Tab을 활용한 간단한 예제를 만들어 보았다.

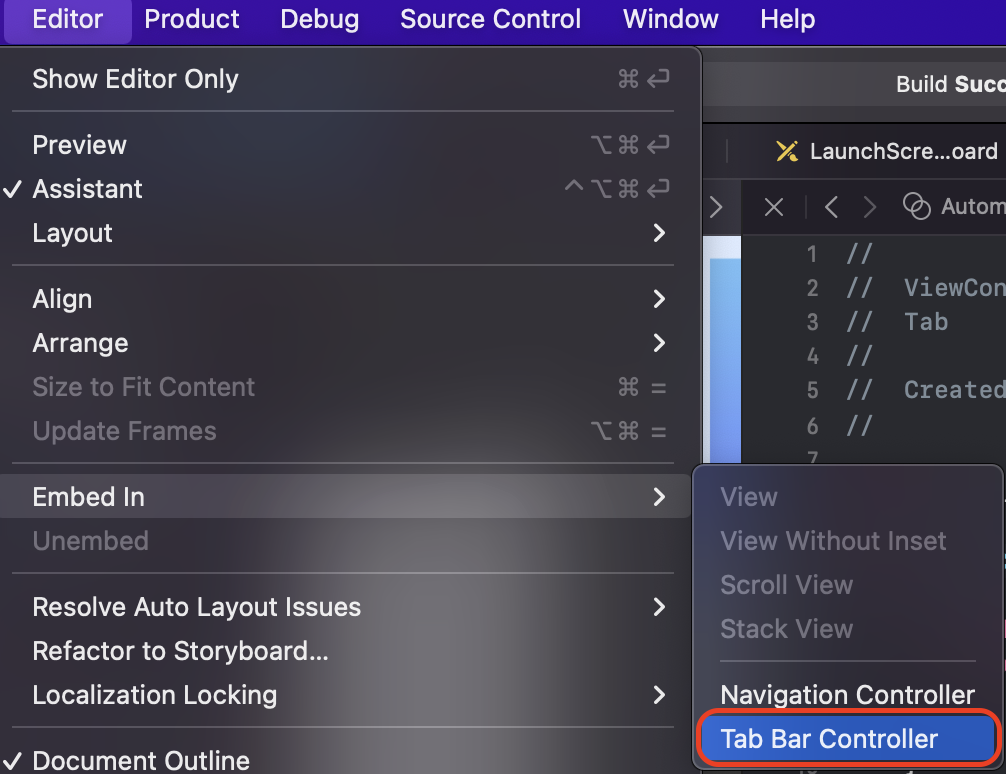
우선 Tab을 추가할 스토리보드를 선택하고, 상단의 Editor -> Embed In -> Tab Bar Controller를 선택하여 탭을 생성한다.
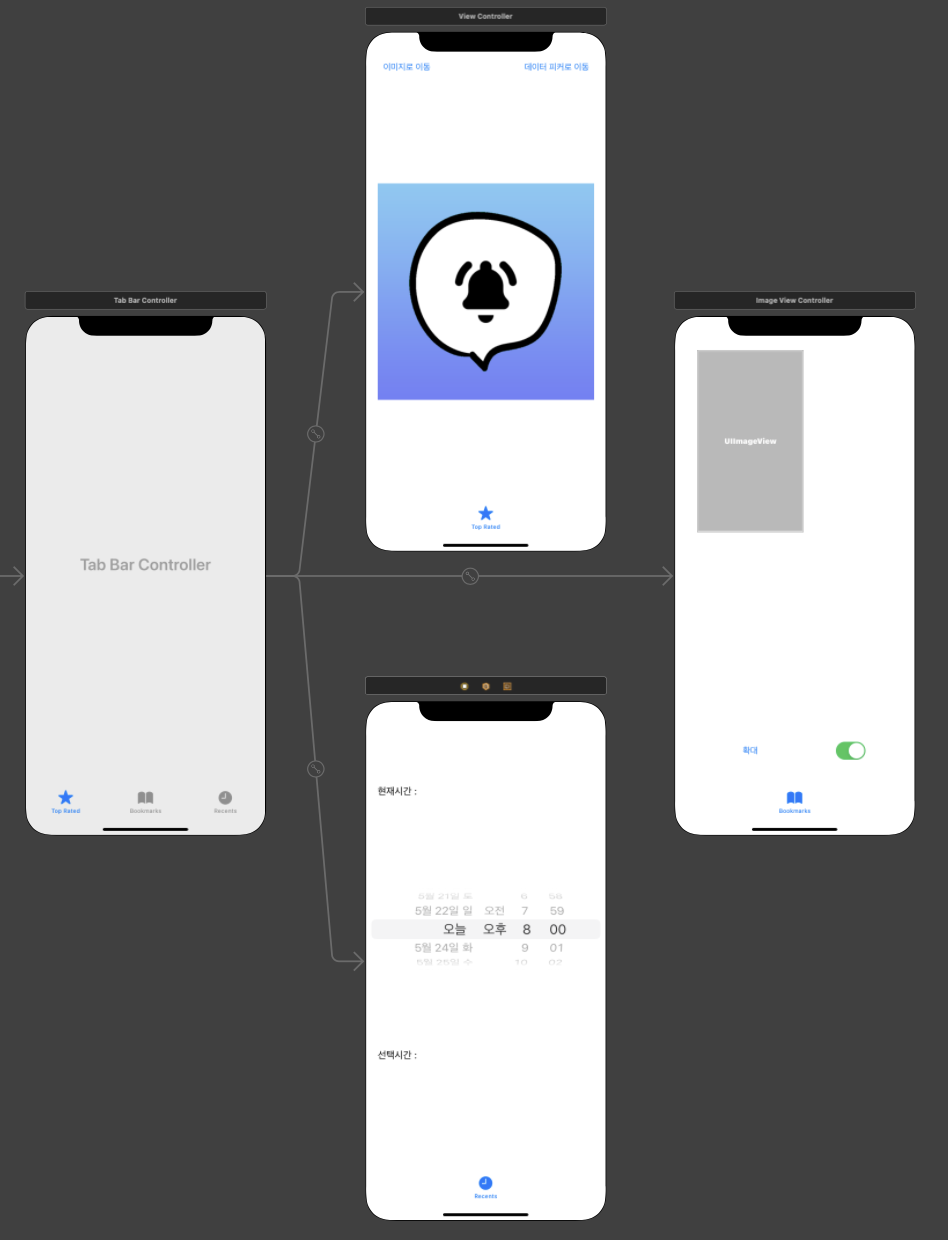
스토리보드 구성

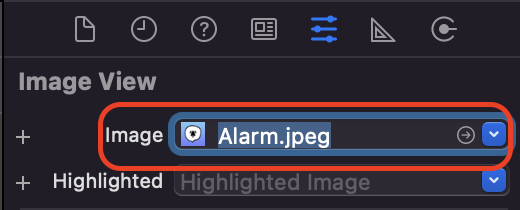
오브잭트 옵션

가장 처음에 보이는 탭의 이미지를 넣었다.

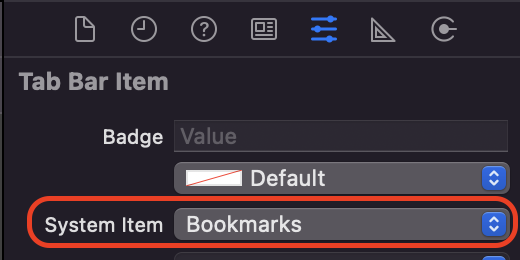
추가한 스토리보드의 탭 아이콘을 각각 Bookmarks, Recents로 설정하였다.
추가 옵션

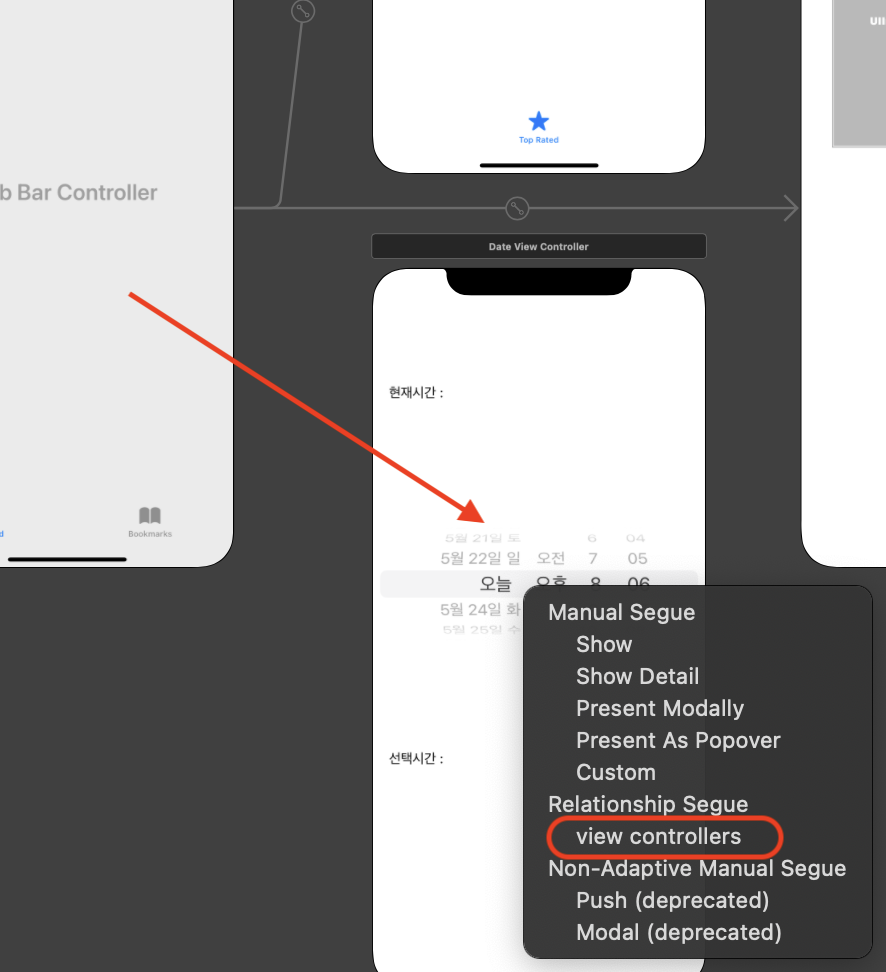
스토리보드를 탭으로 연결하기 위해 드래그를 하고, view controllers를 선택하여 연결하였다.

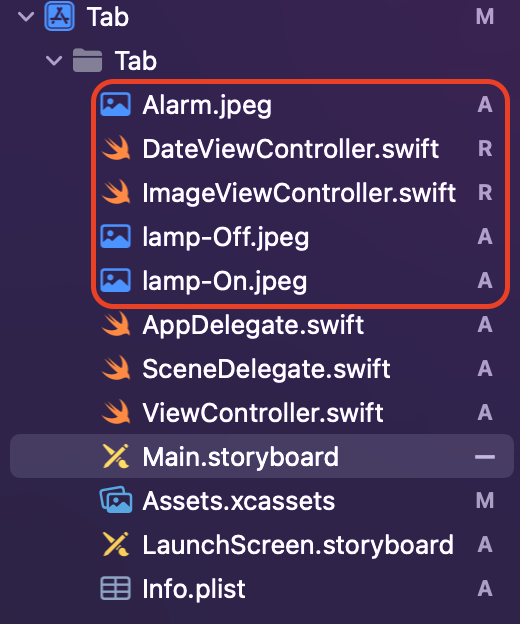
추가한 스토리보드를 실행할 ViewController의 파일의 이름을 바꿔 추가하고, 사용할 사진들도 추가하였다.

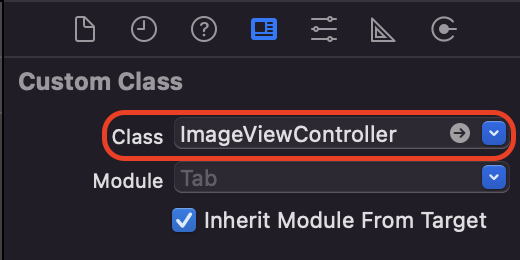
스토리보드의 옵션을 바뀐 클래스 이름을 적용하였다.
코드
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnMoveImageView(_ sender: UIButton) {
tabBarController?.selectedIndex = 1 // 이미지 뷰 탭으로 이동
}
@IBAction func btnMoveDatePickerView(_ sender: UIButton) {
tabBarController?.selectedIndex = 2 // 데이트 피커 뷰 탭으로 이동
}
}맨 처음 보이는 스토리보드의 ViewController.swift파일의 코드이다. 다른 스토리보드의 코드는 전에 제작했던 프로잭트를 참조하였다. 아래의 링크를 통해 확인할 수 있다.
DatePicker
ImageView
실행 결과