
Redux란
자바스크립트 앱에서 예측가능한 상태관리를 해주는 Container
Store
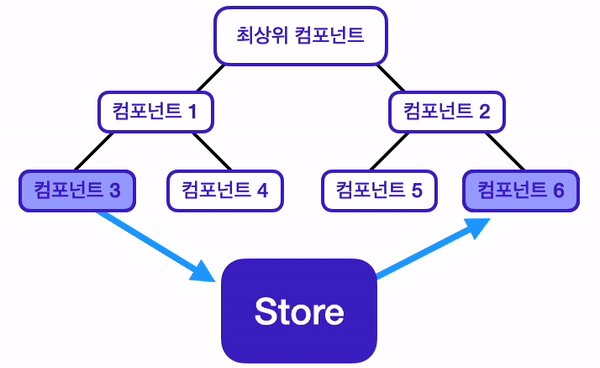
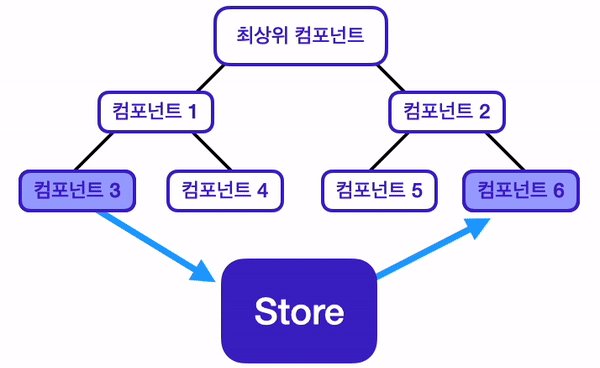
상태가 관리되는 오직 하나의 공간, 저장소

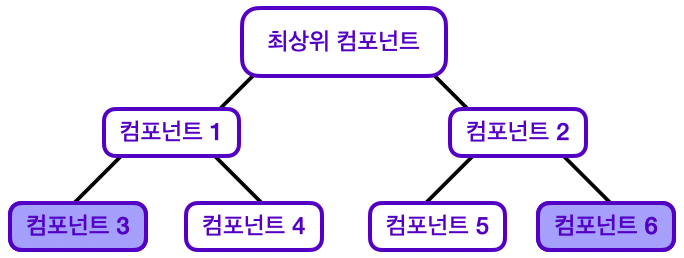
컴포넌트 3의 변화로 인해 컴포넌트 6도 상태변화가 일어나야 한다면 Store가 없을 경우 상태변화의 흐름은 3->1->최상위->2->6으로 가게된다.

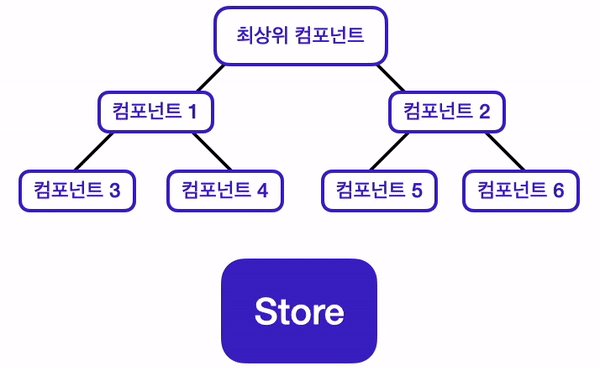
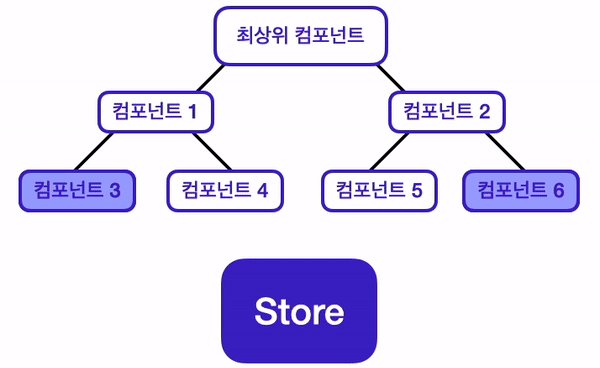
하지만 Store 저장소를 통해 이러한 문제를 해결할 수 있다. Store는 별개의 공간이므로 해당 Store 안에 앱에서 필요한 State를 두고 컴포넌트들에서 해당 State 정보가 필요할 때 언제든지 Store에 접근해서 정보를 가져올 수 있는 구조가 된다.
Reducer
현재 상태와 Action을 이용해 다음 상태를 만들어 내는 함수
아래에서 설명할 Action이 데이터를 Store로 전달하는 역할을 맡는다고 했는데, 이 과정에서는 Reducer를 거쳐가야 한다. Store 안에는 현재의 State가 있을 것이고, 그 State와 Action이 합쳐지면서 새로운 State가 생성된다.
참고로 Reducer는 순수함수이다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문.
Action
어떠한 액션을 취할 것인지 정의해 놓은 객체
Action 객체는 type을 비롯한 다양한 데이터가 담긴다. 그리고 이러한 데이터를 Store에게 전달하는 역할을 수행한다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }참고로 데이터 내에서 타입은 필수로 지정해줘야한다.
Dispatch
Reducer로 Action을 전달해 주는 함수. 전달인자로는 Action이 된다.
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );Redux Hooks
useSelector()
컴포넌트와 state를 연결하는 역할. 컴포넌트에서 useSelector 메소드를 통해 Store 내에 있는 State에 접근할 수 있다.
useDispatch()
Action 객체를 Reducer로 전달해주는 메소드. Action이 일어날만한 곳은 클릭 등의 이벤트가 일어나는 컴포넌트일텐데, 컴포넌트에서 이벤트 핸들러 함수안에 dispatch()로 Action을 호출해서 사용한다.
Redux의 3가지 원칙
Single source of truth
동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다. 즉, 데이터를 저장하는 Store라는 하나뿐인 공간이 있다.
State is read-only
React에서 useState로 state를 변경해주는 것 처럼 Redux에서는 Action이라는 객체를 통해서 state를 변경할 수 있다.
Changes are made with pure function
변경은 순수함수로만 가능하다.
