Route
요청 주소에 따라 다른 컴포넌트를 보여주는 것
<Route path="주소규칙" component={보여주고싶은 컴포넌트}>
Link
다른 주소로 이동시키는 형태
리액트 사용시 <a> 태그를 사용하면 안됨 👉 상태값이 초기화되고 새로 렌더링 됨
Link 컴포넌트는 주소만 바뀔뿐 페이지를 새로 불러오지는 않음
<Link to="/about">소개</Link>
history.push() 사용
기본형태
<button onClick={() => {this.props.history.push("/set_account")}} />
특정 페이지에서 다른 페이지로 이동 할때 props 넘겨주는 형태
import {useHistory} from "react-router"; const history = useHistory(); <button onClick={() => {history.push({ pathname: "/set_account", state: {userCell: userCell} })}} />
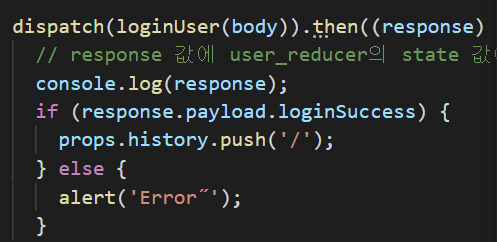
간단한 login 페이지에서 사용되는 props.history.push()


출처 : https://velog.io/@bigbrothershin/React-Router,
https://velog.io/@dhlee91/this.props.history.push%EB%A1%9C-props-%EB%84%98%EA%B2%A8%EC%A3%BC%EA%B8%B0
