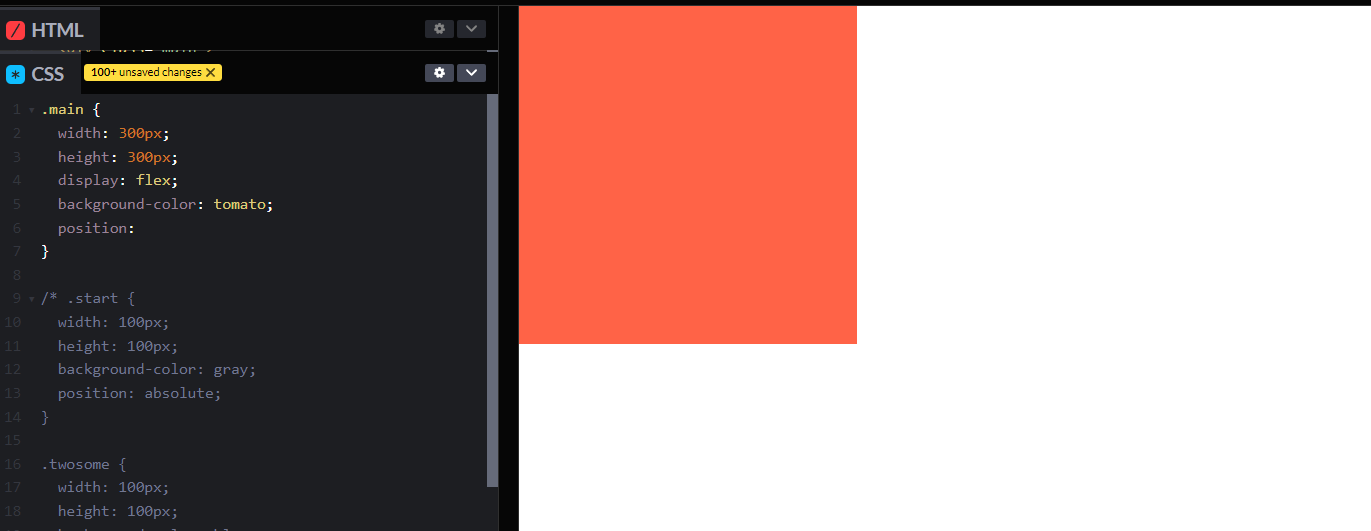
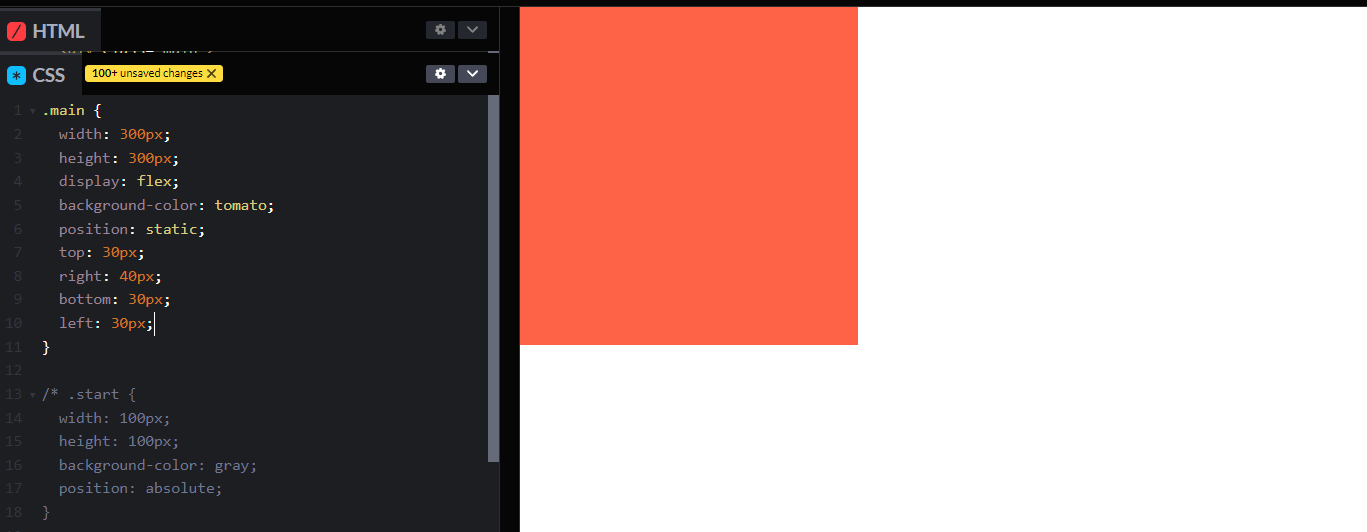
-static
따로 값을 주지 않으면 기본적으로 적용되있는 값 그러기 때문에
top,right,bottom,left 속성들을 사용할 수가 없다
입력을 해도 변화가 없음을 알수있다.


-
top,right,bottom,left : 속성들은 기준 위치로부터 얼만큼 떨어트릴거냐 에대한 값을 적어주면 된다

-
relative
자기자신을 기준으로 삼는다기존에 위치로 되있던 값 그 자리 유지 한채로 그 상태에서
top,right,bottom,left 속성 들로 위치를 배치를 할수 있다
그러므로 원래 있었던 자리는 그대로 유지가 되있는거다
한마디로 위치가 바껴도 있었던 그 자리는 그대로 차있다고 생각하면 된다.
-
absolute
부모요소(위치상)를 기준으로 배치가 가능하다바로 위에 부모요소에 포지션 가치가 없으면 그 위로 올라가서
조상요소로 변경이 될 수도 있다한마디로 바로 위에 부모요소 이상에는 position: relative; 값이
들어가 있어야 한다
하나 하나 계속 올라가다가 결국 없으면 화면 전체 뷰포트 기준으로 값이 설정된다
기본적으로 공중으로 붕 떠있다고 생각해야 한다.
-
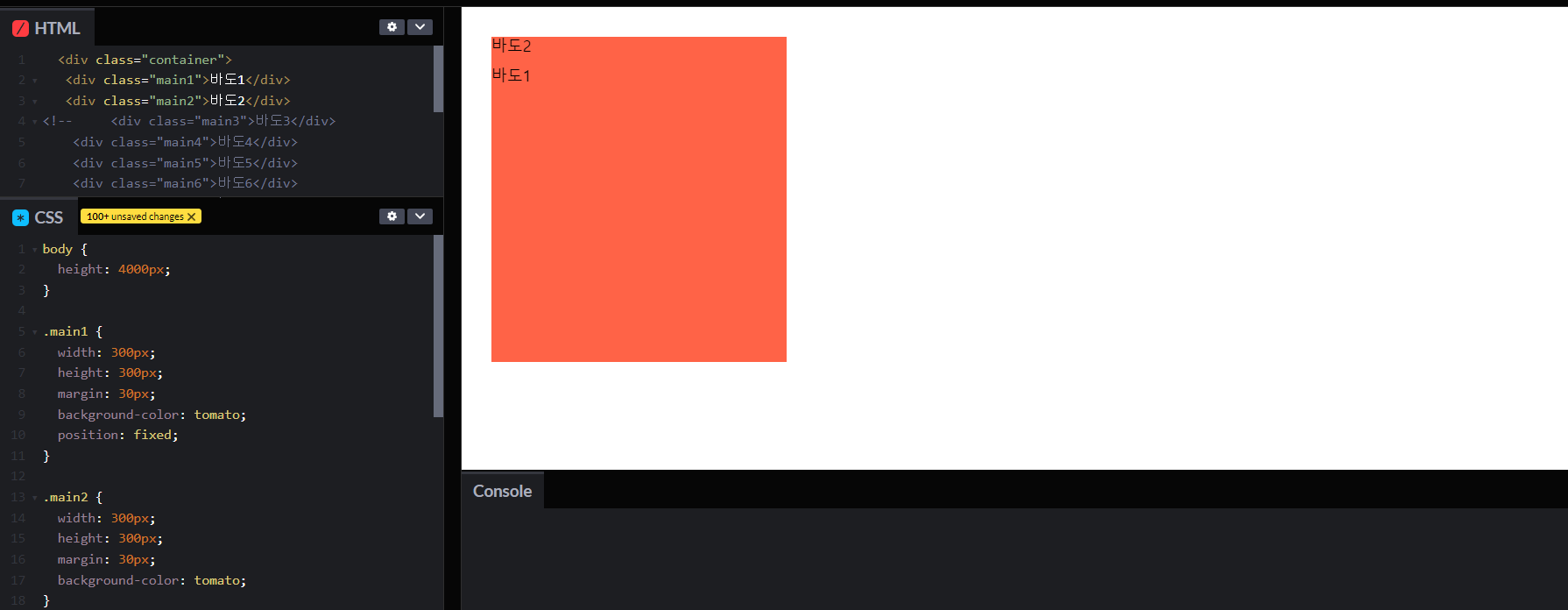
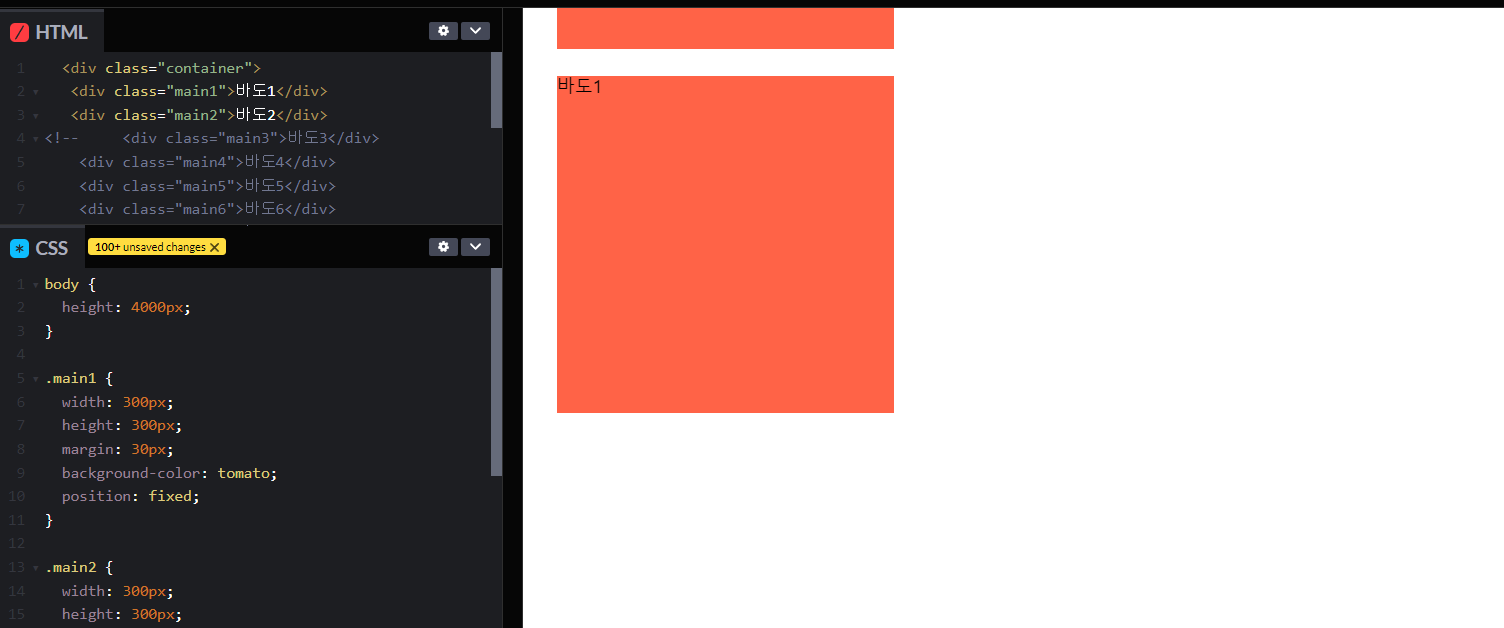
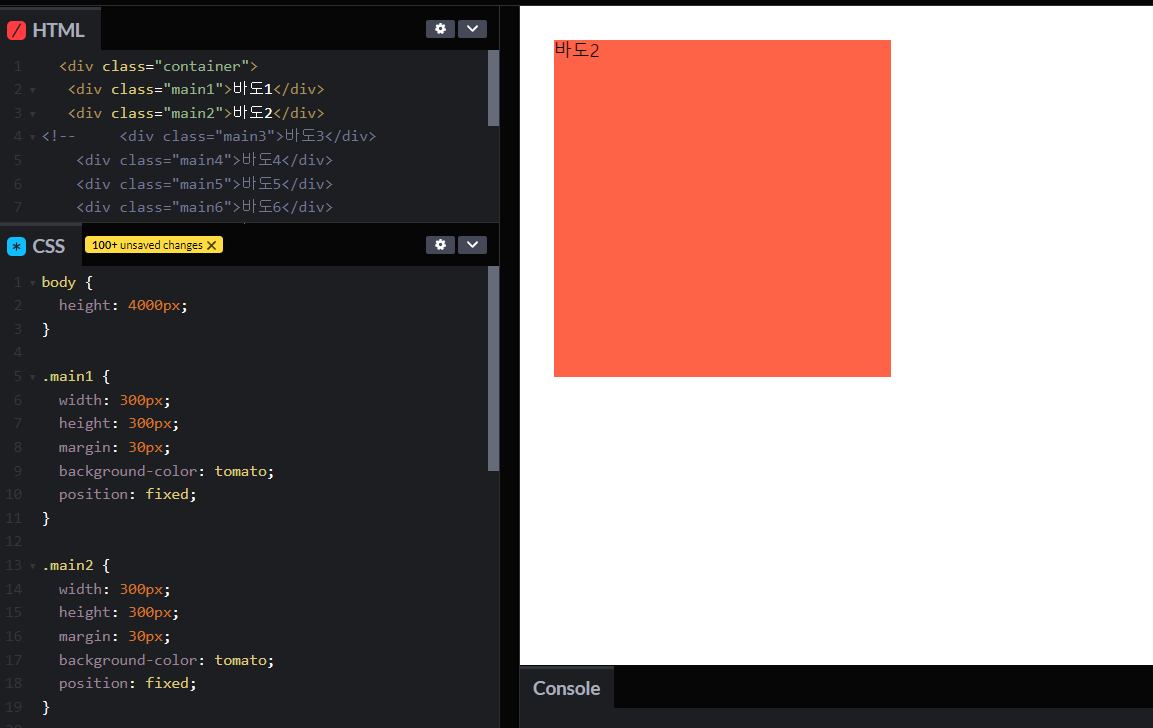
fixed
스크롤을 내려도 화면 뷰포트에 지정한 위치에 그대로 고정된 상태로 스크롤을 따라 내려온다


하지만 기준점: 브라우저 왼쪽 위 꼭지점 이기 때문에 형제 요소에 같은 position: fixed; 를 먹이면 마지막 형제 요소가
같은 위치 기준점: 브라우저 왼쪽 위 꼭지점에 겹쳐서 제일 위에 뜬 상태로 보이게 된다.

-
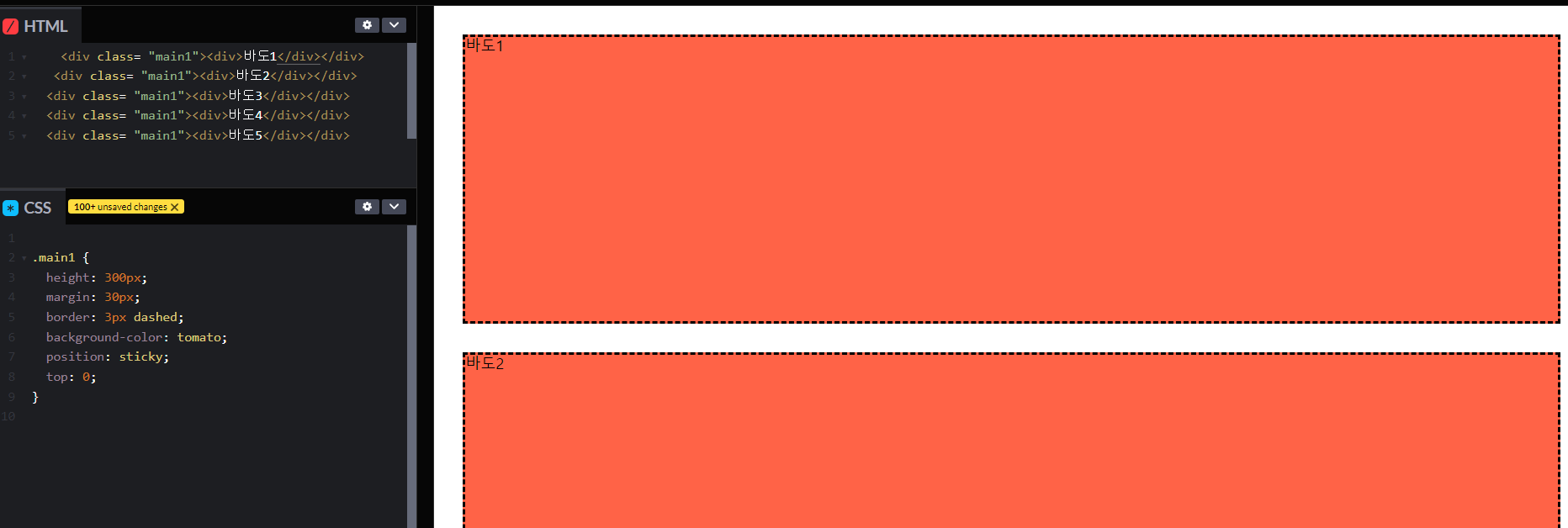
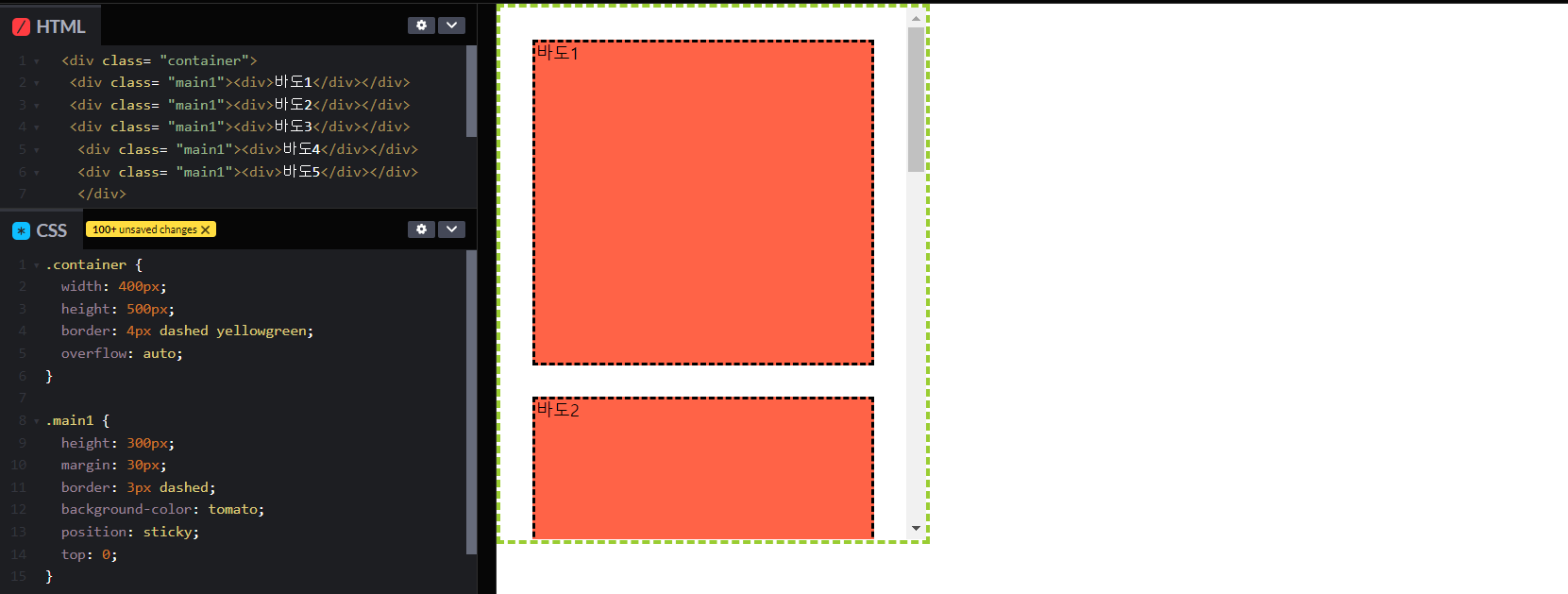
sticky
fixed값 이랑 너무 비슷한 분위기라 너무 헷갈린다.....스크롤을 내릴때 top,right,bottom,left 속성 값을 어떻게
줬냐에 따라서 그위치에 맞춰 top: 0; 을줬으면 맨위에
부터 위에 끝 공간 없이 맞춰서 top위 끝에 맞춰서 스크롤을 내릴 수 있다.


이런 느낌..?😅
-
-
-
-
-
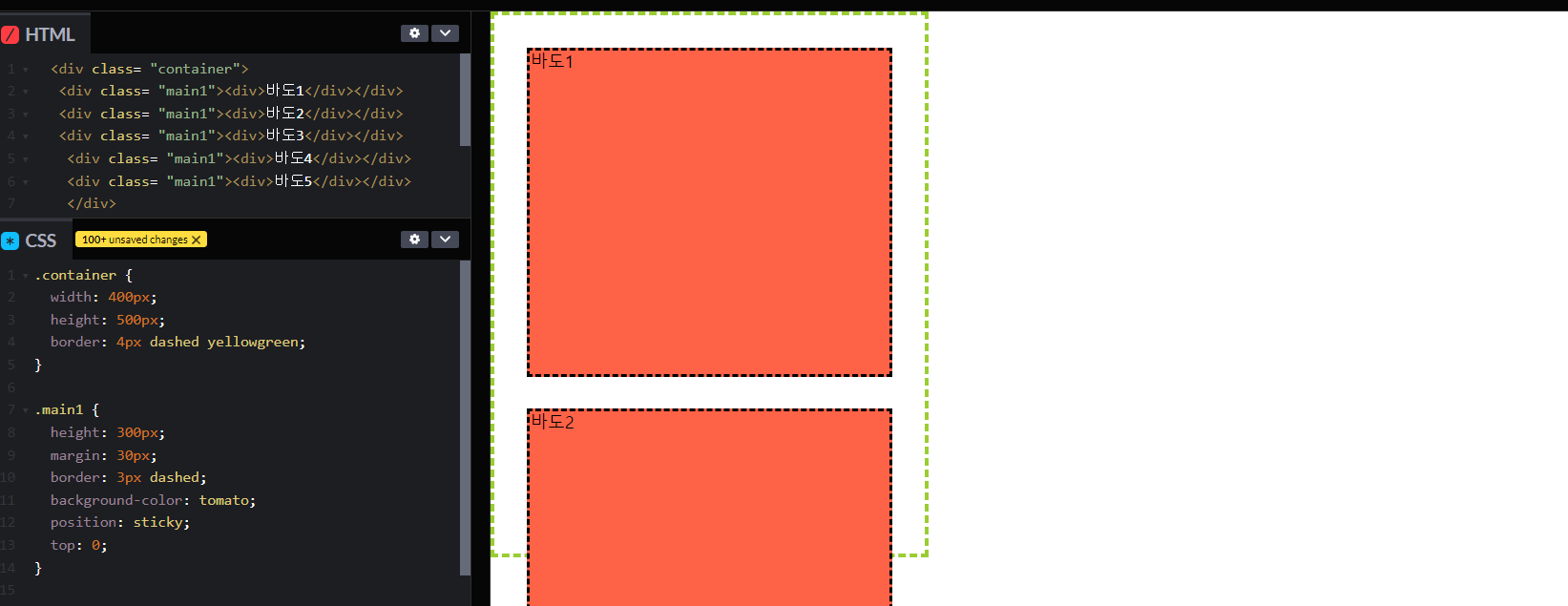
그리고 본인이 만든 요소 범위 안에서 안넘치게 스크롤을 내리고 싶으면
overflow 라는 속성이 있다
이 속성을 주고 auto; 로 값을 주면 그 범위 안에서 스크롤을 내릴수 있다.

요런식..?😶
일단 이걸로 마무리 하겠숭...힘듬🔥
