axios InterCeptor
화면이 통신을 할때마다 로딩임을 나타나게 해주는 spinner를 만들기 위해서 axios와 관련된 기능을 찾다가 알게된 개념이다.
spinner를 만드는개념과 함께 설명을 해야겠다 :)
axios interceptor는 기본적으로 요청(request)과 응답(response)에 대한 통신의 중간에서 특정 로직을 실행시켜주기 위해 존재하는 것인데 이 존재의 개념을 이용하여 통신중간에서 error일때와 아닐때의 반응을 구분하여 로딩 스피너를 작성하도록 만들었다.
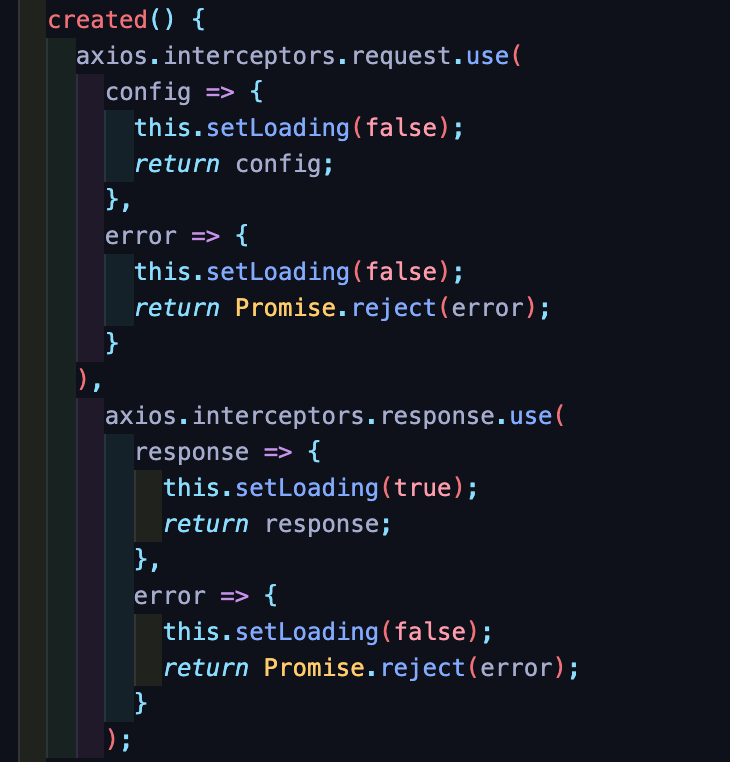
아래는 내가 작성한 코드이다.

App.vue에서 모든 컴포넌트에 접근할 수 있는 Nav, Footer 컴포넌트와 함께 같이 Spinner 컴포넌트를 존재시킨 뒤 isLoading이라는 Boolean 값을 가진 state를 설정해주어 조건에 맞을때 사라지게 만들었다.
그래서 created라는 생명주기 함수에서 response시의 응답이 정확하게 들어올 때 setLoading이라는 함수에 true 값을 넣어주는 과정을 거친다
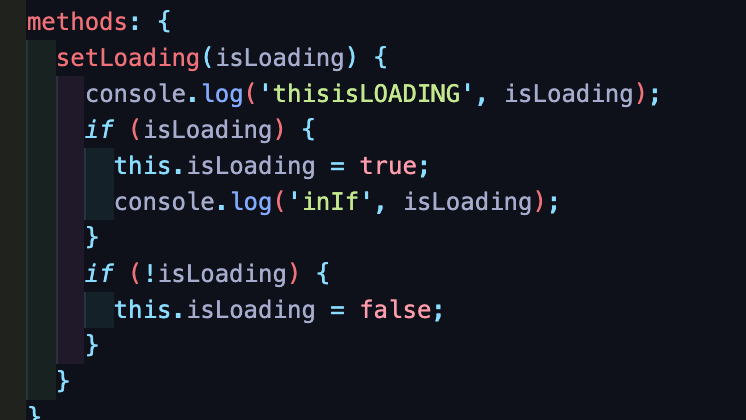
setLoading
setLoading 함수를 보자

isLoading 이라는 parameter를 통해 불리안 값을 받게 되는데 이 때 조건문을 걸어 해당 조건에 만족을 하게 되면 Spinner를 보여줄 boolean 값이 변경이 된다.
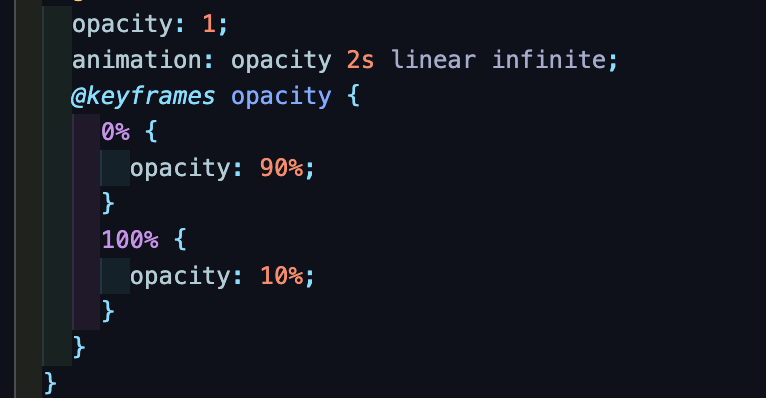
Spinner
Spinner는 간단하게 div태그내의 하나의 이미지만 존재하는 상황이라 조금 더 다이나믹함을 주기 위해 keyframe을 이용하여 opacity에만 효과를 주었다.

아래는 완성된 모습이다.