흔하게 들어왔지만 잘 모르던 UI/UX에 대해서 오늘 배운 내용을 기반으로 정리한다.
최근에 계속 고민하던 프로젝트만들기에 필요하다고 생각했던 내용들이 나와서 상당히 기뻤고, 오늘 알게된 w3schools 라는 사이트에 구현과 관련된 예제가 많아서 필요할 때마다 들여다 볼 예정이다.
그리고 ui컴포넌트에 관한 이미지나 gif을 추가해보려고 했지만 잘 안돼서 그냥 글로만 설명을 써놨다..
UI (User interface)
사람(사용자)과 사물 또는 시스템, 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시적 또는 영구적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 뜻한다. 사용자 인터페이스는 사람들이 컴퓨터와 상호 작용하는 시스템이며, 물리적인 하드웨어(화면, 키보드, 마우스 등)와 논리적인 소프트웨어 요소(GUI 등)를 포함한다.
GUI (Graphical User Interface)
사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸 것으로. 컴퓨터를 사용하면서, 화면 위의 물체나 틀, 색상과 같은 그래픽 요소들을 어떠한 기능과 용도를 나타내기 위해 고안된 사용자를 위한 컴퓨터 인터페이스이다.
컴퓨터 자판의 명령어 입력이 요구되는 명령 줄 인터페이스(CLI)의 가파른 학습 곡선에 대응하여 GUI가 도입되었으며, 윈도우와 리눅스, OS X을 비롯한 대부분의 현대 운영 체제들이 그래픽 사용자 인터페이스를 지원한다.
흔히 인터넷 상에서 얘기하는 웹, 앱 관련 ui이가 이를 지칭한다.
프론트엔드에서의 UI는 GUI를 말하는 것과 다름이 없기에 이후 설명에서는 GUI를 UI라 표시한다.
흔히 사용되는 UI 컴포넌트
-
모달(Modal)
기존에 이용하던 화면 위에 오버레이 되는 창(실제로는 창이 아니라 레이어를 깐다)을 말한다. 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.(모달된 창과 상호작용을 요구)팝업창과는 구분되는 개념으로.
원래 브라우저와 독립적인 관계를 가지며, 브라우저 설정을 통해 열리지 않도록 강제할 수 있는 팝업과 달리 모달은 원래 브라우저에 부모-자식 형태의 종속적인 관계를 가지며, 브라우저의 설정을 통해 열리지 않도록 강제할 수 없다.
-
토글(Toggle)
토글은 On/Off 등 설정된 두 상태 사이에서 상태를 변환하는 스위치 버튼으로 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.(설정 상태의 개수가 두개 이상일 수 있다.) -
탭(Tab)
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 컴포넌트로 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있다. 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다. -
태그(Tag)
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.태그로 사용될 키워드는 종류가 정해져있을 수도 있고, 사용자가 직접 작성하게 만들 수도 있다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
-
자동완성(Autocomplete)
자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 기능이다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용된다. 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있어야 한다. -
드롭다운(Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 컴포넌트로, 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다. -
아코디언 (Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있습니다.기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
-
캐러셀 (Carousel)
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 컴포넌트이다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 하기 때문에 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
-
페이지네이션 (Pagination)
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다. -
무한스크롤 (Infinite Scroll, Continuous Scroll)
무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 패턴이다.페이지네이션보다 더 매끄러운 사용자 경험을 제공하지만 콘텐츠의 끝이 어딘지 알 수 없고, 지나친 콘텐츠를 찾기 힘들다는 단점도 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
-
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다. 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다.
UI 레이아웃
그리드 시스템 (Grid System)
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.
- Margin : 화면 양쪽의 여백을 의미
- Column : 콘텐츠가 위치하게 될, 세로로 나누어진 영역으로 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. 각 디바이스별 화면의 크기를 구분하는 지점을 break point라고 한다.
- Gutter : Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적으로 보인다.
UX (User Experience)
사용자가 어떤 시스템, 제품, 서비스를 직, 간접적으로 이용하면서 느끼고 생각하게 되는 총체적 경험을 말한다. 단순히 기능이나 절차상의 만족뿐 아니라 전반적인 지각 가능한 모든 면에서 사용자가 참여, 사용, 관찰하고 상호 교감을 통해서 알 수 있는 가치있는 경험을 뜻 한다.
UX, UI 관계
UX는 총체적인 관점을 가지는 개념으로 UI또한 포함한다. 그렇기 때문에 UX의 수준은 다양한 경험들로 인해서 평가되고, UX의 수준이 UI의 수준을 결정하지 않으며, UI의 수준이 UX의 수준을 결정하지도 않는다.
다만, 보통 UI가 좋지 않으면 좋지 않은 UX를 유발한다.
결론적으로, UI와 UX는 서로 다르지만 깊은 연관 관계를 가지며, 서로를 보완하는 역할을 하기도 한다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다.
UX 디자인
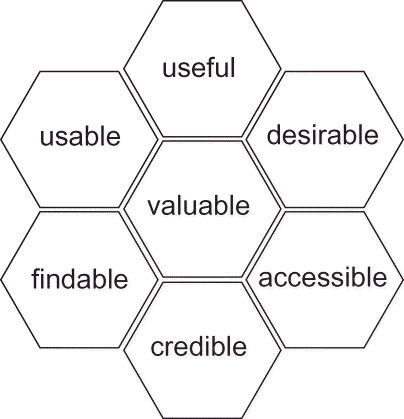
좋은 UX를 만드는 요소(피터 모빌: 벌집 모형)

-
유용성(Useful)
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가. -
사용성(Usable)
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가.
가능한 단순하면서 직관적이고, 사용하기 쉬운 제품이나 서비스를 제작 -
매력성(Desirable)
제품이 사용자들에게 매력적인가.
디자인, 브랜딩 등의 여러 요소을 통해 사용자에게 제품, 서비스에 대한 긍정적인 인식을 줘야한다. -
신뢰성(Credible)
사용자가 제품이나 서비스를 믿고 사용할 수 있는가.
장기적으로 믿을 수 있는 브랜드 이미지를 구축 -
접근성(Accessible)
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가.
누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비(스크린 리더 사용 가능, 폰트 크기 조정 가능 등) -
검색 가능성(Findable)
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가.
(내비게이션 바, 정보 검색 기능, 직관적인 콘텐츠 배치 등) -
가치성(Valuable)
앞의 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가.
벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시함과 동시에, UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.
User Flow
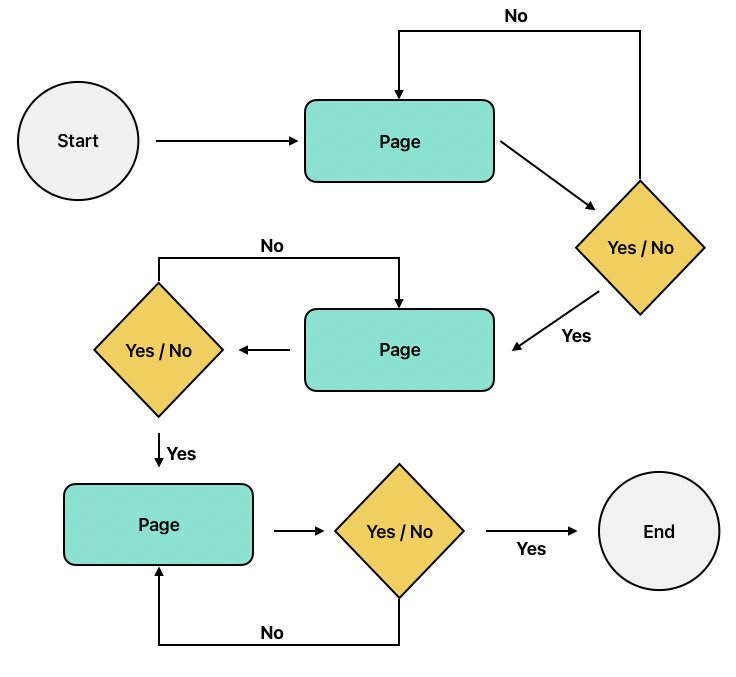
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 다이어그램을 그려서 정리한다.

user flow를 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.
- 직사각형 : 사용자가 보게될 화면
- 다이아몬드 : 사용자가 취하게될 이벤트
- 화살표 : 화면과 행동을 연결시켜주는 화살표
user flow를 다이어그램을 그려보면 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있고, 있으면 좋은 기능을 추가하거나, 불필요한 기능을 발견하고 삭제할 수 있다는 장점을 얻을 수 있다.
UI/UX 사용성 평가 (Jakob’s Ten Usability Heuristics)
-
시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.- 피드백 존재 여부, 즉시 제공 가능 여부, 피드백의 명확성
-
시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다. -
사용자 제어 및 자유 (User control and freedom)
사용자는 언제나 실수할 수 있다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법을 명확하게 제공해야 한다. -
일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 UX를 제공하기 위해 관습을 따른다.(익숙한 UI 제공)
- 내부 일관성 : 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.(한 제품 내에서 같은 인터페이스 제공)
-
오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거해 사용자의 실수를 방지한다. -
기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다.(최근 검색기록 저장 등) -
사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.(프로그램 단축키 설정) -
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. -
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다. -
도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋으나 상황에 따라서 이해하는데 도움이 되는 문서를 제공한다.
참고 사이트
코드스테이츠
위키백과
똑똑한 개발자-이거도 모달, 저거도 모달, 이게 모람-chanho.jung-2021.07.21
Taylor&Francis online-Peter Morville & Paula Sullenger-Ambient Findability: Libraries, Serials, and the Internet of Things
