
오늘 배운 태그들
<dl><dt><dd> <!--dl(부모) dt,dd(자식)--> <dt>제목 <dd>내용 <table> <caption>표제목 <tr>행 <th>제목셀 <td>셀 표의 구조 <thead>제목<tbody>본문<tfoot>요약 화면상에선 보이진 않지만 낭독기에서 읽을 수 있다. <td colspan="n"> 가로칸 합치는 속성 <td rowspan="n"> 세로칸 합치는 속성 .단축키 사이트!!!
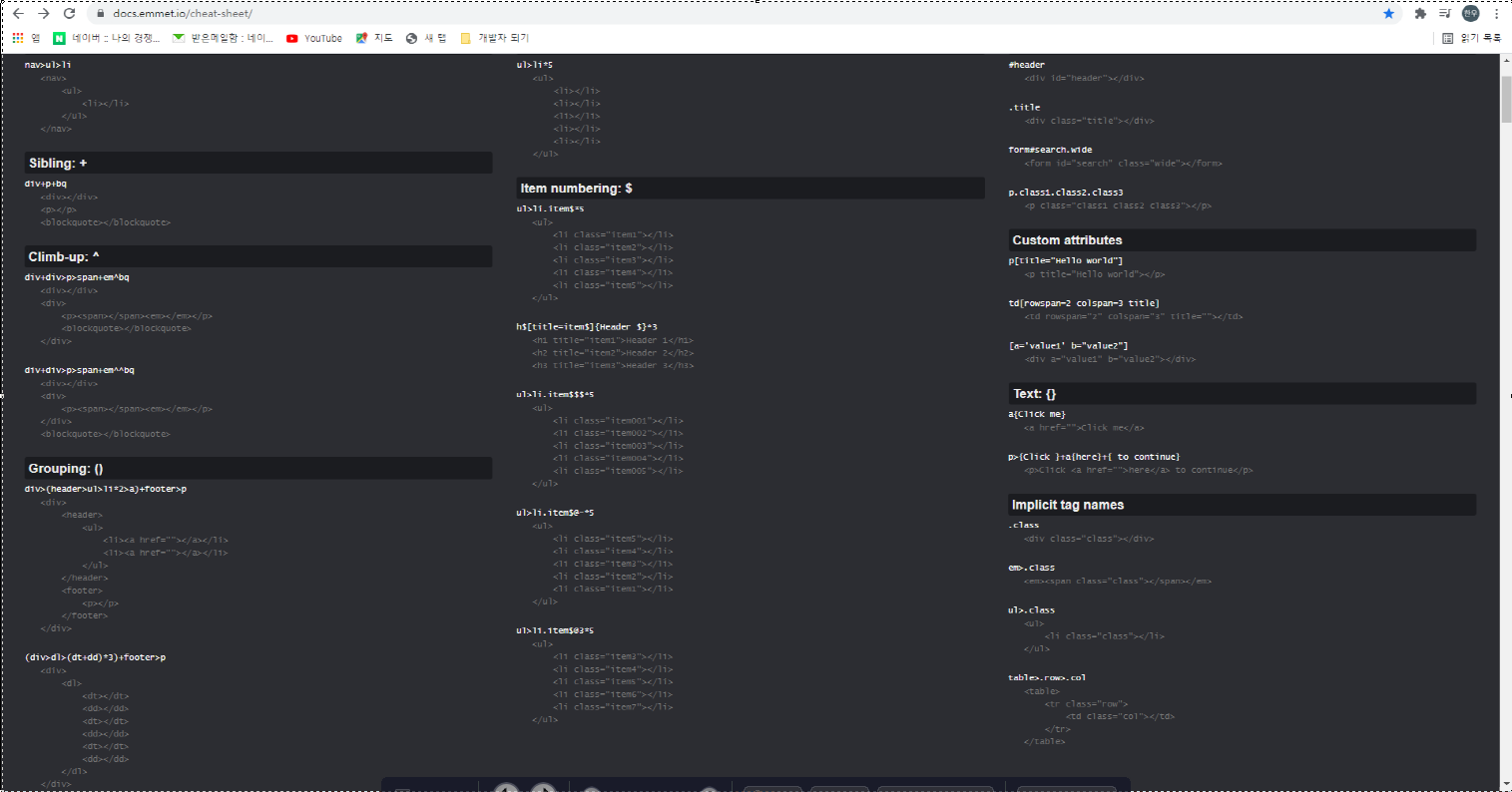
https://docs.emmet.io/cheat-sheet/
css
css=cascading style sheet
1.tag 에 가까워지면 가까워 질수록 우선순위가 더 높아진다.
2.우선순위는 위에서 아래로 내려갈 수록 높아진다(cascading).
우선순위
!important > 인라인 스타일 > ID 스타일 > 클래스 스타일> 타입 스타일 > 전체선택자
- !important-어떤 스타일 보다 우선 적용 되는 스타일
- 인라인 스타일- 해당 태그에만 적용되는 스타일
- ID 스타일-특정 부분에만 적용되는 스타일(문서안에선 한번만 쓸 수 있다.)
- 클래스 스타일-특정 부분에만 적용되는 스타일(문서안에서 여러번 쓸 수 있다.)
- 타입 스타일- 특정 태그에만 적용되는 스타일, 문서안의 같은 스타일에 모두 적용됨
- 전체선택자- *
스타일 방식
- tag 뒤에 스타일 넣는것 = inline 스타일방식
- head구역 안에 스타일을 넣는것 = 내부 스타일 방식
- 외부에 파일을 만들어서 적용 = 외부스타일 방식