프로잭트에 이미지를 넣고, 출력하는 간단한 방법을 정리해 보았다.
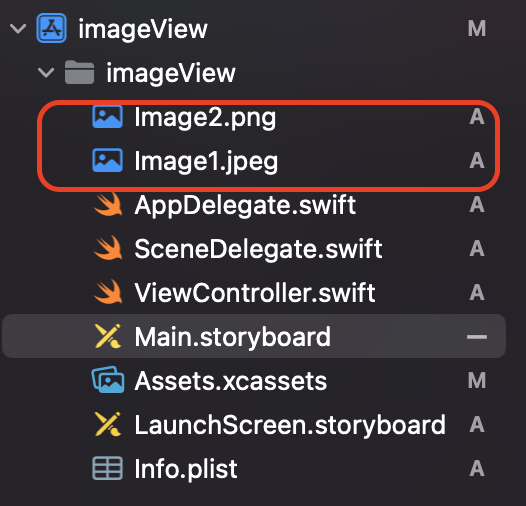
이미지 파일 추가

이름을 "imageView"로 생성한 프로잭트의 폴더 안에 사용할 이미지 2개를 추가하였다.
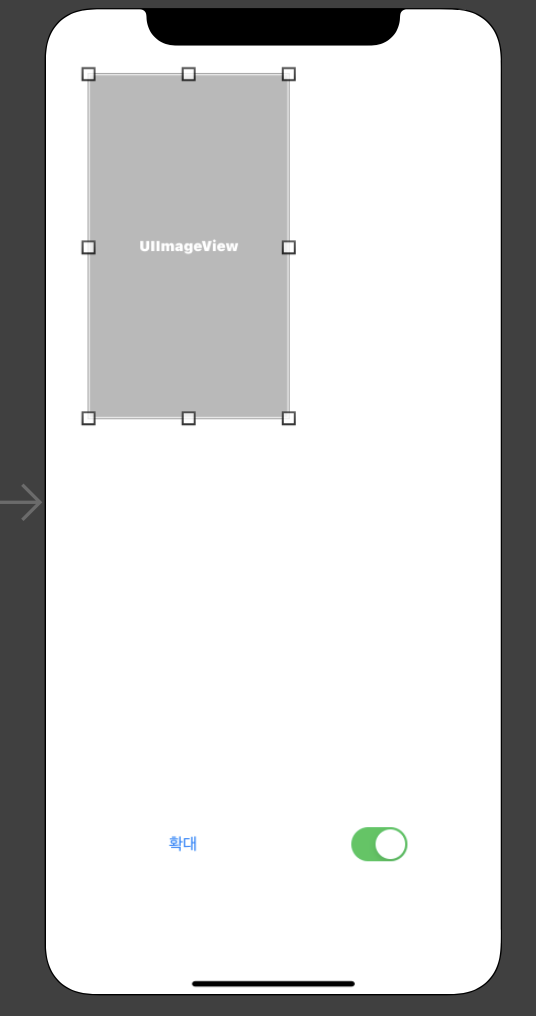
스토리보드 구성

오브잭트 옵션 구성
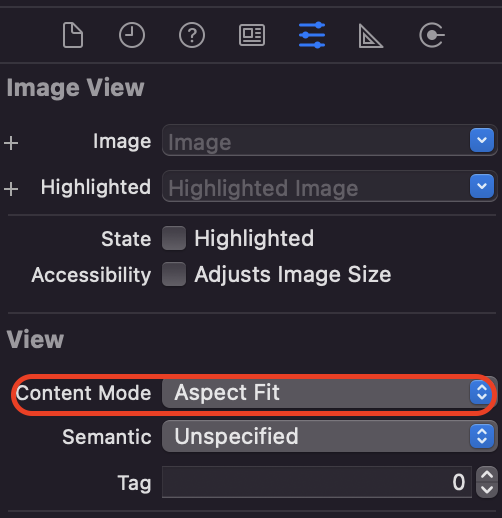
Image View

이미지의 비율은 유지하면서, 이미지 뷰의 크기게 맞춰 바뀌는 옵션인 Aspect Fit을 설정하였다.
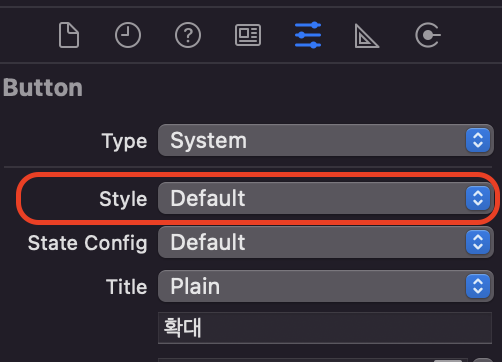
Button

기본 디자인으로 설정하였다.
코드
import UIKit
class ViewController: UIViewController {
var isZoom = false // 이미지 확대 여부
var imgOn: UIImage? //Image1.jpeg의 변수
var imgOff: UIImage? //Image2.png의 변수
@IBOutlet var imgView: UIImageView! //ImageView 아웃렛 변수
@IBOutlet var btnResize: UIButton! //버튼 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOn = UIImage(named: "Image1.jpeg") //imgOn변수에 "Image1.jpeg"할당
imgOff = UIImage(named: "Image2.png") //imgOff변수에 "Image2.png"할당
imgView.image = imgOn //imgOn이미지를 imgView에 할당
}
//확대, 축소 버튼에 대한 액션 함수
@IBAction func btnResizeimage(_ sender: UIButton) {
let scale:CGFloat = 2.0 //확대, 축소할 배율 값
var newWidth:CGFloat, newHeigth:CGFloat //확대할 크기의 계산 값을 보관할 변수
if(isZoom) { // true 현재 확대된 그림일 경우
newWidth = imgView.frame.width/scale //imgView의 너비를 scale값으로 나눔
newHeigth = imgView.frame.height/scale //imgView의 높이를 scale값으로 나눔
btnResize.setTitle("확대", for: .normal) //버튼의 타이틀을 "확대"로 변경
} else { // false 현재 축소된 그림일 경우
newWidth = imgView.frame.width*scale //imgView의 너비를 scale값으로 곱함
newHeigth = imgView.frame.height*scale //imgView의 높이를 scale값으로 곱함
btnResize.setTitle("축소", for: .normal) //버튼의 타이틀을 "축소"로 변경
}
imgView.frame.size = CGSize(width: newWidth, height: newHeigth) //imgView의 프레임 크기를 수정된 수치로 변경
isZoom = !isZoom // isZoom의 변수의 상태를 반전
}
// On, Off 스위치에 대한 액션 함수
@IBAction func switchImageOnOff(_ sender: UISwitch) {
if sender.isOn { //On인 경우
imgView.image = imgOn //imgView에 imgOn할당
} else { //Off인 경우
imgView.image = imgOff //imgView에 imgOff할당
}
}
}실행 결과