URI의 구조
http://localhost:3000/main?page=1#content
http:// => 프로토콜 (또는 scheme)
localhost => 호스트 (또는 도메인)
:3000 => 포트
/main => Path
?page=1 => Query String
#content => Fragment
SOP (Same Origin Policy)
SOP(Same Origin Policy)는 다른 origin으로 요청을 보낼 수 없도록 금지하는 브라우저의 기본적인 보안 정책이다. (= 같은 오리진으로만 요청을 주고 받을 수 있다.)
엄밀히 말하면 다른 오리진으로의 read가 불허하다. 그래서 자바스크립트는 자신이 실행된 문서의 서버와 다른 서버에서 불러온 문서의 내용은 읽을 수 있다. 다른 오리진으로의 링크, 리다이렉트, 폼 submit등의 write 작업은 허용한다.
Origin 출처
출처(origin)은 프로토콜 + 호스트 + 포트 를 일컫는 말이다.
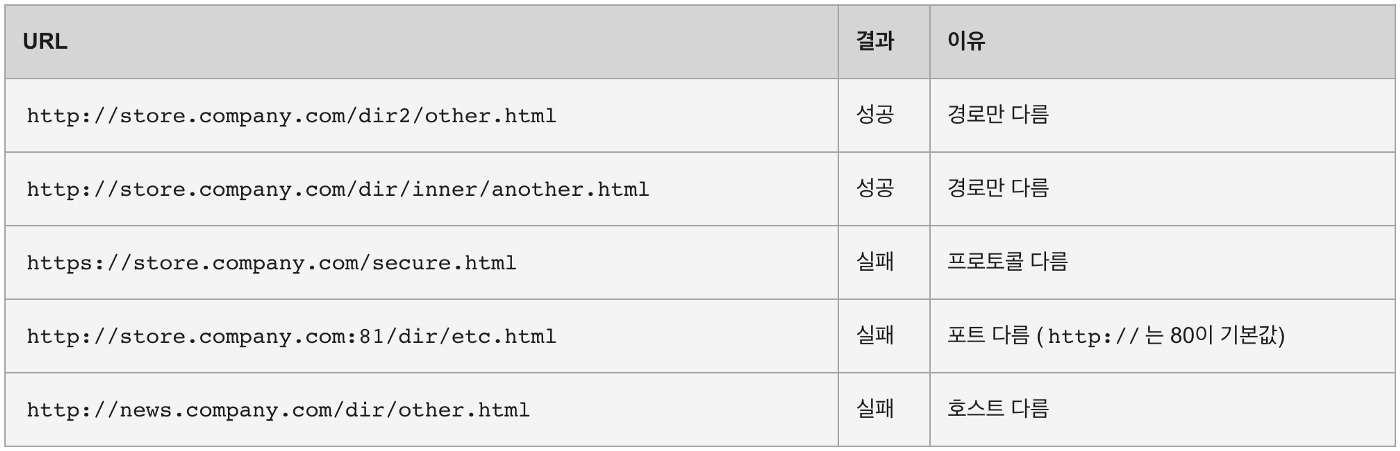
위 3가지 요소들이 같은 경우 => 같은 오리진
3가지 요소 중 하나라도 틀린 경우 => 다른 오리진

SOP가 없다면
SOP를 무시하고 다른 오리진의 문서와 마구잡이로 상호작용이 가능하다면 어떻게 될까?
- 나쁜 의도를 가진 사람이 자신의 서버 url로 유저를 유도하면 해당 document가 유저의 브라우저 실행되게 된다. document에 해당 유저의 다른 페이지를 긁어올 수 있는 코드가 있으면 개인 정보를 탈취할 수 있게된다.
- 즉, SOP가 없다면 이런 다른 사이트간 요청이 악의적으로 실행될 수 있다.
- 따라서 SOP를 통해 다른 오리진의 문서를 읽지 못하게 막는 것이다.
CORS
SOP (Same Origin Policy)에 따르면 aa.com이라는 웹사이트는 bb.com이라는 API 서버와 origin이 다르기 때문에 통신을 할 수 없다.
이 SOP를 우회하기 위한 방법 중 가장 안전하고 권장되는 방법이 CORS (Cross Origin Resource Sharing) 이다.
원본 출처에서 실행 중인 웹 어플리케이션이 다른 출처의 자원에 접근할 수 있도록 서버에서 관련 HTTP header에 추가하여 브라우저에게 알려주는 체제이다.
CORS의 동작 방식은 preflight, simple, credentialed 3가지 시나리오에 따라 조금씩 다르다.
CORS 요청방법 3가지
CORS를 HTTP header에 추가하는 것이라고 했다. 그렇다면 어떤 header를 추가 해야할까?
1. Preflight Request
Preflight Request는 사전 요청 작업과 같다.
CORS는 다른 오리진의 접근 권한을 알려주는 체제인데, 다른 오리진(출처)에 접근하기 전에 실제 요청을 보내도 안전하지 체크하는 작업이다.
실제 본 요청 이전에 Preflight Request를 통해 인증 헤더를 전송하여 서버의 허용 여부를 미리 체크하는 예비 요청이다.
Preflight Request 상황에서는 브라우저는 서버에 요청을 preflight 요청과 actual request를 두번 나눠서 보내는데, Access-Control-Max-Age를 이용하면 서버의 header에 해당 preflight 퍼미션 정보를 몇 초간 캐싱해 놓을 건지를 명시할 수 있다. 브라우저는 서버에서 설정 해놓은 일정 기간동안 퍼미션 정보를 캐싱하기 때문에 그 기간동안에 preflight 요청을 생략하게된다.
Access-Control-Request-*를 통해 원하는 설정 값을 넣어주면 된다.
Access-Control-Allow-Origin: 접근 가능한 url 설정
Access-Control-Allow-Headers: 접근 가능한 헤더 설정 (content-type)
Access-Control-Allow-Methods: 접근 가능한 Http Method 설정 (GET, POST 등)
- 클라이언트는 서버에 OPTIONS 요청에 origin 헤더를 담아 보내고, 서버는 응답으로 Access-Control-Allow-Origin 헤더에 CORS를 허용하는 URI 목록을 보낸다.
- 해당 응답을 브라우저가 해석해서 CORS가 허용되었다고 판단되면, 원래 보내려던 POST 요청을 서버로 보낸다.
- OPTIONS는 서버에서 추가 정보를 판별하는데 사용하는 HTTP/1.1 메서드이다.
2. Simple Request
아래와 같은 조건을 만족하는 단순 요청은 안전한 요청 으로 취급되며, 사전요청(preflight) 요청 필요 없이 단 한번의 요청 만을 전송한다. 아래의 3가지 조건을 만족하는 요청은 preflight 과정을 생략한다.
하지만 아래의 3가지 조건 중 하나라도 만족하지 않는 요청은 (=Simple Request의 조건에 벗어나는 요청의 경우,) 사전요청(preflight) 요청을 먼저 보낸다.
- 조건 1 메서드 : GET, POST, HEAD 중의 한 가지 방식을 사용해야 한다.
- 조건 2 헤더 : POST 방식일 경우 Content-type이 아래 셋 중의 하나여야 한다.
- Accept, Accept-Language
- Content-Language
- Content-type만 허용한다.
- 조건 3 Content-type 값에는 다음과 같은 값들만 설정 가능하다.
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
3. Credentialed Request (인증 정보 포함 요청)
preflight request와 simple request는 인증 정보가 없는 경우였다. 인증정보(credential)은 쿠키 또는 Authorization header에 설정하는 토큰 값 등을 일컫는다. (이들은 옵션을 따로 지정해주지 않으면 헤더에 쿠키나 인증관련 정보를 함부로 담지 않는다.)
인증 정보를 함께 보내야하는 요청이라면 별도로 따라줘야 하는 CORS 정책이 존재한다.
[클라이언트 단에서의 설정 - withCredntials = true]
- XMLHttpRequest
- jQuery
- ajax
- axios
[클라이언트 단에서의 설정 - credentials: "include"]
- fetchAPI
fetch('http://example.com', {
credentials: "include"
});위와 같이 옵션을 추가하면 fetch로 요청을 보낼 때 example.com에 대응하는 쿠키가 함께 전송된다. 이들을 설정하지 않을 시, 쿠키 등의 인증 정보는 서버에게 전송되지 않는다.
서버에서는 자격 증명 정보(credentials)가 담긴 요청을 받아들이기로 동의했다면,
1. 서버는 응답에Access-Control-Allow-Origin 헤더에 * 와일드 카드가 아닌 분명한 오리진으로 설정되어야 하고,
2. 함께 Access-Control-Allow-Credentials: true 헤더를 추가해서 보낸다.
credentials: 'same-origin' // 같은 오리진 요청에만 인증정보를 담을 수 있다. (크롬 default)
credentials: 'include' // 모든 요청에 인증정보를 담는다.
credentials: 'omit' // 모든 요청에 인증정보를 담는다.정리
-
SOP는 같은 오리진을 가진 리소스만 접근이 가능하도록 제한한다.
-
CORS는 출처가 다른 리소스에 접근 권한을 부여하도록 브라우저에게 알려주는 체제이다.
-
CORS 이슈는 SOP에 의거해 발생한다. 다른 오리진의 리소스와 상호작용하는 것이 차단되기 때문이다.
-
SOP(Same Origin Policy)는 다른 오리진으로 요청을 보낼 수 없게하는 브라우저의 기본적인 보안 정책이다.
-
오리진은 프로토콜 + 호스트 + 포트를 일컫는 말이다.
-
이 세가지 요소가 같은 경우만 같은 오리진, 하나라도 다른 경우는 다른 오리진이 된다.
-
다른 오리진의 자원에 접근할 수 있도록 해주는 것이 CORS (Cross Origin Resource Sharing) 체제이다.
-
CORS는 HTTP header에 추가해 사용한다.
-
CORS 요청방법은 3가지로 나누어진다.
-
인증 정보가 없는 경우 : preflight request, simple request
-
인증 정보 포함해 요청하는 경우 : credentialed request
-
fetchAPI를 사용하는 경우엔 클라이언트에서는
credentials: "include"를 설정해서 보내야하고, 서버에서는Access-Control-Allow-Origin헤더에 분명한 오리진과Access-Control-Allow-Credentials: true헤더를 추가해서 보낸다. -
그외 axios, ajax, XMLHttpRequest는 클라이언트에서
withCredntials = true를 설정해준다.
추가 공부
예전에는 SOP(Same Origin Policy) 밖에 안됬었던 적이 있었다고한다. 한 사이트의 스크립트에서 다른 사이트에 있는 컨텐츠를 접근할 수 없는 제약이 있었다. 하지만 웹 기술이 발전하면서 크로스 오리진으로 양방향 데이터 요청할 일이 많아졌고, 긴 논의 끝에 이를 허용하기로 했다. 대신 크로스 오리진 요청은 서버에서 명시적으로 오리진 요청을 허가 했다는 것을 알려주는 특별한 헤더를 전송받았을 때만 가능하도록 제약을 걸어 두게 된다.
CORS가 나오기 전에 크로스 오리진 요청을 하기 위해 <script> 태그를 이용했다. src 속성값에 도메인 제약이 없기 때문에 어디서든 스크립트를 실행할 수 있었기 때문이다. 또는 <form> 태그를 이용해 <iframe>을 넣어 폼을 전송했는데, GET과 POST 요청을 보낼 순 있었지만, 다른 사이트에서 <iframe>의 콘텐츠를 읽을 수 없어 응답을 읽지 못했었다.
정리
- SOP (same-origin Policy)는 다른 오리진으로 요청을 보낼 수 없게하는 브라우저의 기본적인 보안정책이다.
- 오리진(=출처)는
Protocol + Host + Port를 일컫는 말이다. 이 중 하나라도 다르면 다른 오리진이다. - SOP가 없다면
- CORS는 브라우저가 다른 오리진을 가진 서버로 요청을 보내기 위한 방식이다.
- CORS 요청방법에는 크게 3가지가 있다.
- Simple Request의 조건에 만족하지 않는 경우에는 안전하지 않은 요청이라고 취급해서 preflight request를 보내게 된다. preflight request는 실제 요청 이전에 인증 헤더에 OPTIONS 메서드를 이용해 전송하여 안전한 요청인지를 확인한다. 확인이 되면 실제 요청을 보내게 된다.
- credentialed request는 쿠키 또는 Authorization header에 설정하는 토큰 값과 같은 인증정보와 함게 보내고 싶을 때는 withCredentials: true, 그리고 fetch만 예외적으로 credentials: 'include'를 설정하고
- 서버에서는 Access-control-Allow-Credentials: true를 응답 헤더에 포함해 보내줘야한다.
