
UI(User Interface)
말 그대로 사용자 인터페이스를 말한다. 사람들이 컴퓨터와 직접적으로 상호작용을 하는 시스템을 말하며, 화면상의 그래픽 요소 외에도 키보드, 마우스, 터치스크린 등의 물리적 요소도 UI에 포함된다.

PC의 경우를 예로 들면 UI의 종류 중 하나인 그래픽 요소가 엄청난 비중을 차지한다. 이전에 터미널과 키보드만을 이용했던 CLI 방식에서 그래픽 요소가 추가된 GUI 방식 도입 이후로 사용자와 컴퓨터 간의 상호작용이 훨씬 직관적이고 간편해졌으며, 이 부분은 추후 더욱 발전되어 현재는 스마트폰, 스마트워치, 키오스크, 대중교통 안내판 등 상호작용이 직관적인 기기들이 자주 보이는 것을 알 수 있다.
UX(User Experience)
사용자의 경험 즉 사용자가 시스템, 제품, 서비스를 직접적, 간접적으로 이용하면서 느끼고 생각했던 총체적인 경험을 말하며, 제품, 서비스의 직접적인 경험 말고도 홍보, 접근성, 사후처리 등의 간접적인 영향 또한 포함된다.

UI와 UX의 관계
UX는 즉 UI를 포함한다. 하지만 좋은 UX가 좋은 UI를 의미한다거나, UI가 좋다고 UX가 좋다는 의미는 아니다.
정말 안이쁘고 투박한 디자인의 계산기가 있다고 가정해보자. 디자인적인 요소에서 UI가 굉장히 안좋다는 뜻이다. 하지만 해당 계산기가 본인의 주 업무인 계산 기능은 제대로 제공한다면, UX는 훌륭하다는 평가를 받는다.
하지만 정말 이쁘고 세련된 계산기가 있다고 가정해보자. UI는 훌륭하다. 하지만 계산 결과가 자주 틀린다면 UX는 형편없다는 평가를 받게 된다.
다만 디자인적 요소의 경우가 아니라 정말 형편없기 그지없는 UI의 경우에는 UX 또한 따라서 안좋아지긴 한다.

정리한다면 UI와 UX는 포함관계이긴 하나, 상호 보완적인 성격을 강하게 나타내고 있음을 알 수 있다. UX를 통해 UI의 개선점을 찾을 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다.
UI 디자인 패턴
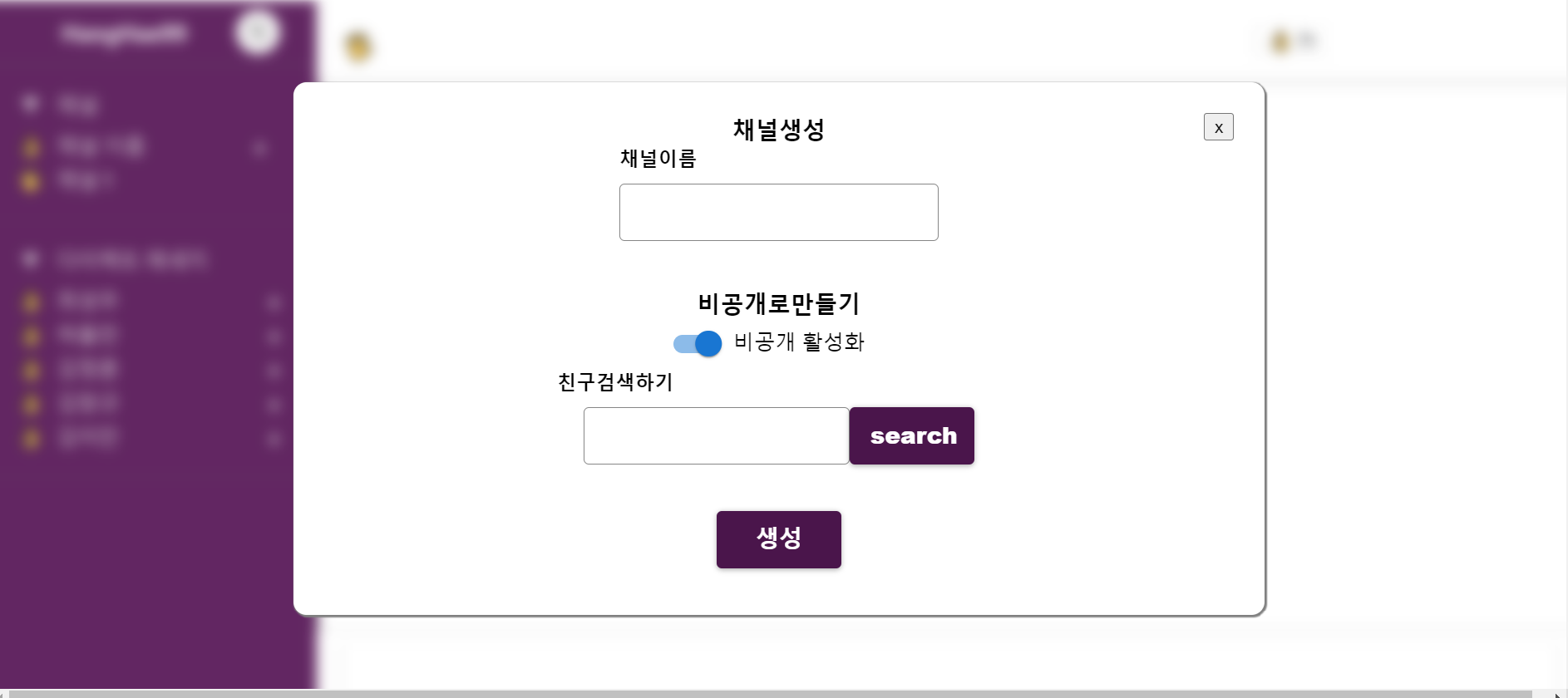
모달
기존에 이용하던 웹 화면 위에 바로 오버레이 되는 창을 의미한다. 닫기 버튼이나 모달 밖을 클릭하면 해당 모달이 닫히는 것이 일반적. 일반적인 팝업과 다른점은 브라우저 설정에 영향을 받지 않는다는 점이 크다.
토글
흔히 사용하는 토글 버튼을 의미한다.

탭
한 화면에서 콘텐츠들을 분리해서 보여주고 싶을 경우 사용하는 패턴이다. 아래의 경우는 가로로 배열하였지만 다양한 형태가 존재한다.

태그
벨로그를 포함해서 다양한 SNS, 블로그에서 대표적으로 사용되는 기능. 콘텐츠를 키워드로 분류해서 라벨을 붙이는 역할을 한다. 이러한 태그를 사용하여 관련 콘텐츠만 불러올 수 있다.

자동완성
다양한 브라우저에서 사용되는 기능으로, 사용자가 내용을 입력 중일때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 자동으로 완성하여 보여주는 기능
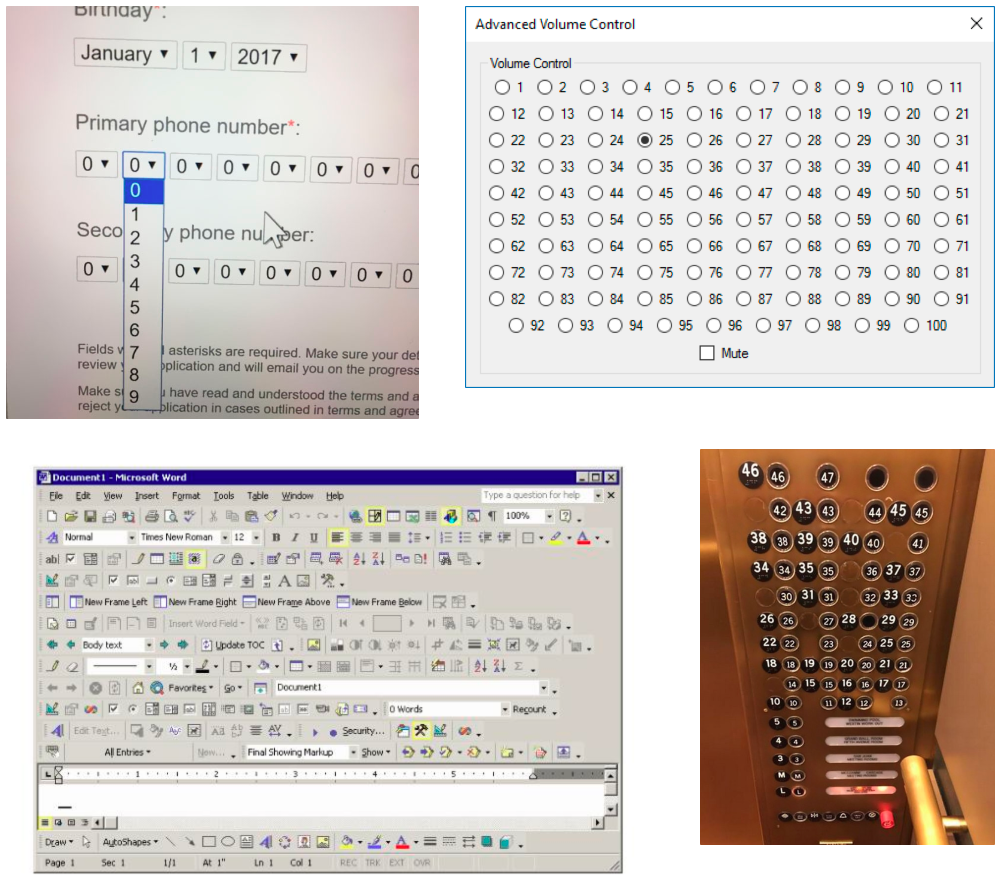
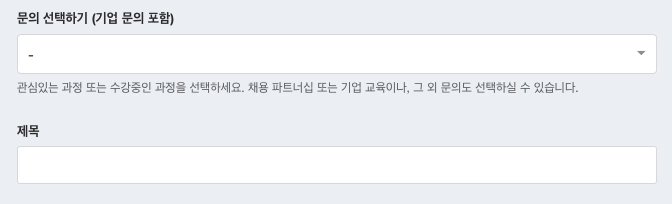
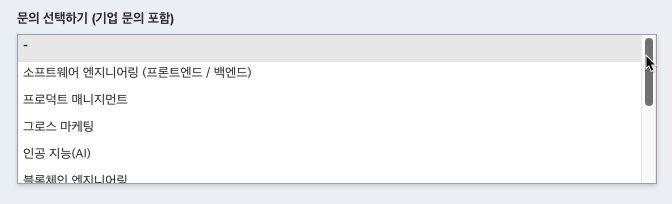
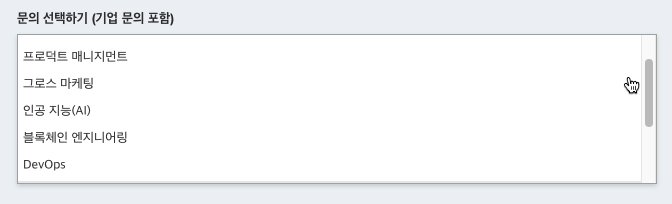
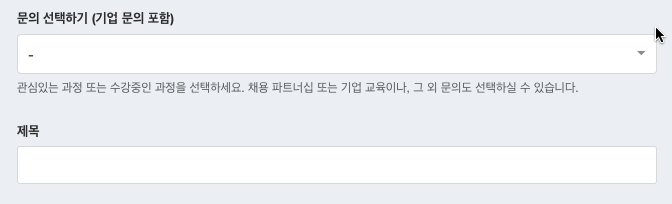
드롭다운
선택할 수 있는 항목들을 숨겨놓고, 선택할 때 누르거나 마우스를 hover하여 펼쳐지게 하여 선택할 수 있게 하는 디자인 패턴

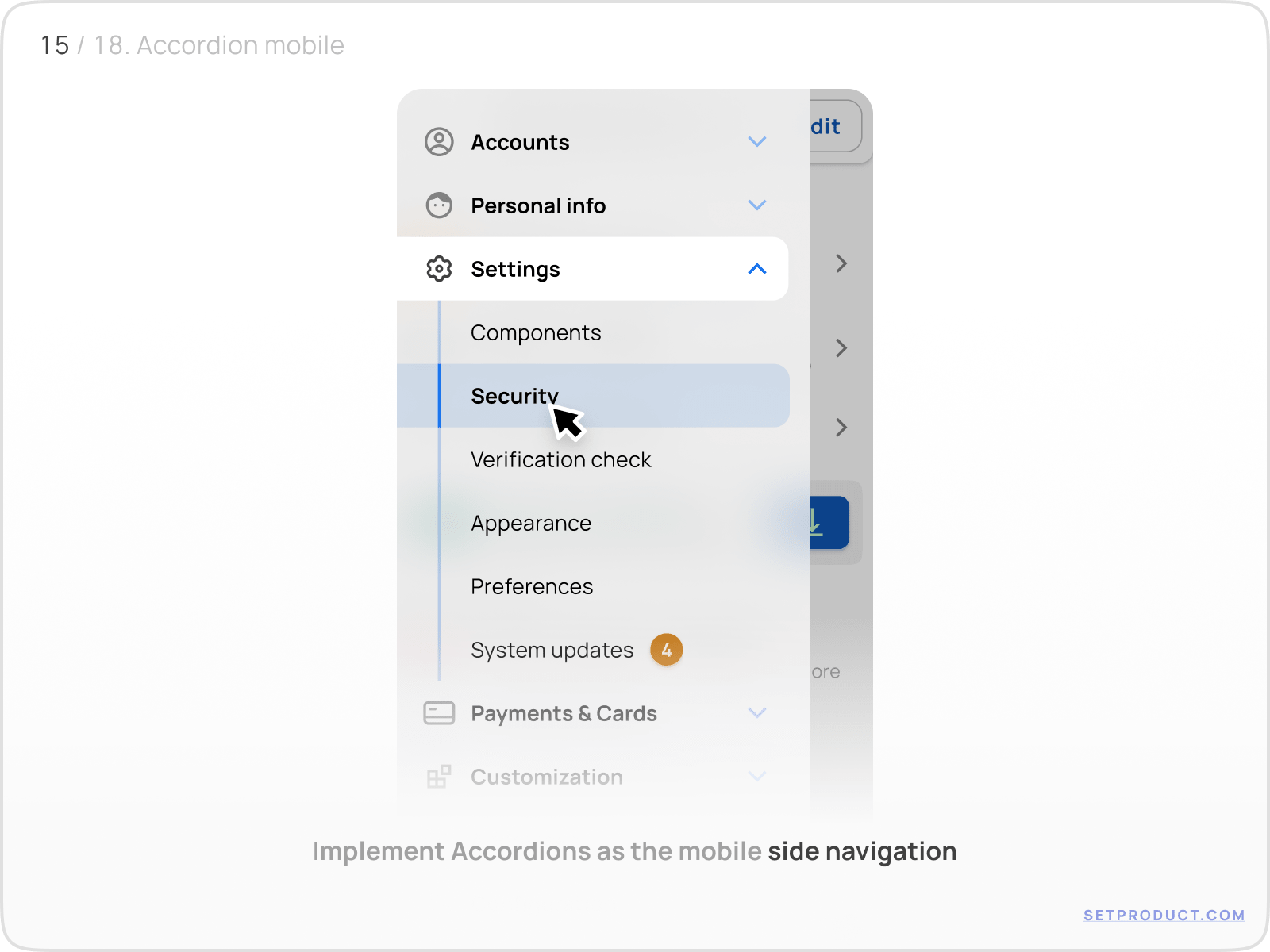
아코디언
접었다 펼쳤다 할 수 있는 컴포넌트로, 화면을 깔끔하게 구성하기 위해 사용하거나, 트리 구조의 메뉴 바를 구현할 때 사용된다.

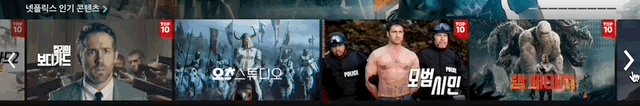
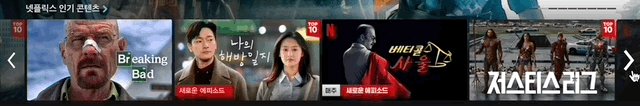
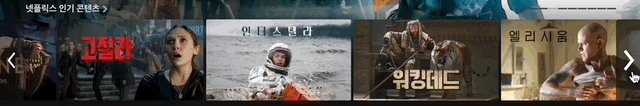
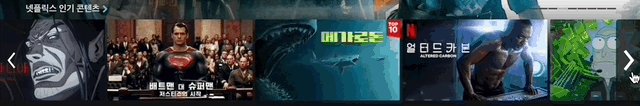
캐러셀
일정 시간 간격으로 혹은 사용자가 직접 실행하면서 화면, 배너들이 넘어가게끔 구현하는 디자인 패턴

페이지네이션
한 페이지에 띄울 정보가 너무 많을 경우, 번호를 붙여 페이지를 나누는 것을 말한다.
무한스크롤
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 의미한다. 일반적인 SNS나 유튜브 등에서 자주 쓰이는 기능이다.
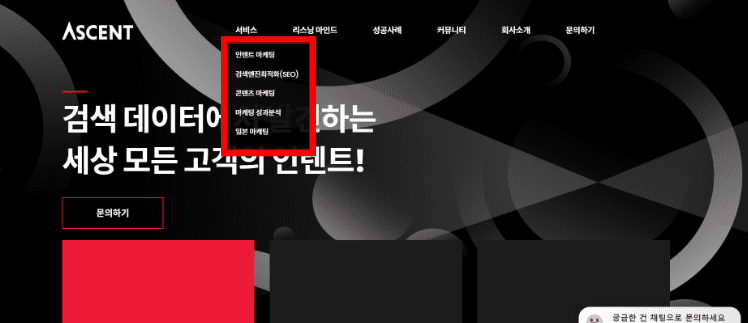
GNB LNB
어느 페이지를 들어가든 사용할 수 있는 최상위 메뉴를 GNB, 그러한 GNB에 종속된 서브 메뉴를 LNB라고 한다. 아래 사진은 LNB!

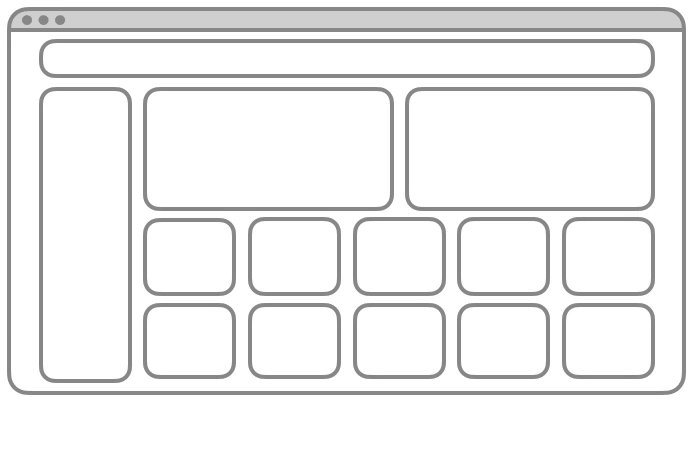
UI 레이아웃

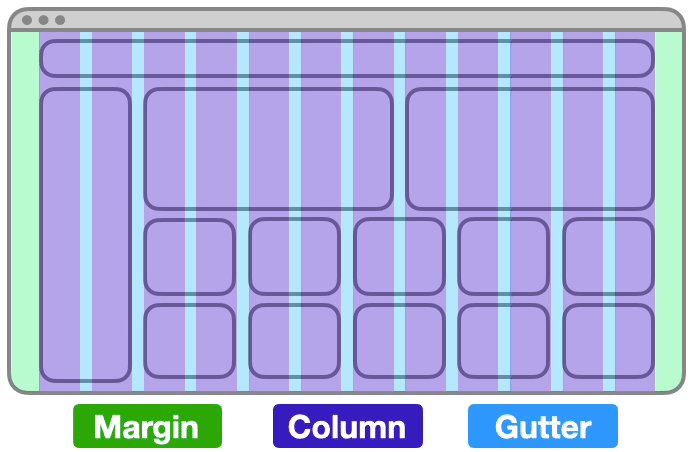
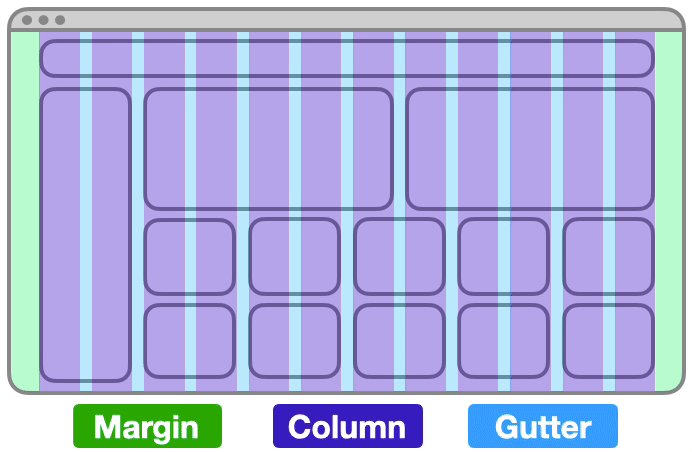
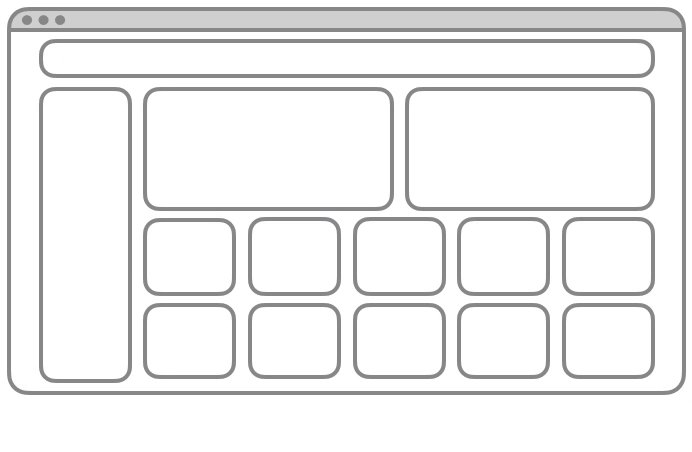
일반적인 웹디자인 분야에서는 컬럼 그리드 시스템을 사용하는데, Margin, Column, Gutter 세 가지 요소로 구성된다.
- Margin : 화면 양쪽의 여백
- Column : 콘텐츠가 위치하게 될 세로로 나누어진 영역. 일반적으로는 PC에서는 12개, 태블릿은 8개, 폰은 4개로 구성
- Gutter : Column 사이의 공간으로, 콘텐츠를 구분하기 위해 쓰임. 넓을 수록 독립적인 콘텐츠라는 느낌을 줄 수 있음.
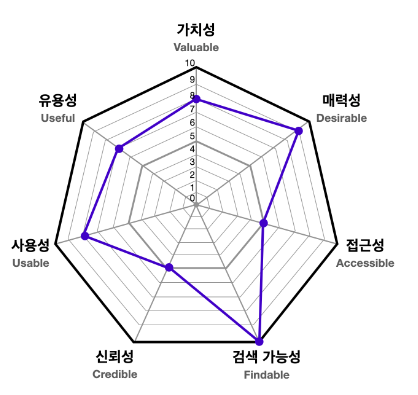
피터 모빌의 벌집 모형(UX 7요소)

- 유용성 : 목적에 맞게, 사용이 가능한 기능을 제공하고 있는가?
- 사용성 : 본연의 기능을 제공하는 것을 넘어서 사용하기가 쉬운가?
- 매력성 : 제품이 사용자들에게 매력적으로 다가오는가?
- 신뢰성 : 제품을 믿고 사용할 수 있는가?
- 접근성 : 나이, 성별, 장애를 불문하고 누구든지 제품에 접근할 수 있는가?
- 검색 가능성 : 사용자가 원하는 기능이나 정보를 쉽게 검색할 수 있는가?
- 가치성 : 위의 6요소를 모두 총합하여 고객에게 그만한 가치를 제공하고 있는가?

위처럼 UX 평가에도 사용될 수 있다. 🫡🫡
